
ブログ作成をしていると
ページの中にはアイキャッチ画像が必要ないものもありますよね。
かと言って初めは必要だったものも、、、
そこで投稿・固定ページの編ページ内に
アイキャッチ画像の非表示ボタンを設置する
プラグイン「ZI Hide Featured Image」の紹介です。
簡単に表示が非表示できるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
ZI Hide Featured Imageとは
WordPressの投稿・固定ページの編集ページ内に
アイキャッチ画像の非表示ボタンするプラグインです。
デフォルトのアイキャッチ画像の削除と違い
非表示・表示ですぐに元に戻すことができます。
プラグイン「ZI Hide Featured Image」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「ZI Hide Featured Image」と入力しましょう。
検索結果は、自動で反映されます。

ZI Hide Featured Imageを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

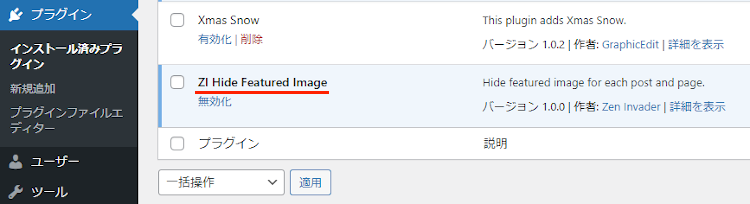
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでZI Hide Featured Imageのインストールは終わりです。
アイキャッチ画像の非表示方法
ここでは投稿編集ページを開いて
アイキャッチ画像を非表示にしていきます。
とても簡単なのですぐに使えますよ。
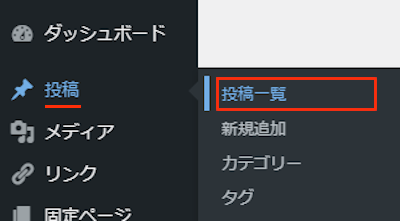
まずあ管理メニューから
「設定」→「投稿一覧」をクリックしましょう。

投稿一覧ページが開いたら
アイキャッチ画像を非表示にする投稿編集ページを開きます。

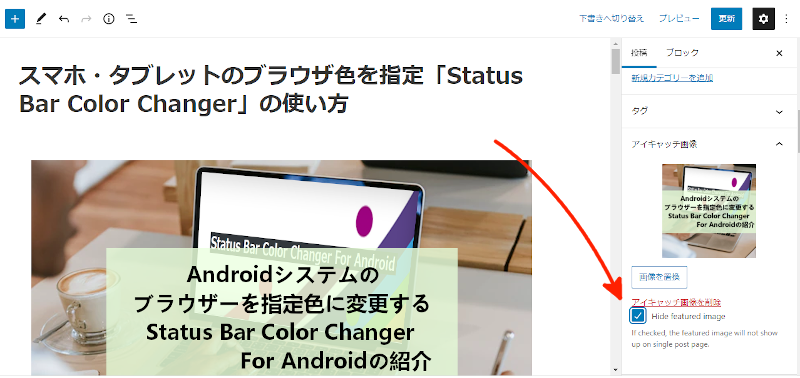
投稿編集ページが開いたら
右側の管理メニューに追加された
「Hide featured image」にチェックを入れましょう。

これだけでアイキャッチ画像の非表示が反映されます。
最後に「更新」をクリックしましょう。

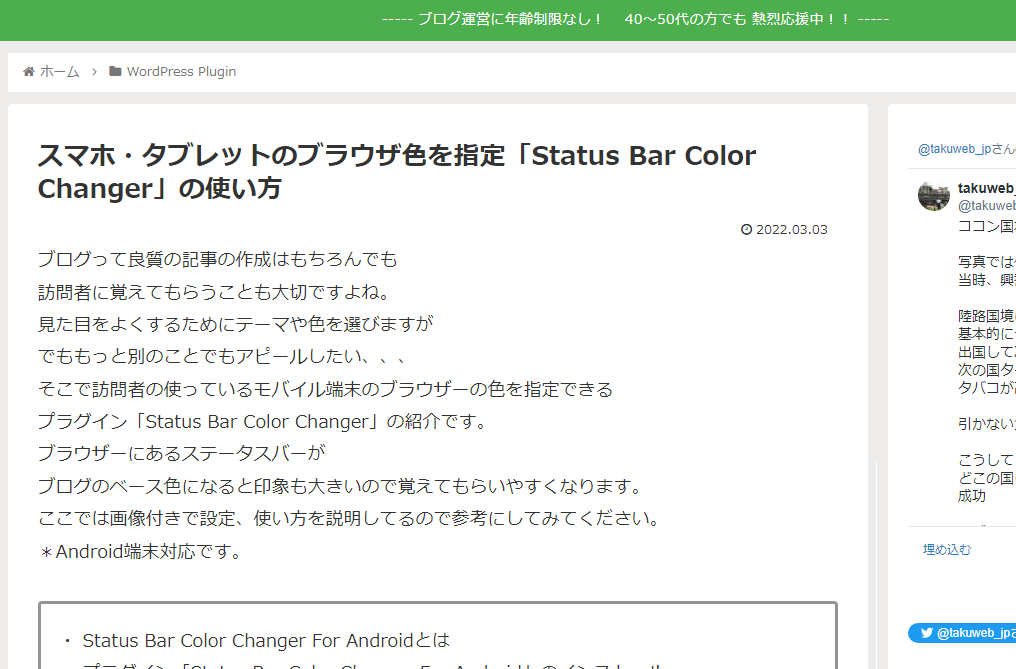
この画像がアイキャッチ画像が非表示になったものです。
一時的に非表示にしたい場合に便利ですね。

これでZI Hide Featured Imageの紹介は終わりです。
アイキャッチ画像や便利なプラグインは他にもありますよ。
アイキャッチ画像を拡大表示できるようにするものや
アイキャッチ画像を直リンクで設定できるものもあります。
また、アイキャッチ画像の設定防止機能を付けたり
ブログにチャット機能を導入できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿編集ページに
アイキャッチ画像の非表示設定を追加するプラグインでした。
通常の記事だとあまり使わないかと思いますが
いざというときのために知っておくと便利ですよね。
特にアイキャッチ画像の差し替え期間に使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








