
ブログ作成ってほとんどの方がPCで行っているかと思いますが
自分のブログがモバイル端末で
使いやすいかどうか確認したことがありますか?
WordPressを使っているとシステム的な対応はできていますが
やはり訪問者が使いやすいようにしたいですよね。
そこでモバイル端末での閲覧対応として
ブログのタイトル下に各メニューが含まれた
プルダウン型のナビゲーションメニューを設置する
プラグイン「Responsive Mobile Select Menu」の紹介です。
プルダウン型が追加されることで
小さなモバイル端末でも幅を気にせずにメニューを使うことができます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Responsive Mobile Select Menuとは
WordPressで作成したブログを
モバイル端末で閲覧した場合にメニューにある各項目を含めて
ナビゲーションメニューを設置するプラグインです。
設定でナビゲーションメニューの幅や設置位置、
ナビゲーションメニュー自体の名前の変更も可能になっています。
また、設置はON,OFFなので複雑なシステム設定はありません。
プラグイン「Responsive Mobile Select Menu」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Responsive Mobile Select Menu」と入力しましょう。
検索結果は、自動で反映されます。

Responsive Mobile Select Menuを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでResponsive Mobile Select Menuのインストールは終わりです。
ナビゲーションメニューの設定
ここではナビゲーションメニューの幅や名前などの設定をしていきます。
とても簡単なのですぐに使えるようになりますよ。
管理メニューから
「外観」→「Responsive Menu」をクリックしましょう。

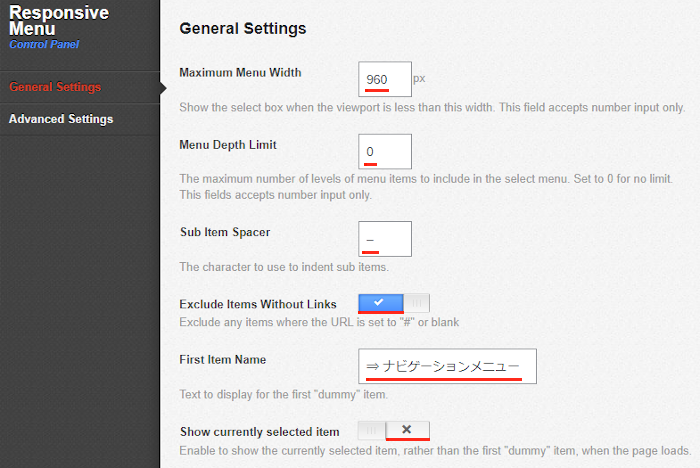
するとGeneral Settingsページが開くので
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Maximum Menu Width: ナビゲーションメニューの幅を指定できます。
ここではデフォルトの「960」にしています。
訪問者の方がどのサイズのスマホで
閲覧するのかはわからないのでデフォルトでOKです。
Menu Depth Limit: メニューの深さの制限を指定します。
ここで「0」のままにしています。
*制限なしは0になります。
Sub Item Spacer: サブの項目にインデントを付けることがあります。
ここでは使っていません。
*インデントはタイトルの先頭に文字一つ分空白を付けます。
Exclude Items Without Links: リンクのないアイテムを省くかどうかになります。
”#” もしくは “blank”が設定しているものを除外します。
ここではチェックを入れています。
First Item Name: ナビゲーションメニューの名前を変更できます。
ここでは「⇒ ナビゲーションメニュー」にしています。
Show currently selected item: 現在選択されているアイテムを表示します。
ここはチェックを入れていません。
全ての項目を表示したいのでチェックしなくていいです。

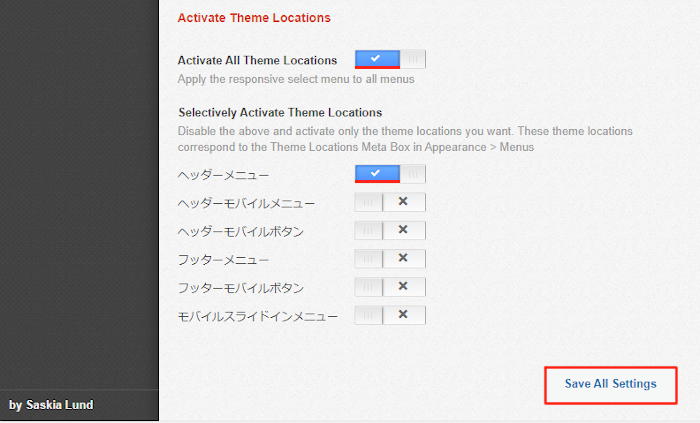
Activate All Theme Locations: すべてのメニューに適応します。
ここはチェックを入れています。
Selectively Activate Theme Locations: タイトル下の設置を取りやめて
別の場所を指定します。
ここでは見やすい「ヘッダーメニュー」にしています。
最後に「Save All Settings」をクリックしましょう。
これでナビゲーションメニューの設定は終わりです。
もう自動で設置されているので
モバイル端末で確認していきましょう。
するとこのようにモバイル版にだけナビゲーションメニューが設置されています。
思っている以上に使いやすいですよ。
使い方は動画を再生して確認してみてください。
これでResponsive Mobile Select Menuの紹介は終わりです。
メニューに関係するプラグインは他にもいろいろありますよ。
ブログのメニューにアイコンを表示できるものや
お店やレストランのメニューリストを作成するものもあります。
また、WordPressの管理メニューから不要な項目を非表示したり
管理メニューをプルダウン型に変更
ブログのメニューに「Home」を追加するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
モバイル端末でのブログ閲覧時に
ナビゲーションメニューを追加表示するプラグインでした。
小さなスマホなどでブログを見ると
デフォルトのメニューだと使いにくいことってありますよね。
このプラグインだとPC版のブログには影響がなく
モバイル版にだけ追加されるので便利ですよ。
もしモバイル端末からのアクセスが多い場合は導入してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。










