
ブログというと記事を書いてアドセンス、アフィリエイトをする方が多いですが
中に自分のお店やレストランなどの紹介用に作っている場合もありますよね。
そういった場合は記事数よりもお店の紹介を少しと
あとはSNSでちょっとしたプライベートを公開するパターンかと思います。
ところでお店のブログに商品紹介・メニューを箇条書きで表示していませんか。
どうせなら画像付きの見やすいメニューの方がいいですよね。
そこで簡単にメニューを作成できる
プラグイン「Best Restaurant Menu」の紹介です。
飲食だけではなく商品リストにも使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Best Restaurant Menuとは
WordPressで作成したブログの投稿に
メニューリストを作成できるプラグインです。
メニューのジャンルは自分で指定するパターンなので
飲食に限らずどんな商品にも対応しています。
また、通貨の選択もあるので海外向けにも作成できます。
プラグイン「Best Restaurant Menu」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Best Restaurant Menu」と入力しましょう。
検索結果は、自動で反映されます。

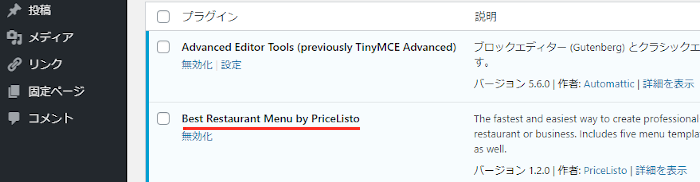
Best Restaurant Menuを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでBest Restaurant Menuのインストールは終わりです。
メニュー作成の初期設定
ここではメニューを作成する前に
通貨などの初期設定を行っていきます。
とても簡単なのですぐに終わりますよ。
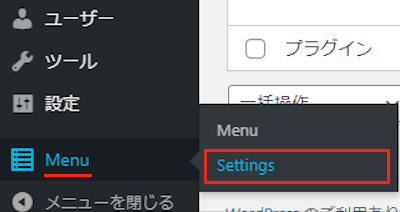
それでは管理メニューから
「Menu」→「Settings」をクリックしましょう。

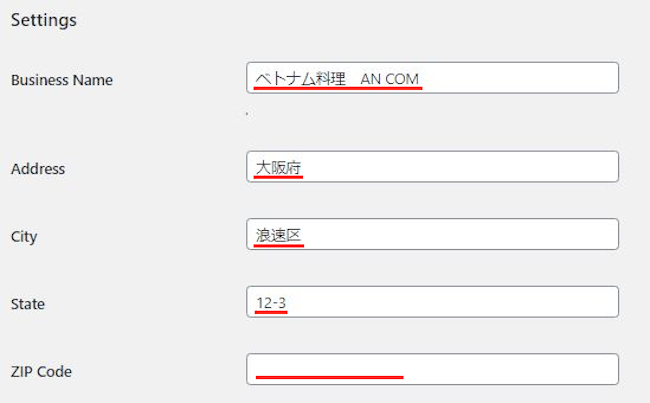
するとSettingsページが開くので設定を行っていきます。
各項目の説明は画像の下にあるので参考にしてみてください。
*通貨とテンプレートの2つ以外は空白でもOKですよ。

Business Name: ビジネス名を入力します。
メニューにも表示されないので空白でもなんでもOKです。
ここでは「ベトナム料理 AN COM」にしました。
Address: 住所の都道府県を入力します。
空白でも大丈夫ですが「大阪府」にしてみました。
City: 住所の市、町などを入力します。
ここも空白でも大丈夫ですが「浪速区」にしてみました。
State: 住所の番地、番号を入力します。
空白でも大丈夫ですが「12-3」にしてみました。
ZIP Code: 海外の郵便番号のようなものになります。
こちらも空白で大丈夫です。

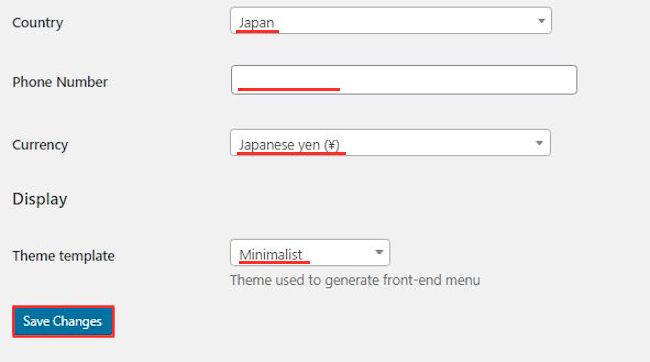
Country: 住所の国名を入力します。
ここも空白でも大丈夫ですが「Japan」にしてみました。
Phone Number: 電話番号を入力します。
こちらも空白で大丈夫です。
Currency: 通過を指定します。
メニューに自動で反映されるのできちんと選びましょう。
ここは「Japanese yen (¥)」にしています。
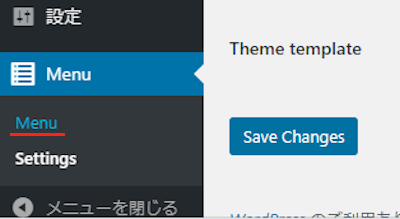
Theme template: メニューのテンプレート(スタイル)を選びます。
5種類のスタイルがありますが
ここでは「Minimalist」にしてみました。
最後に「Save Changes」をクリックしましょう。
これでメニューの初期設定は終わりです。
結局、通貨、テンプレートの2か所なので簡単ですね。
メニューの作成
ここではベトナム料理屋をテーマに
適当な商品を使ってメニューを作成していきます。
では、管理メニューから「Menu」をクリックしましょう。

Menuページが開いたら
まずはメニューに入れる種類を作成していきます。
「Add new group」をクリックしていきましょう。

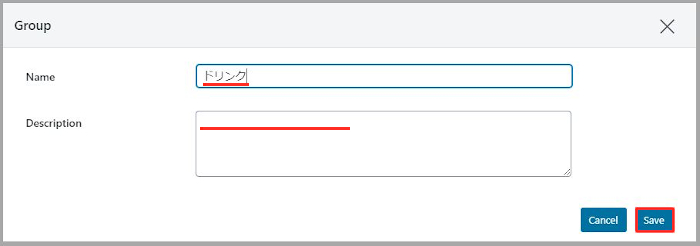
まずはドリンクの枠を作成することにしました。
Name: ドリンクにしました。
Description: 説明を入力します。
ドリンク枠なので空白にしました。
最後に「Save」をクリックしましょう。

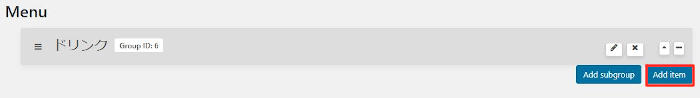
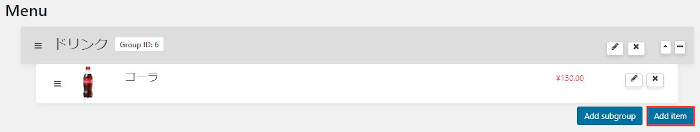
すると画像のようにドリンクの枠が出来上がりました。
この中に商品名を入れていいきます。
では「Add item」をクリックしましょう。

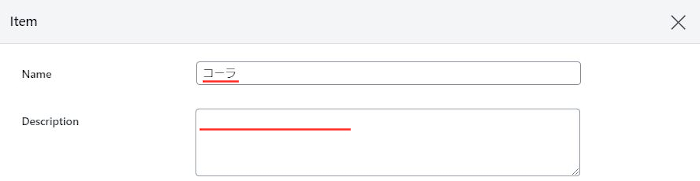
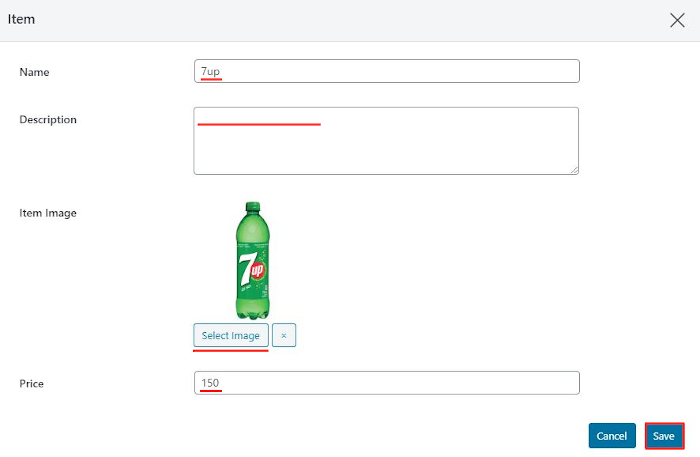
Item作成が開くので商品を作成していきます。
Name: コーラ
Description: 説明を入力します。
コーラなので空白にしました。

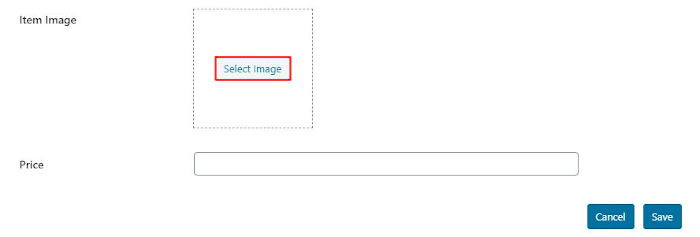
Item Image: コーラの画像を設定します。
「Select image」をクリックしましょう。

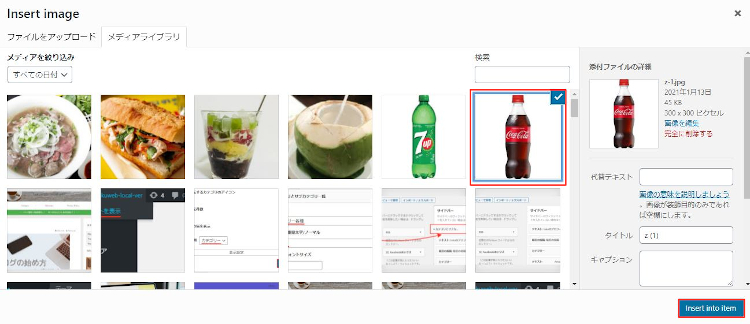
メディアライブラリが開くので
自分で用意し画像を選んで「Insert into item」をクリックします。

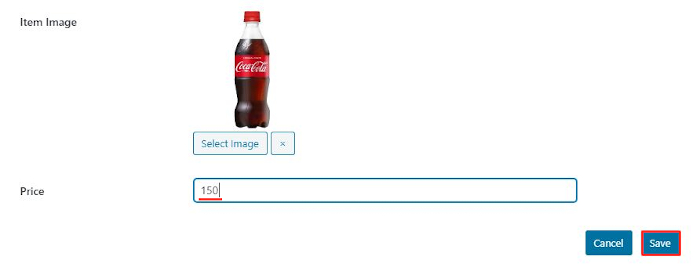
このように画像が入るとOKですよ。
Price: コーラの価格を入力します。
ここは「150」にしました。
これでコーラの作成は終わりです。
最後に「Save」をクリックしましょう。

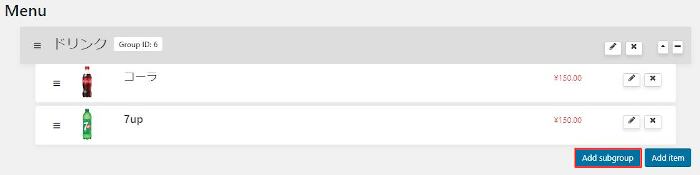
ドリンクの枠のコーラが入っています。
この方法で別のジュースを追加してみます。
では「Add item」をクリックしましょう。

先ほどのように名前、説明、画像、価格を設定して
「Save」をクリックします。

それでは続いてフードの枠も作成してみましょう。
「Add subgroup」を追加します。

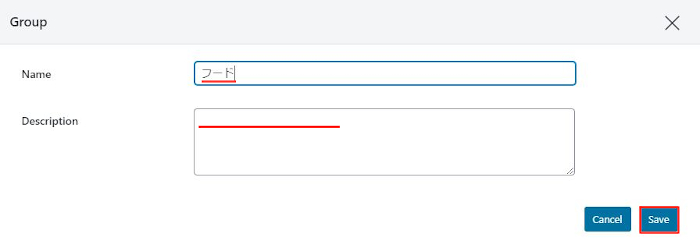
Groupのボックスが開いたら
フードの枠を作成していきます。
Name: フードにしました。
Description: 説明を入力します。
フード枠なので空白にしました。
最後に「Save」をクリックしましょう。

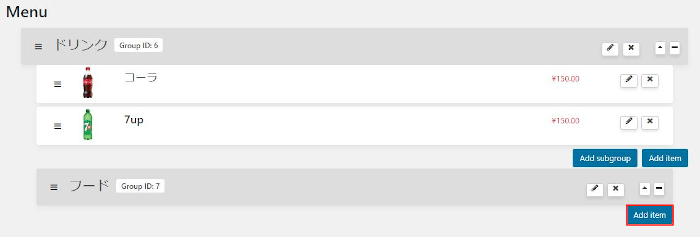
するとフード枠が作成されています。
では料理を追加するために
「Add item」をクリックしましょう。

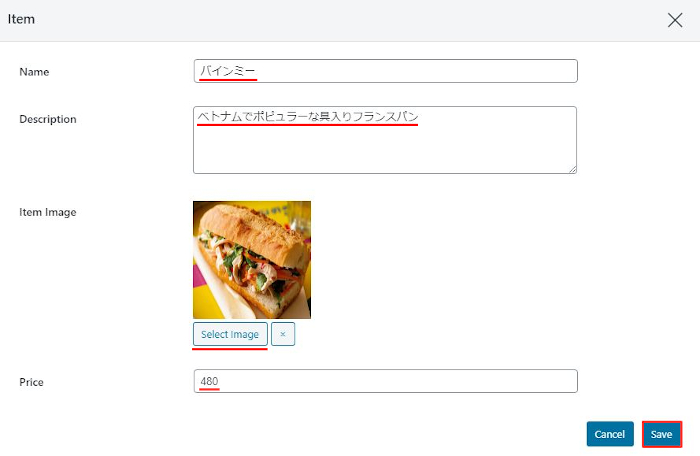
コーラのときよ同じように
名前、説明、画像、価格を設定して
「Save」をクリックします。

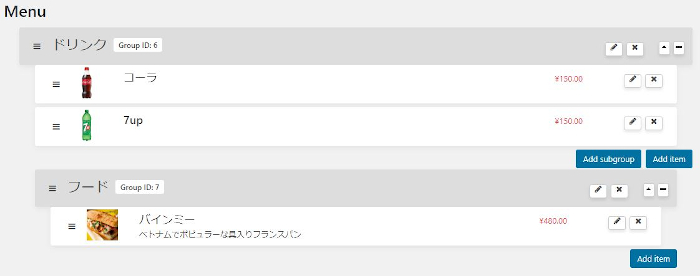
このように料理が追加されますよ。

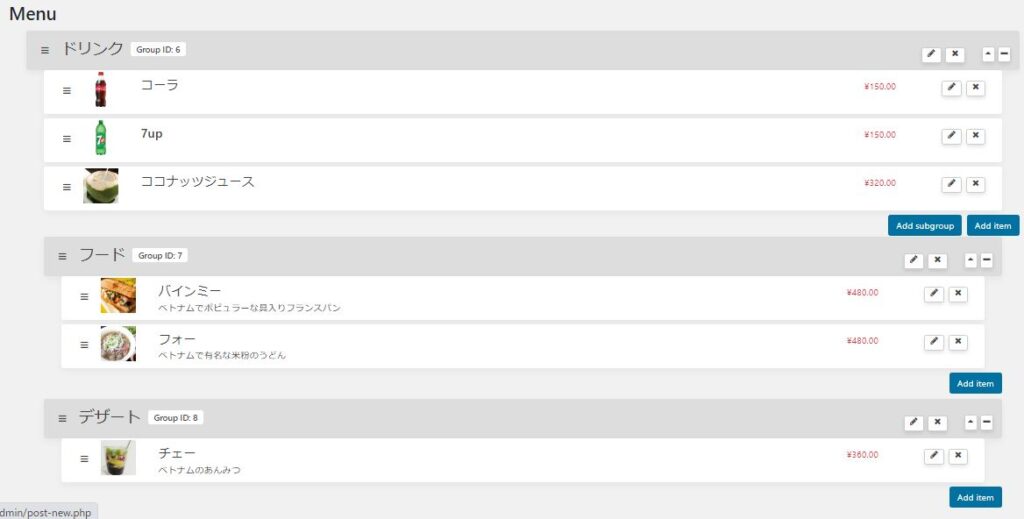
同じ方法で
作成したいメニューを作成していきましょう。

これでメニューの作成は終わりです。
メニュー作成って楽しいですよね。
投稿にメニューを設置
それでは作成したメニューを投稿に設置していきましょう。
専用のショートコードを使うので簡単ですよ。
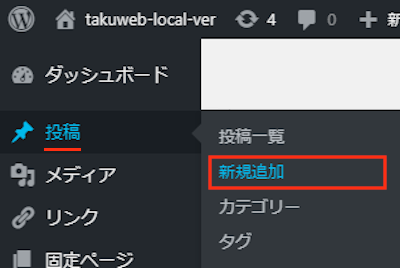
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
適当にタイトルを入力します。

ショートコードでメニューを設置するので
クラシックモードを表示させます。

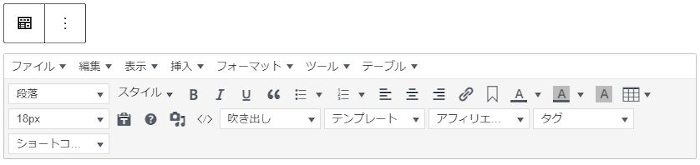
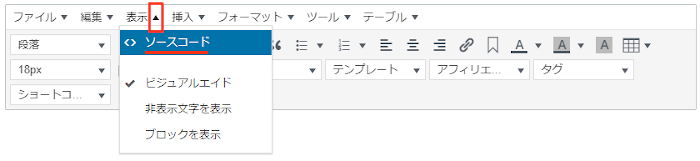
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

ソースコードが開いたら
ショートコードを貼り付けて「OK」をクリックします。
メニューのショートコード
↓↓↓
[brm_restaurant_menu]

このようにショートコードが入ればOKですよ。

それではどのようにメニューが表示されるのか
「プレビュー」から確認していきましょう。

するとこのように奇麗なメニューが自動作成されますよ。
画像だとわかりにくいので動画を再生して確認してみてください。
これでBest Restaurant Menuの紹介は終わりです。
お店関連のプラグインは他にもいろいろありますよ。
こちらもスタイルの違うレストランのメニューになります。
また、営業時間や定休日を表示できるものや
お店案内を設置できるもの
予約状況を色でわかりやすくするものまでありますよ。
お店などは情報が見やすくわかりやすくするほうがよいので
興味のある方はここより参考にしてみてください。
まとめ
ブログにお店のメニューページを作成できるプラグインでした。
自分でジャンル指定ができるので
どのジャンルの商品にも対応できるところがいいですよね。
ちなみにお店などではなくても
ダウンロード販売用のリストに使うのもありですし
自分が買った商品リストとして公開するのに使ってもOKです。
画像入りの商品リストがほしい場合は
このプラグインで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









