ブログを成長させるために
試行錯誤してドメインパワー、SEOスコアを上げていきますが
せっかく訪問してもらったのに
一見さんで終わるのは悲しいですよね。
ブログ記事の内容とは別に
訪問者に覚えてもらうようにするのも大事だったりします。
そこでブラウザタブで文字を流すことができる
プラグイン「Browser Title Bar Animation」の紹介です。
アニメーションパターンは複数あるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Browser Title Bar Animationとは
WordPressで作成したブログをブラウザで開くと
ブラウザタブに記事タイトルや好きなテキストを流すことができるプラグインです。
含まれるアニメーションは、
タイピング、スクロール、点滅、カウントダウンの4種類になります。
複雑な設定もなく簡単に使えるようになっています。
プラグイン「Browser Title Bar Animation」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

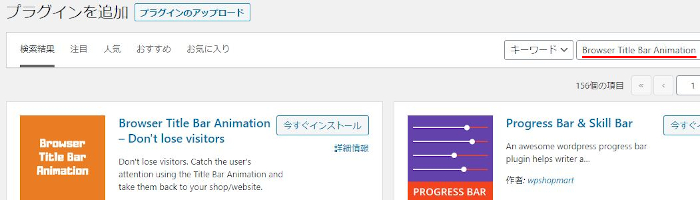
プラグインを追加のページが表示されたら
キーワード検索欄に「Browser Title Bar Animation」と入力しましょう。
検索結果は、自動で反映されます。

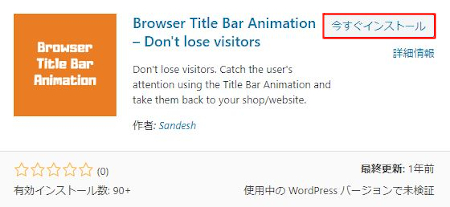
Browser Title Bar Animationを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Browser Title Bar Animationのインストールは終わりです。
ブラウザタブ用のテキストアニメーション設定
ここではブラウザタブで流す
テキストやアニメーションパターンを設定していきます。
簡単な設定なので楽しいですよ。
では、管理メニューから
「設定」→「Title Bar Animation」をクリックしましょう。

設定ページが開いたら順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

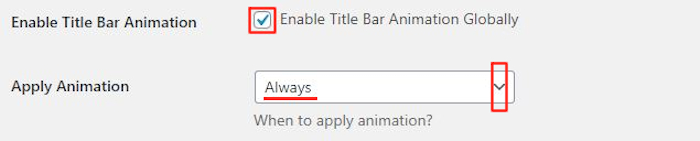
Enable Title Bar Animation: タブアニメーションの有効化になります。
ここはチェックを入れます。
Apply Animation: アニメーションを表示する対象を選びます。
Always 常に表示
When user switch to another tab 他のタブを開いた時
ここでは「Always」にしています。

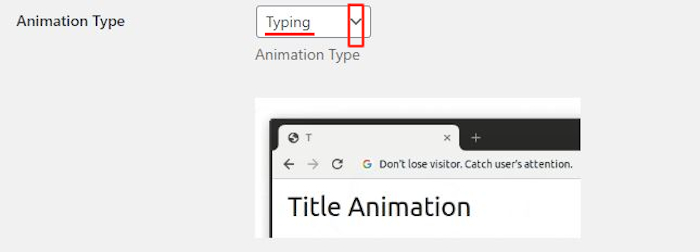
Animation Type: アニメーションパターンを選びます。
Typing タイピング
Scrolling スクロール
Blinking 点滅
Countdown カウントダウン
ここでは「Typing」にしました。

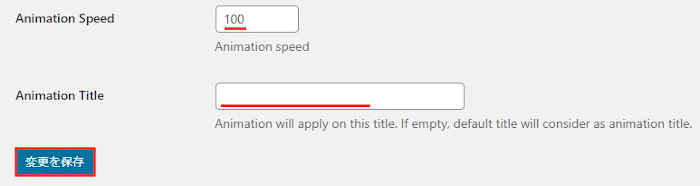
Animation Speed: タイピングのスピードを指定します。
ここではデフォルトの「100」にしています。
Animation Title: ブログ名以外を流す場合に入力します。
ここでは空白にしています。
*カウントダウンを選んだ場合は秒数・表示テキストの設定になります。
最後に「変更を保存」をクリックしましょう。
これでテキストアニメーション設定は終わりです。
ブラウザタブの確認
テキストアニメーション設定が終わると
自動的にブラウザタブで表示されているので
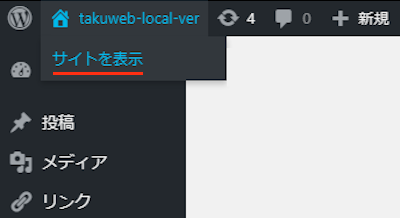
「サイトを表示」から確認していきましょう。

するとブラウザタブで記事タイトルが流れます。
画像ではわかりにくいので動画を再生してみてください。
ブログ名が流れるだけなのに
印象が変わりますよね。
これでBrowser Title Bar Animationの紹介は終わりです。
アニメショーン関連のプラグインは他にもいくつかありますよ。
ブラウザタブでメッセージを表示するものや
ブログ名をアニメーションで流すものもあります。
また、投稿本文でテキストをタイプライター風に表示するものや
ブログの読み込み中にアニメーションを表示するものもありますよ。
文字に動きがあると目にとまるので
興味のある方はここより参考にしてみてください。
まとめ
ブラウザタブにテキストを流すことができるプラグインでした。
ブラウザで文字が動くと目立つので覚えてもらいやすくなります。
ただ、あいさつなどの長文を流すと
ごちゃごちゃしてかえって印象が悪くなるのでシンプルにするほうがいいですよ。
イベント時期は定番フレーズ、それ以外はブログ名がいいかと思います。
ブログを覚えてもらうと
また来てくれるかもしれないので一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。