
ブログって意外と時計が付いていないですよね。
一昔前のホームページだと誰でも使っていたのですが
時代の流れなのでしょうか。
ただ、決められた時間を利用して
ブログを読んでいる場合は時計があると便利ですよ。
そこでブログ上部に時刻を表示する
プラグイン「Welcome Clock」の紹介です。
この時計はトップに設置されるのでサイドバーの邪魔になりません。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Welcome Clockとは
WordPressで作成したブログの上部に時刻を表示するプラグインです。
この時計は初期設定がないため
有効化するだけで自動で時刻が表示されます。
プラグイン「Welcome Clock」のインストール
それでは始めていきましょう。
WordPressにログインしたら
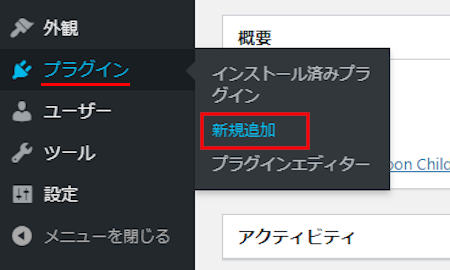
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

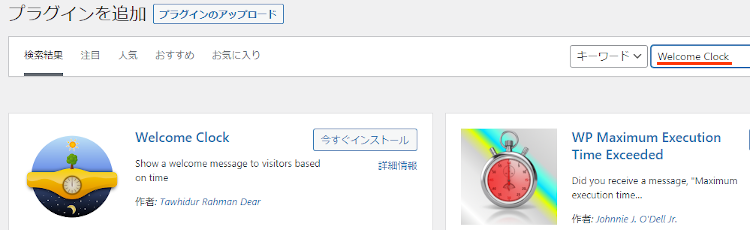
プラグインを追加のページが表示されたら
キーワード検索欄に「Welcome Clock」と入力しましょう。
検索結果は、自動で反映されます。

Welcome Clockを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

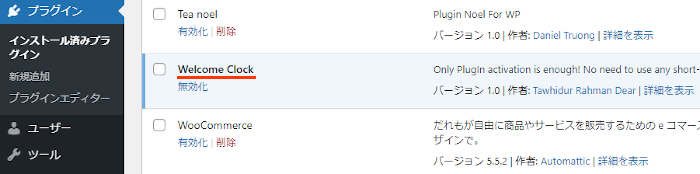
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWelcome Clockのインストールは終わりです。
時計バーの確認
このプラグインは設定がないため
このままブログを開いて確認していきます。
では、どのように表示されるのか
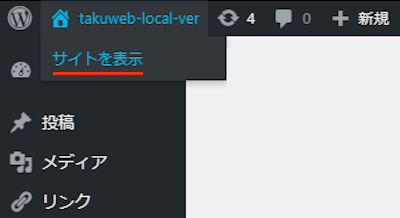
「サイトを表示」から確認していきましょう。

すると画像のように上部に時刻が表示されます。
これだと目立つので時間を気にする方にはいいですね。

これでWelcome Clockの紹介は終わりです。
時計関係や便利なプラグインは他にもいろいろありますよ。
サイドバーに時計を設置できるものや
世界の時刻を表示できるものもあります。
また、ダッシュボードに時計を付けたり
好きな国・都市の天気を表示するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログの上部に時刻を表示するプラグインでした。
とてもシンプルな機能ですが
旅行ブログや番組紹介など時間が関わるブログには便利ですよ。
また、初期設定がないのも使いやすくていいですね。
時間が関係するブログの場合は一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








