
ブログでPDFファイルの書類やページ保存などを
閲覧可能な状態で設置したいときってありますよね。
でも、WordPressの標準でPDFブロックが見付からない、、、
そこで電子書籍のように見れるようにするビューワーを設置する
プラグイン「Gutenberg PDF Viewer Block」の紹介です。
訪問者が自分で開くとなる仕切が高いですが
初めからビューアーで閲覧可能な状態になっていると便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Gutenberg PDF Viewer Blockとは
WordPressで作成しているブログに
指定したPDFファイルをビューアーで開いた状態で設置するプラグインです。
ブロックエディター対応なのでいつでも気軽に使えるようになっています。
ビューワーにはページめくり、拡大、印刷、保存など
一通りの機能が付いています。
プラグイン「Gutenberg PDF Viewer Block」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Gutenberg PDF Viewer Block」と入力しましょう。
検索結果は、自動で反映されます。

Gutenberg PDF Viewer Blockを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでGutenberg PDF Viewer Blockのインストールは終わりです。
PDFビューワーの設置・確認
このプラグインは特別ページでの初期設定がなく
投稿作成ページにあるブロックエディターを使って設置していきます。
簡単にビューワーが使えるので便利ですよ。
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

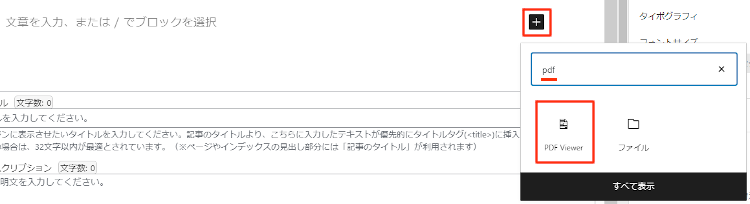
次にビューワーを設置したい箇所で
「+」ボタンをクリックして
ブロック検索で「pdf」と入力しPDF Viewerブロックをクリックしましょう。

するとPDFのボックスが表示されます。

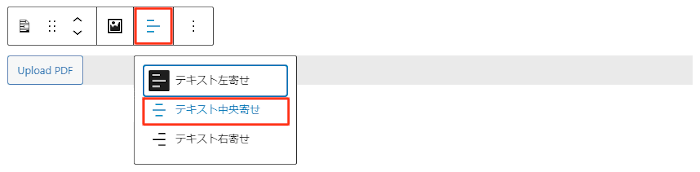
デフォルトだとビューワーが左側に設置されるので
配置アイコンから「テキスト中央寄せ」を選びます。

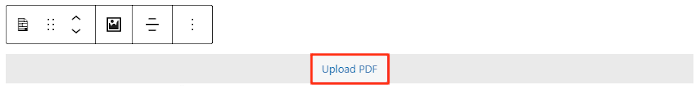
するとこのように配置が中央になるので
「Upload PDF」をクリックしてアップロードしていきましょう。

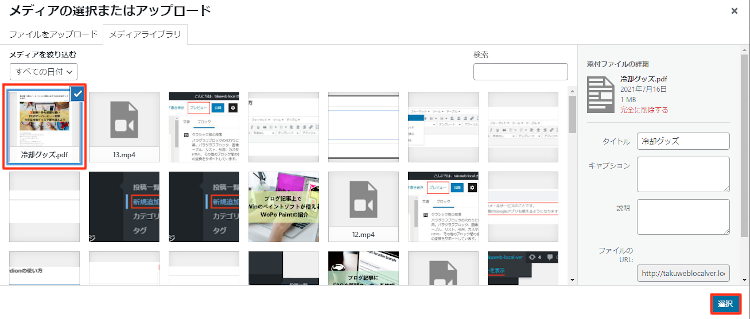
メディアライブラリが開くので
表示するPDFファイルを選んで「選択」をクリックします。

「.pdf」と表示されるとOKですよ。

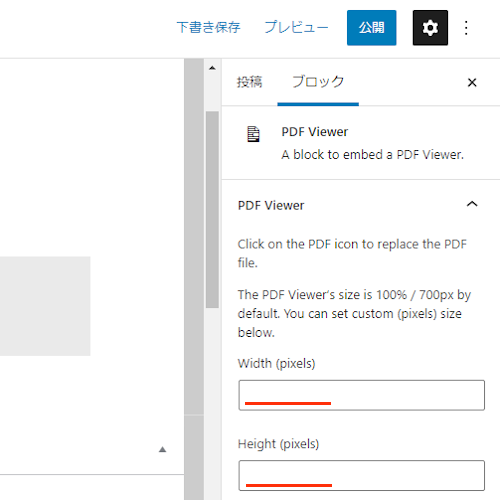
もしビューワーのサイズを指定したい場合は
右側の設定で数値を指定できるようになっています。
*ここでは指定せずにデフォルトのまま使います。

これで指定したPDFファイルのビューワーが設置されているので
「プレビュー」から確認していきましょう。

するとこのようにPDFビューワーが表示されますよ。
基本的な機能は備わっているので
動画を再生して確認してみてください。
これでGutenberg PDF Viewer Blockの紹介は終わりです。
PDFやダウンロード関係のプラグインは他にもいろいろありますよ。
ブログ記事をダウンロードでPDF保存できるものや
デザイン性のあるPDFビューワー設置するものもあります。
また、基本的なPDFビューワー設置したり
ファイルのダウンロードボタンのを作成するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
PDFファイルのビューワーを設置するプラグインでした。
PDFというと航空券や請求書などをイメージする方も多いですが
ブログ記事のPDF保存や自作の電子書籍などにも使えるので
意外とビューワーも使えますよ。
ちなみに私は電子書籍を出版しているので
ビューワーで紹介するのもありだったりします。
ただし出版会社との契約上、
出版後にブログに貼り付けることはできないので注意する必要があります。
PDFファイルはいろんな用途で使えるので試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








