
ブログ記事の作成で
本文に日付を表示できると便利だと思いませんか。
説明などで日付があると時系列でわかりやすいですよね。
そこで現在の年月日だけではなく
過去の年月日まで表示できるプラグイン
「Date Calculator」の紹介です。
ショートコードで表示するので
何年前なども数字を変えるだけでできますよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Date Calculatorとは
WordPressで作成した投稿の本文スペースやサイドバーに
ショートコードを使って日付を表示するプラグインです。
使い方はとてもシンプルなのですぐに使うことができます。
また、ショートコードの数字を変えることで
何年前などの過去の年も表示できます。
プラグイン「Date Calculator」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

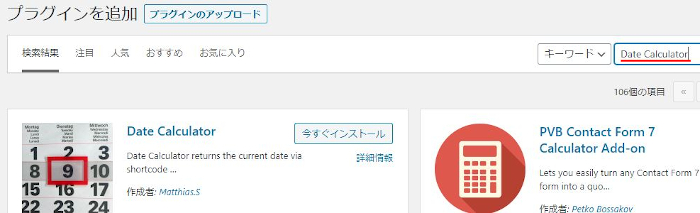
プラグインを追加のページが表示されたら
キーワード検索欄に「Date Calculator」と入力しましょう。
検索結果は、自動で反映されます。

Date Calculatorを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Date Calculatorのインストールは終わりです。
ショートコードを使っていろいろな日付を表示
ここではショートコードを使って
いろいろは日時の表示方法を設置していきます。
簡単なのですぐに終わりますよ。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開くので
適当にタイトルを入力します。

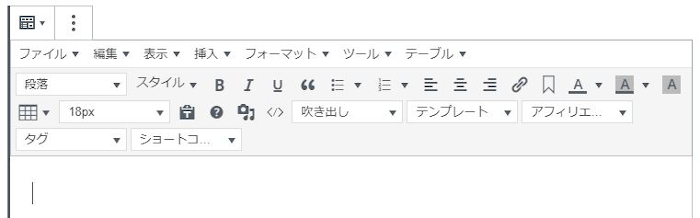
続いて、本文スペースで
クラシックモードを表示させます。
*ショートコードを貼るだけなので各自の方法でも大丈夫ですよ。

次に「表示」→「ソースコード」をクリックして
ショートコードを貼り付けていきます。

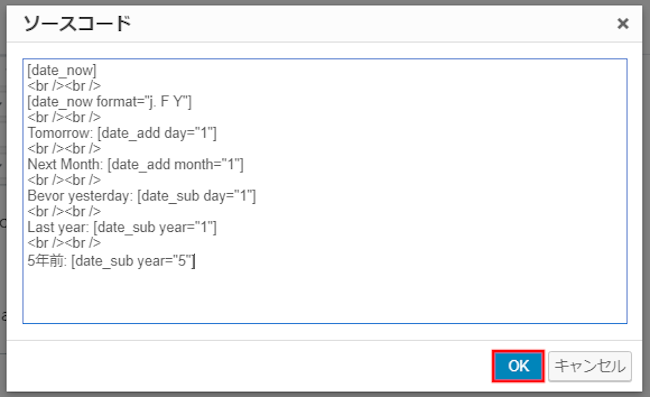
このソースコードのウィンドウ内で
ショートコードを貼り付けましょう。
ここでは下の順番で日付を表示してみますので参考にしてみてください。
<br />は改行なのでショートコードには関係ありません。
ショートコード
↓↓↓
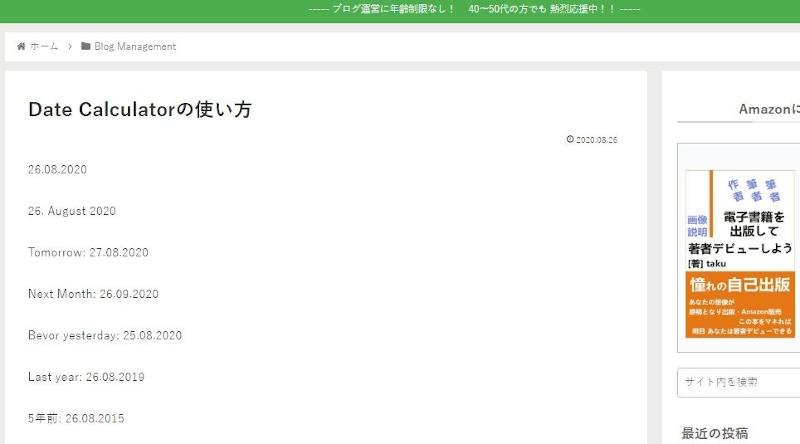
[date_now] *現在の日付です。
<br /><br />
[date_now format="j. F Y"] *日付のフォーマット(並び順)です。
<br /><br />
Tomorrow: [date_add day="1"] *明日の日付を表示します。
<br /><br />
Next Month: [date_add month="1"] *来月の日付を表示します。
<br /><br />
Bevor yesterday: [date_sub day="1"] *昨日の日付を表示します。
<br /><br />
Last year: [date_sub year="1"] *去年の日付を表示します。
<br /><br />
5年前: [date_sub year="5"] *数字を変えるとその年数分過去になります。
日本語で書いても問題ありません。
最後に「OK」をクリックしましょう。

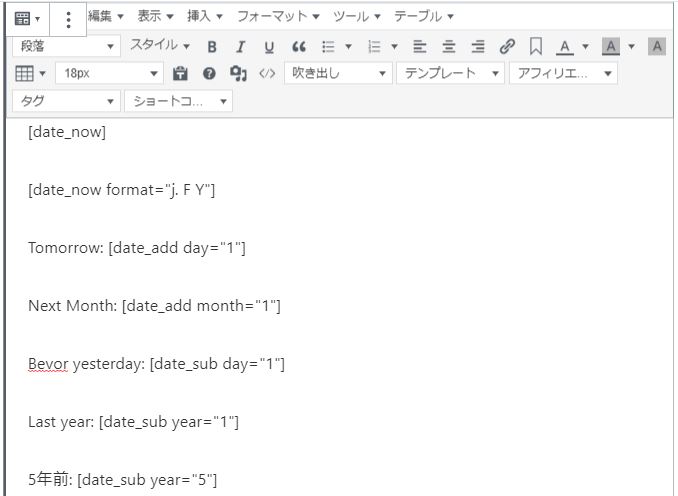
画像のようにショートコードが入ればOKですよ。

これでショートコードでの日付は表示されています。
各ショートコードの日付の確認
では、どのように表示されているのか
「プレビュー」から確認していきましょう。

このように各ショートコードの日付が表示されていますよ。
日本語も問題なく表示されていますね。

これでDate Calculatorの紹介は終わりです。
時計関係のプラグインはまだまだありますよ。
用途はそれぞれ違いますが
ブログ記事におよその読了時間を表示するものや
世界の時間を表示するものもあります。
また、変わり種ではサイドバーに営業時間を表示するものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿に年月日をショートコードで表示できるプラグインでした。
投稿自体に公開日、更新日は表示されますが
本文中に任意で表示できるものってないですよね。
自作での最新コメントになどに使うといいですよ。
現在や過去の日付を表示させたいと思ったときにでも
思い出してみてください。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





