
ブログにはいろんなジャンルのものがありますが
お酒、たばこなどなどを含めて
年齢確認をしたほうがいい内容ってありまよね。
そこでブログの入り口に年齢確認ページから表示する
プラグイン「Super Simple Age Gate」の紹介です。
年齢は自由に指定できる上で
生年月日の入力や単なるクリックなど自由に変更できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Super Simple Age Gateとは
WordPressで作成したブログの入り口ページを作成し
年齢確認を行うことができるプラグインです。
背景やロゴの変更をできるようになっているので
運営しているブログのデザインにあったページが作成できます。
プラグイン「Super Simple Age Gate」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Super Simple Age Gate」と入力しましょう。
検索結果は、自動で反映されます。

Super Simple Age Gateを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSuper Simple Age Gateのインストールは終わりです。
年齢確認ページの設定
ここでは年齢確認ページの初期設定をしていきます。
基本的には変更しなくてもそれなり使えるようになっていますよ。
では、管理メニューから
「ユーザー」→「Age Gate」をクリックしましょう。

設定ページが開いたら順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

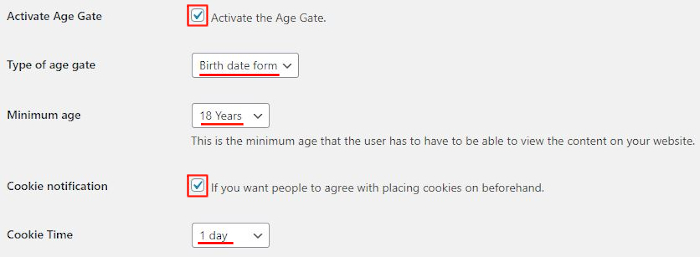
Activate Age Gate: 年齢確認ページの有効化になります。
ここはチェックを入れます。
Type of age gate: 年齢確認のタイプを選びます。
Yes/No form 確認ボタンのみ
Birth date form 生年月日入力
ここでは「Birth date form」にしました。
Minimum age: 最小年齢を指定します。
ここでは「18 Years」にしています。
Cookie notification: Cookieしように同意してもらう文章を表示します。
ここではチェックを入れています。
Cookie Time: クッキーの有効期間を指定します。
ここは「1 day」にしています。

Select theme: 年齢確認ページのテーマを選びます。
ここは「Classic Dark」にしました。

Logo: ページにロゴ画像を入れたい場合は
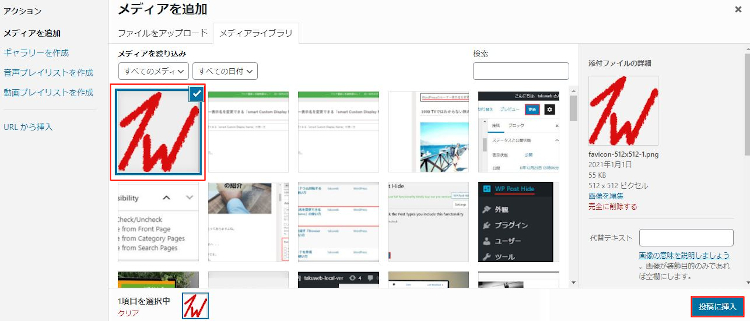
「Media library」をクリックします。
そして、画像を選んで「投稿に挿入」をクリックしましょう。

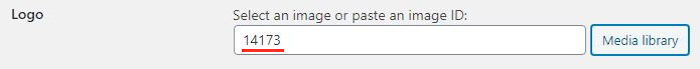
するとこのように番号は入ればOKですよ。

順番に続けていきましょう。

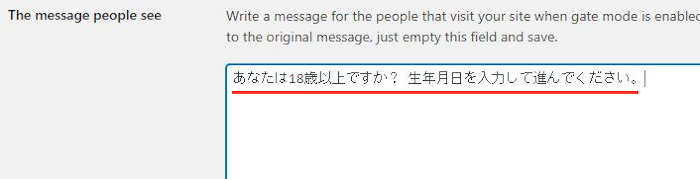
The message people see: 年齢確認ページに表示するテキストを入力します。
デフォルトが映画なので日本語にしてみました。
「あなたは18歳以上ですか?
生年月日を入力して進んでください。」にしました。

The footer message: フッターのメッセージを入力します。
ここはこのままにしています。

Background image: 年齢確認ページの背景画像を使うことができます。
ここは何もせずに空白のままにしています。

Some custom CSS: カスタマイズする場合はここに入力します。
ここでは空白のままにしています。

Disclaimer: 免責事項になります。
ここでは「None」のままにしています。
Privacy Policy: プライバシーポリシーになります。
ここでは「None」のままにしています。
Cookie policy: クッキーポリシーになります。
ここでは「None」のままにしています。
最後に「変更を保存」をクリックしましょう。

これで年齢確認ページの設定は終わりです。
年齢確認ページの確認
ここでは設定を済んだ年齢確認ページを
実際にブログを開いて確認していきます。
では「サイトを表示」をクリックしましょう。

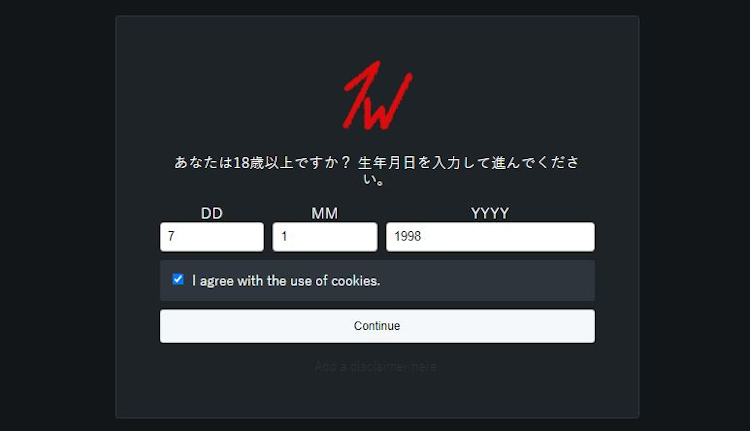
すると画像のようにブログの閲覧前に
年齢確認ページが表示されます。
確認のために生年月日を入れて
「Continue」をクリックしましょう。

するとブログのトップページに移動しますよ。
これだと安心ですね。

これでSuper Simple Age Gateの紹介は終わりです。
ブログ閲覧に関係するプラグインは他にもありますよ。
ブログの入り口ページになるスプラッシュページを表示するものや
PDFファイルを電子書籍のように閲覧できるもの
閲覧した記事をそのユーザーごとに表示できるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログの入り口ページで年齢確認ができるプラグインでした。
ジャンルにもよりますが
年齢を確認しておくほうが運営側にとって安心なこともありますよね。
今の時代スーパー、コンビニでも年齢確認があるので
気になる方は使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








