
WordPressで作成したブログのサイドバーに
ランダムやお気に入りの記事を表示しているかと思いますが
閲覧している記事と関係ないカテゴリーの記事が表示されて
おすすめ効果が薄れていると思うことありませんか。
もし閲覧している記事と同じジャンルから選ばれるといいですよね。
そこでカテゴリーを指定するだけでそこから記事を選んで表示してくれる
プラグイン「Same Category Posts」の紹介です。
サイドバーへのウィジェットが用意されているので
後は設定するだけでOKですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Same Category Postsとは
WordPressで作成したブログのサイドバーに
指定したカテゴリー内の記事を表示するプラグインです。
ウィジェットの設定では記事の表示数、サムネイル画像のサイズや
抜粋の表示などなど自由にカスタマイズできるようになっています。
プラグイン「Same Category Posts」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Same Category Posts」と入力しましょう。
検索結果は、自動で反映されます。

Same Category Postsを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Same Category Postsのインストールは終わりです。
同じカテゴリーウィジェットの設定
ここでは同じカテゴリーの記事を表示する
ウィジェット設定を行っていきます。
項目が多いですが簡単なのでサクッとサイドバーに入れましょう。
ダッシュボードから「外観」→「ウィジェット」をクリックします。

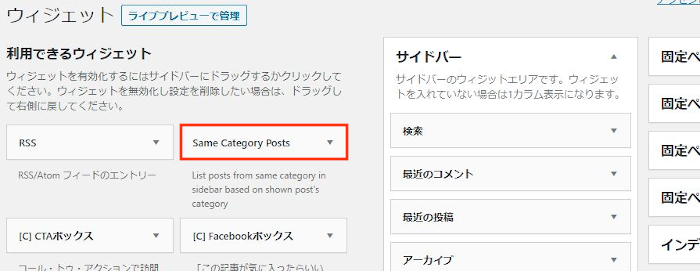
ウィジェットページが開いたら
「Same Category Posts」ブロックを探しましょう。
プラグインによっては下の方にある場合がありますよ。

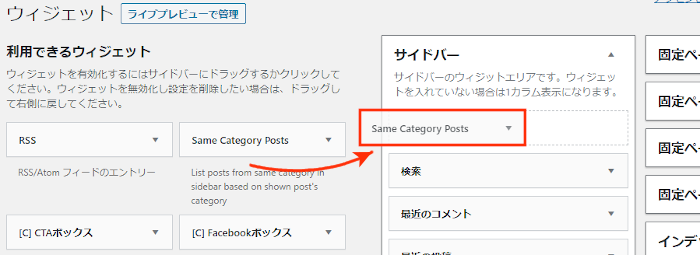
Same Category Postsを見付けたら
ドロップ&ドロップでサイドバーへ移動させましょう。

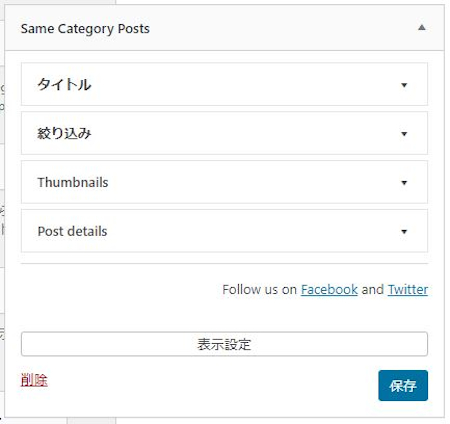
サイドバーへ移動すると
自動的にウィジェット設定が開きます。
4つのタイトルで設定が分かれており各タイトルの中に設定があります。

では、順番の進めていきましょう。
各項目の説明は画像の下にありますので参考にしてみてください。

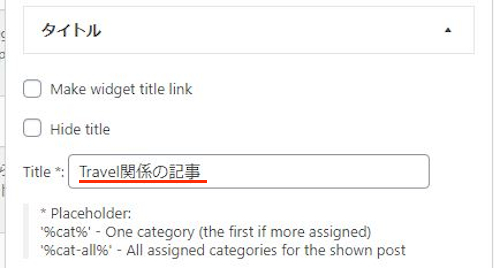
Make widget title link: ウィジェットのタイトルに
リンクを付けるかどうかになります。
ここではチェックを入れていません。
Hide title: ウィジェットのタイトルを非表示にするかどうかです。
ここもチェックを入れません。
Title: タイトルを入力します。
ここは「Travel関係の記事」にしました。

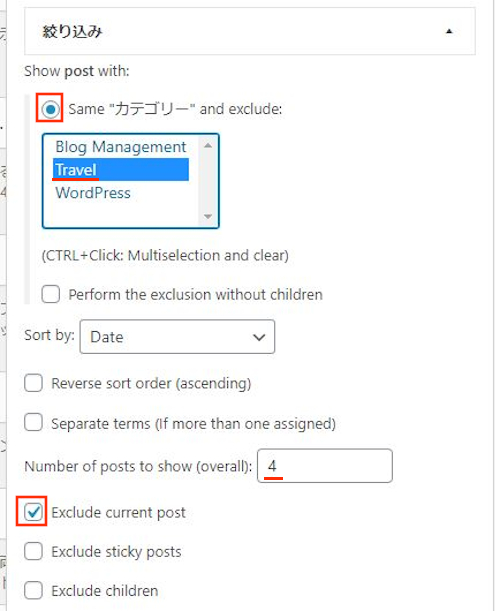
Same “カテゴリー” and exclude: 指定する自分のカテゴリーを選びます。
選んでいないカテゴリーは省かれます。
ここでは「Travel」にしています。
Perform the exclusion without children: 子供なしで除外を実行するかどうかです。
ここはチェックを入れません。
Sort by 一覧の並び順を選択 Date: 記事を表示する順を選びます。
ここでは「Date」の日付順にしています。
各項目) Title:タイトル順:Number of comments:コメント数順:Random:ランダム
Reverse sort order (ascending): 上記の並び順を昇順にするかどうかになります。
ランダム表示なので順は関係ありません。
ですのでチェックを入れていません。
Separate terms (If more than one assigned): カテゴリー・タグを
分けて表示するかどうかです。
ここもチェックを入れていません。
Number of posts to show (overall): サイドバーに表示する記事数になります。
ここは「4」にしました。
Exclude current post: 閲覧中の記事をサイドバーへは表示させない。
同じ記事が表示しても意味がないので
チェックを入れています。
Exclude sticky posts: 付箋を省くかどうかになります
ここはチェックを入れません。
Exclude children: 子を省くかどうかになります。
ここも特に影響がないのでチェックを入れていません。

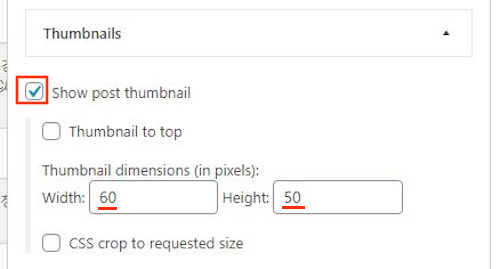
Show post thumbnail: 記事のサムネイル画像を表示するかどうかになります・
ここはチェックを入れています。
Thumbnail to top: サムネイル画像ををトップに表示するかどうかになります。
ここはチェックを入れていません。
Thumbnail dimensions (in pixels): サムネイル画像ののサイズをpxで選びます。
Width:幅 60 , Height:高さ 50 にしました。
CSS crop to requested size: CSSで指定のサイズにする場合にチェックを入れます。
ここではチェックを入れていません。

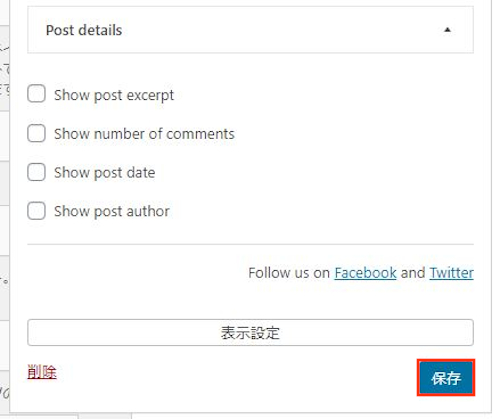
Show post excerpt: 記事の抜粋を表示するかどうかになります。
ごちゃごちゃするのでチェックを入れません。
Show number of comments: コメント数を表示するかどうかになります。
ごちゃごちゃするのでチェックを入れません。
Show post date: 投稿日を表示するかどうかになります。
ごちゃごちゃするのでチェックを入れません。
Show post author: 投稿者を表示するかどうかになります。
ごちゃごちゃするのでチェックを入れません。
最後に「保存」をクリックしましょう。
サイドバーの同じカテゴリーの記事確認
全ての設定が管理したので
実際にどのように表示されるのか確認してみましょう。
ダッシュボードから「サイトを表示」をクリックします。

ブログのトップページが開いたので
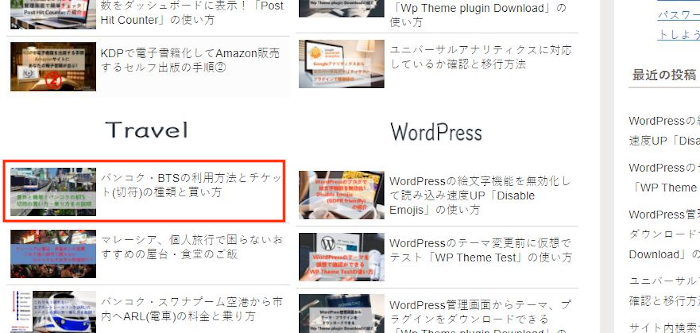
Travelカテゴリーの中になる記事を開いてみましょう。

はい、サイドバーには Travel のカテゴリーの記事だけが表示されています。
これで良いアピールになりますね。

これでSame Category Postsの紹介は終わりです。
サイドバーにおすすめ記事を表示する関連記事で
アクセスの多いものから表示するウィジェットもありますよ。
また、訪問者にその人の閲覧履歴を表示するものもあります。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーに同じカテゴリーの記事を表示するウィジェットでした。
サイドバーへ5つほど記事を表示するってことありますよね。
しかし、カテゴリーがバラバラだと効果が薄かったりします。
このブログでいうとWordPressのプラグイン紹介記事に
アジアのおすすめ屋台を表示すると、、、、ヘンですよね。
やはり同じカテゴリーの記事の方が効果があります。
みなさんもサイドバーで記事がランダム表示になっている場合は
使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






