ネット上にはいろんなビフォーアフターの紹介画像がありますよね。
これは化粧品・ダイエットに限らず編集、作品などにも使えます。
でも、このビフォーアフターの画像って
横に並べているだけでは少しシンプルだったり、、、
どうせなら訪問者が自分でスライドして
ビフォーとアフターを見れるほうがいいですよね。
そこで簡単にビフォーアフター画像を作成できる
プラグイン「Twenty20 Image Before-After」の紹介です。
2枚の画像さえあれば複雑な設定もなく作成できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Twenty20 Image Before-Afterとは
WordPressで作成したブログに
ビフォーアフター画像を設置できるプラグインです。
2枚の画像を用意するだけで
スライド式のビフォーアフター画像を作成できます。
また、設定項目も少なく直感的にわかるようになっています。
プラグイン「Twenty20 Image Before-After」のインストール
それでは始めていきましょう。
WordPressにログインしたら
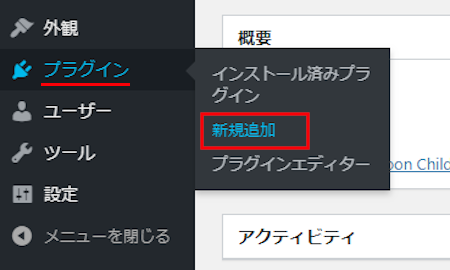
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
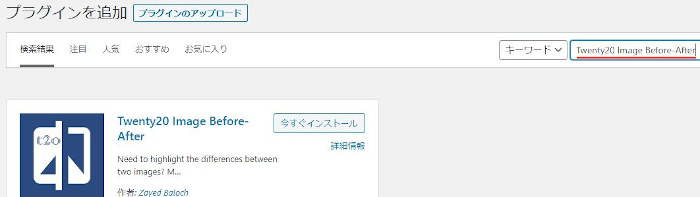
キーワード検索欄に「Twenty20 Image Before-After」と入力しましょう。
検索結果は、自動で反映されます。

Twenty20 Image Before-Afterを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでTwenty20 Image Before-Afterのインストールは終わりです。
ビフォーアフター画像の作成・確認
ここでは投稿ページでビフォーアフター画像を作成していきます。
2枚の画像があればできるので簡単ですよ。
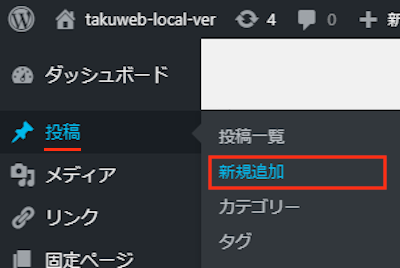
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
適当にタイトルを入力しておきます。

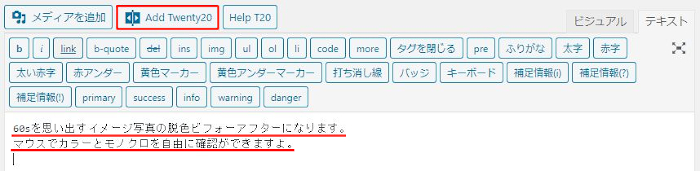
次に本文スペースに
必要な場合は文章を入力します。
ここでは適当に文章入力してみました。
そして、ビフォーアフター画像を作成するために
「Add Twenty20」をクリックしましょう。

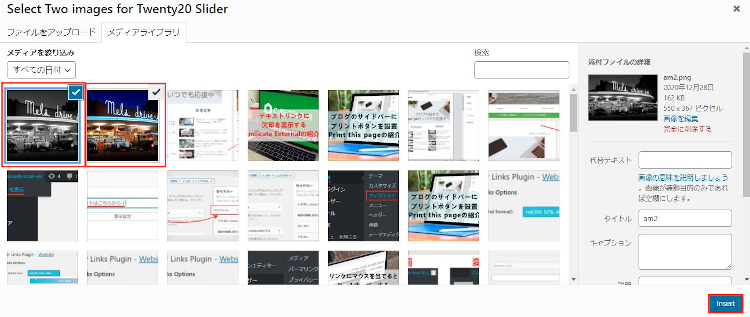
するとメディアライブラリが開くので
画像を2枚選んで「Insert」をクリックします。
*初めにクリックした画像がビフォー画像になり
2枚にクリックした画像がアフターになります。

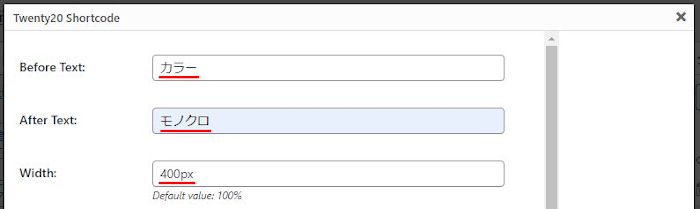
すると設定ウィンドウが開くので
ここで各項目に設定をしていきましょう。
*各項目の説明は画像の下にあるので参考にしてみてください。

Befor Text: ビフォー画像に表示するテキストを入力します。
ここでは「カラー」にしています。
After Text: アフター画像に表示するテキストを入力します。
ここでは「モノクロ」にしています。
Width: 幅の指定ができます。
ここでは「400px」にしています。
*空白だと自動的にデフォルトの100%になります。

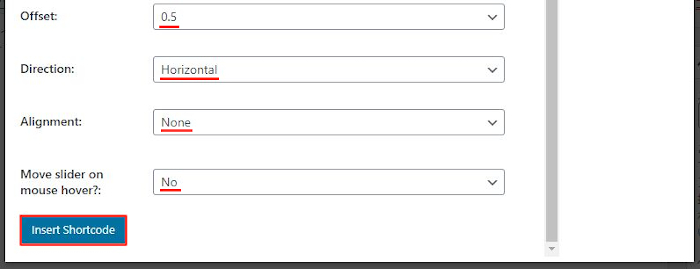
Offset: オフセット(補正値)を指定できます。
ここではデフォルトの「0.5」にしています。
Direction: 縦並び、横並びからタイプを選びます。
ここでは横並びの「Horizontal」にしました。
Alignment: 左右なしの3つから配置を選びます。
ここでは指定しないので「None」にしました。
Movw slider on マウスが触れるとクリックなしでスライドするかを決めます。
mouse hover?: ここでは「No」にしています。
最後に「Insert Shortcode」をクリックしましょう。
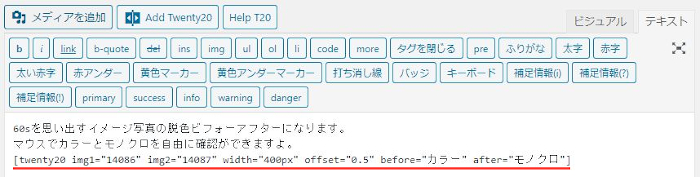
すると画像のようにショートコードが入りますよ。

これでビフォーアフター画像を作成はOKなので
「プレビュー」から確認していきましょう。

すると動画のように
訪問者がマウスでビフォーアフター画像をスライドして
確認できるようになります。
これでTwenty20 Image Before-Afterの紹介は終わりです。
画像関係のプラグインは他にもいろいろありますよ。
2枚の画像を重ねてスクラッチカードを作成するものや
クーポンの表示ができるものもあります。
また、パズル調に画像を表示するもの
ギャラリー画像にいいねボタンを設置するものもありますよ。
画像は使い方次第でいろんな用途があるので
興味のある方はここより参考にしてみてください。
まとめ
ビフォーアフター画像を作成できるプラグインでした。
画像加工というと色関係の編集が多いかと思いますが
ビフォーアフター画像ってちょっと使いたくなりますよね。
ちなみに私はよく池を一周走るのですが
池の夏と冬をビフォーアフター画像で試すのもありかなと思っています。
また、シンプルに体重計の3か月前、現在というのもいいですね。
使い方次第でクイズの回答にも使えるので
みなさんも一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。