
お店を紹介をするブログ作成で
一番大変で時間がかかるのがメニューですよね。
画像を入れるとなるとさらに大変、、、
そこでフレームなどを自動で調整してくれる
プラグイン「WP Restaurant Price List」の紹介です。
これだと種類、品名、説明、画像であとは並べてくれますよ。
サクッとメニューを作成したい方にはおすすめです。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Restaurant Price Listとは
WordPressで作成したブログに
レストランなどのメニューを作成できるプラグインです。
作成はとてもシンプルでカテゴリー、品名、説明、画像から作成します。
カテゴリーで種類を分けれるので使いやすくなっています。
また、画像はあり、なしを指定できるので
簡単なお品書きも作成可能です。
プラグイン「WP Restaurant Price List」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Restaurant Price List」と入力しましょう。
検索結果は、自動で反映されます。

WP Restaurant Price Listを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

WP Restaurant Price Listのインストールは終わりです。
メニューの設定・作成
ここではメニューの設定と作成を行っていきます。
思っているよりも簡単にできるので楽しんでみてください。
WP Restaurant Price List
では、管理メニューから
「設定」→「WP Restaurant Price List」をクリックしましょう。

設定ページが開いたら
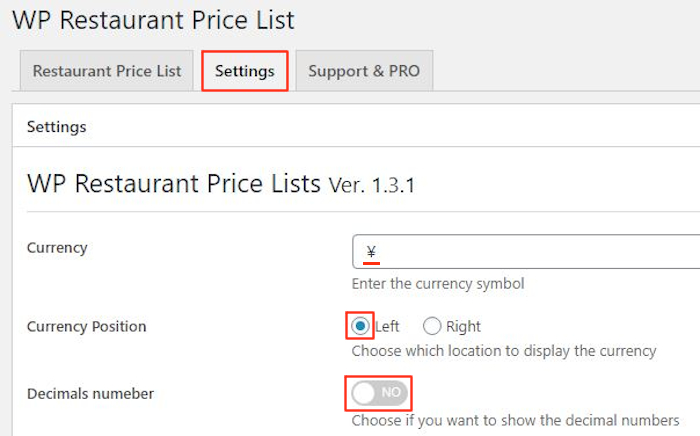
まずは2つ目の「Settings」のタブをクリックしましょう。
*設定を先にせずメニューを作るとあとから面倒になります。。
各項目の説明は画像の下にあるので参考にしてみてください。

Currency: 通貨を入力します。
ここでは「¥」マークにしました。
Currency Position: 通貨のマークが付く位置になります。
ここでは値段の最初に位置するように
「LeftRight」にしています。
Decimals numeber: ドルなどに使う少数点以下の数字を使うかどうかです。
ここでは日本円なので「NO」にしています。

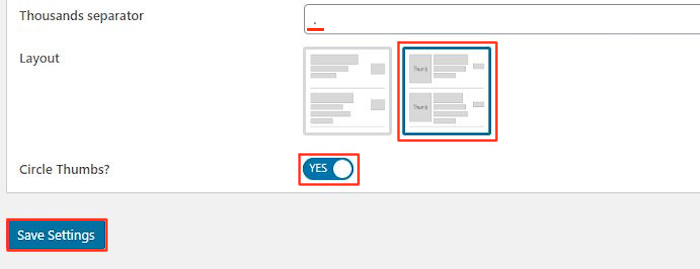
Thousands separator: 1000ごとに点で区切りを付けるかどうかです。
ここは見やすくなるので「YES」にしています。
Layout: メニューのタイプを選びます。
ここでは左側のメニュータイプにしています。
Circle Thumbs?: メニューに画像を入れるかどうかです。
ここでは「YES」にしています。
最後に「Save Settings」をクリックしましょう。
Restaurant Price List
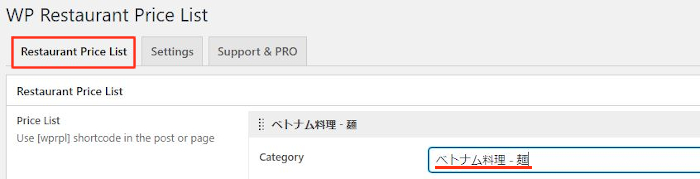
続いて、「Restaurant Price List」タブをクリックしましょう。
ここではメニューを作成していきます。

Category: 料理などのカテゴリー(種類)などを入力します。
ここでは「ベトナム料理 – 麺」にしてみました。

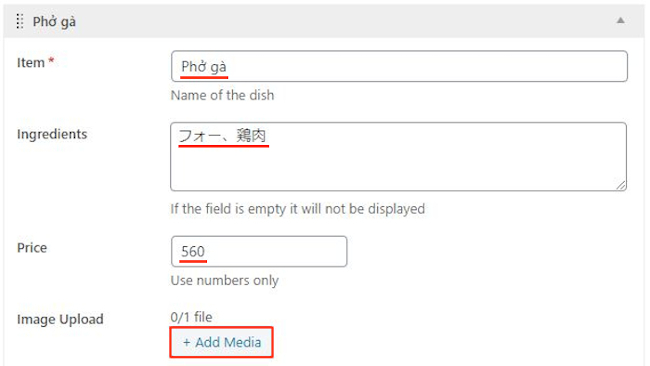
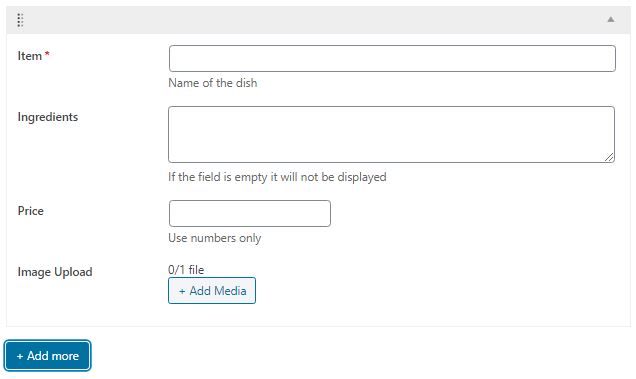
Item: 料理名を入力します。
ここでは「Phở gà」にしました。
Ingredients: 材料を入力します。
ここでは「フォー、鶏肉」にしています。
*材料ではなく説明でも大丈夫ですよ。
Price: 値段を入力します。
ここは「560」にしています。
Image Upload: 料理の画像を入れる場合に使います。
ここでは画像を使うので
「+ Add Media」をクリックしましょう。
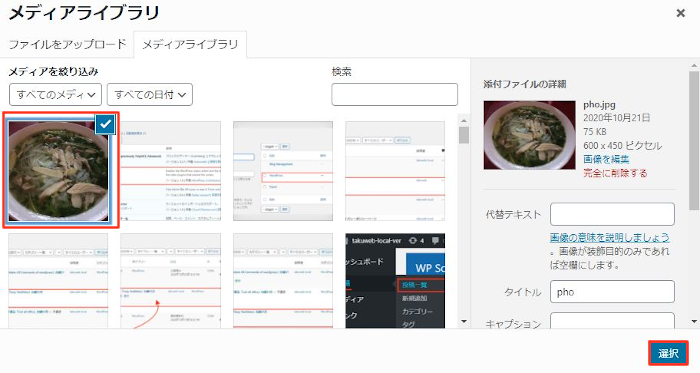
メディアライブラリが開くので
画像を選んで「選択」をクリックします。

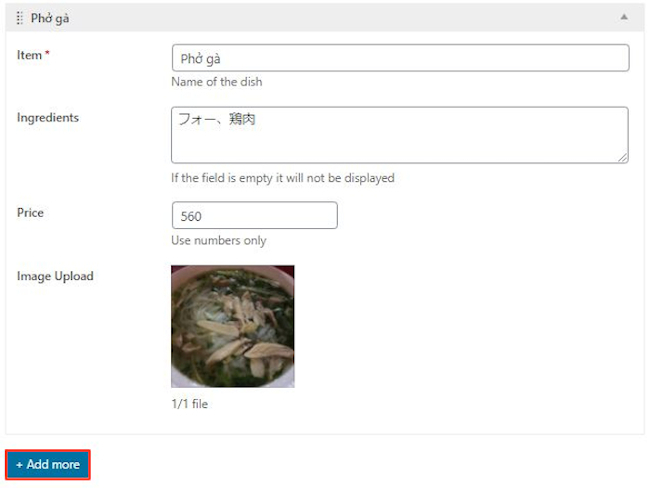
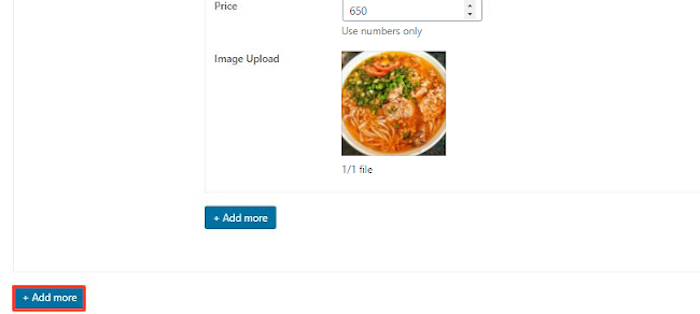
するとこのように画像が入ります。
これで一つが完成したので
続いて、「+ Add more」をクリックしましょう。

すると白紙の新しい項目が追加されます。

好きなだけ料理を追加していき
カテゴリー(種類)を変えるとこに
一つ外側の「+ Add more」をクリックして追加します。

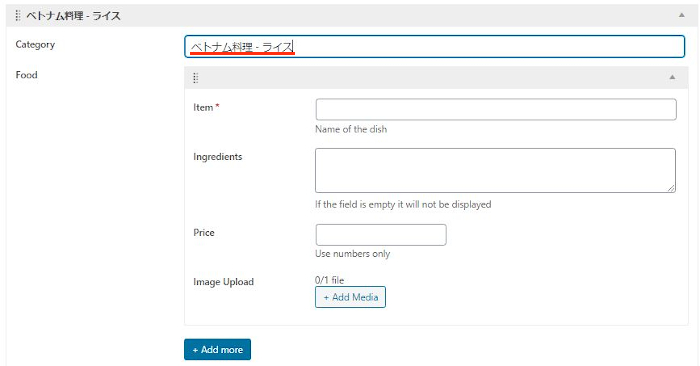
このように新しいカテゴリー(種類)が追加されるので作成していきます。
ここでは「ベトナム料理 – ライス」にしてみました。
同じ方法で料理を追加していきましょう。

すべての料理が入力し終わったら
「Save Settings」で保存します。

これでメニューは完成です。
投稿にメニューを設置
ここでは作成したメニューを
ショートコードを使って設置していきます。
では、管理メニューから
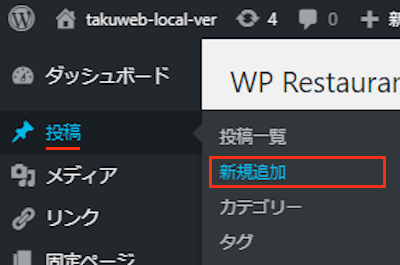
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
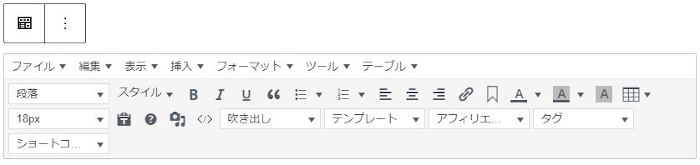
ここではクラッシックモードを表示させます。

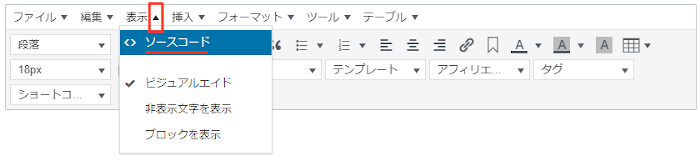
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

ソースコードが開いたら
メニューのショートコードを入力します。
メニューのショートコード
↓↓↓
[wprpl]
最後に「OK」をクリックしましょう。

このようにショートコードが入ったらOKですよ。

では、どのようにメニューが表示されるのか
「プレビュー」から確認していきましょう。

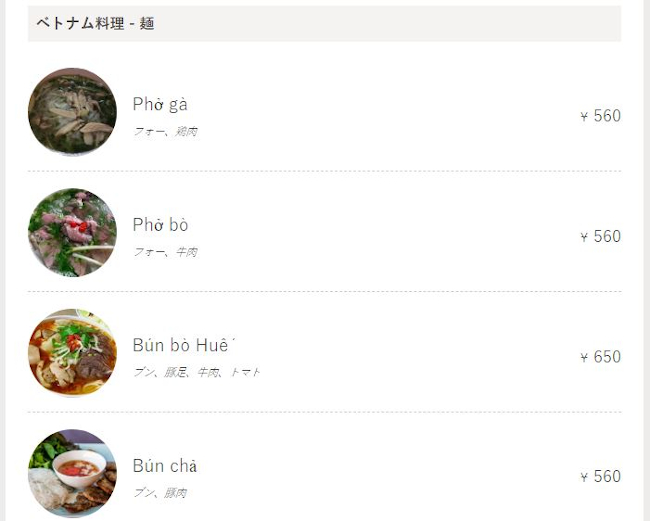
このようにメニューが表示されています。
画像ではサイズの問題で3品ですが
実際には15品作成したのできちんとメニューになりました。

これでWP Restaurant Price Listの紹介は終わりです。
お店関係で便利なプラグインはいろいろありますよ。
サイドバーに営業日・営業時間を表示するものや
カレンダー上で予約状況を色で知らせるものもあります。
また、イベントカレンダーを設置するもの
世界の為替レートを表示するものもあります。
意外と便利なので
興味のある方はここより参考にしてみてください。
まとめ
レストランなどのメニューを簡単に作成できるプラグインでした。
メニューとなるとブログを選びますが
これからお店のブログやお品書きを作成する方には便利ですよ。
ちなみにこのメニューは飲食だけとは決まっていないので
どんなジャンルの商品紹介に使えます。
かわった使い方ではフードトラックなどの手渡しするメニューでもいいかもです。
その場合はプリントアウトしてパウチすればOKですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









