
街を歩いていてお店にあるQRコードが目に付きませんか。
スマホで読み込むだけでホームページが開くので便利ですよね。
もし自分でその店をブラウザで検索して
ホームページを探すとなると大変、、、
これだと見てくれる可能性が低くなりますよね。
そこでブログのサイドバーに指定したURL先のQRコードを作成・設置できる
プラグイン「Simple QR Code Generator Widget」の紹介です。
サイドバーに姉妹サイトや公式アカウントなどでもいいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple QR Code Generator Widgetとは
WordPressで作成したブログのサイドバーに
指定したURLのQRコードを作成し設置するプラグインです。
作成・設置は専用ウィジェットが用意されているので
すぐに使うことができます。
また、基本的に閲覧中のブログのURLはあまり必要がないので
他のサイトへの紹介に使用します。
プラグイン「Simple QR Code Generator Widget」のインストール
それでは始めていきましょう。
WordPressにログインしたら
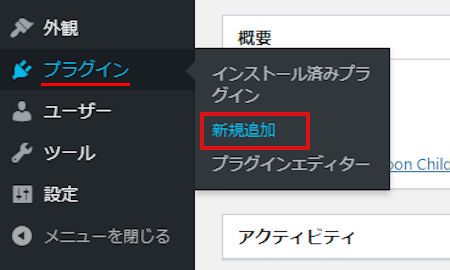
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

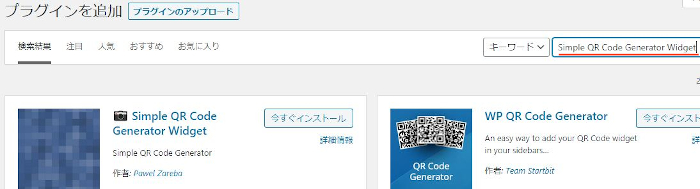
プラグインを追加のページが表示されたら
キーワード検索欄に「Simple QR Code Generator Widget」と入力しましょう。
検索結果は、自動で反映されます。

Simple QR Code Generator Widgetを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Simple QR Code Generator Widgetのインストールは終わりです。
指定したURLのQRコード作成・設置
このプラグインは初期設定がないので
このままサイドバーにURLを指定してQRコード設定していきます。
びっくりするくらい簡単のでサクッと作成していきましょう。
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

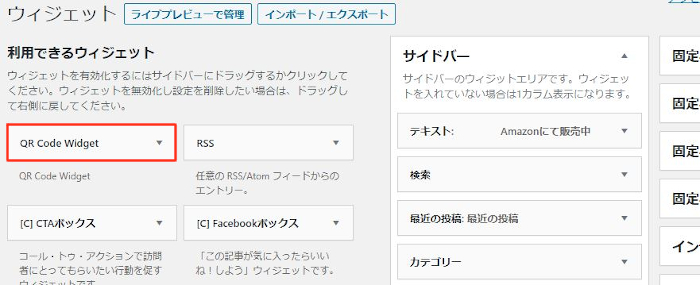
ウィジェットページが開いたら
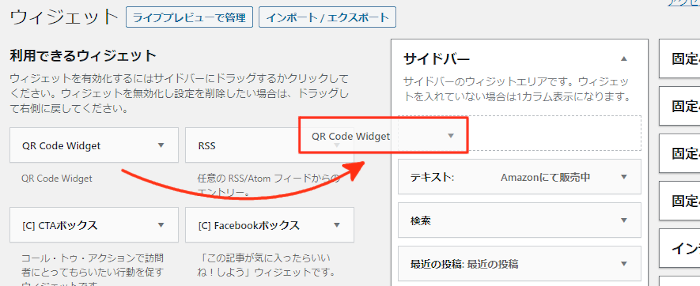
「QR Code Widget」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

QR Code Widgetを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると自動的に設定ウィンドウが開きます。
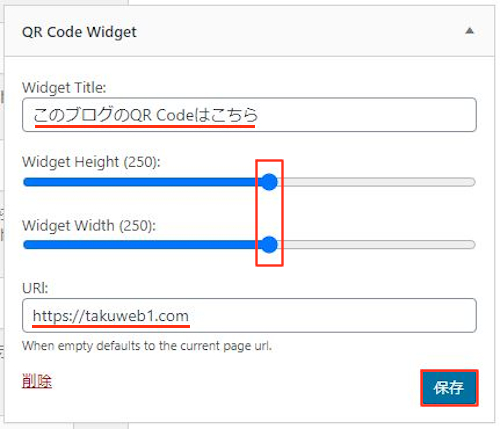
ここで各項目を入力していきましょう。
Widget Title: ウィジェットのタイトルを入力します。
ここは「このブログのQR Codeはこちら」にしてみました。
Widget Height: QRコードの高さを指定します。
ここでは「250」にしています。
Widget Width: QRコードの幅を指定します。
ここでは「250」にしています。
URl: QRコードにするURLを入力します。
ここではこのブログURLで試してみます。
最後に「保存」をクリックしましょう。

これでQRコードの作成・設置がOKなので
「サイトを表示」から確認していきましょう。

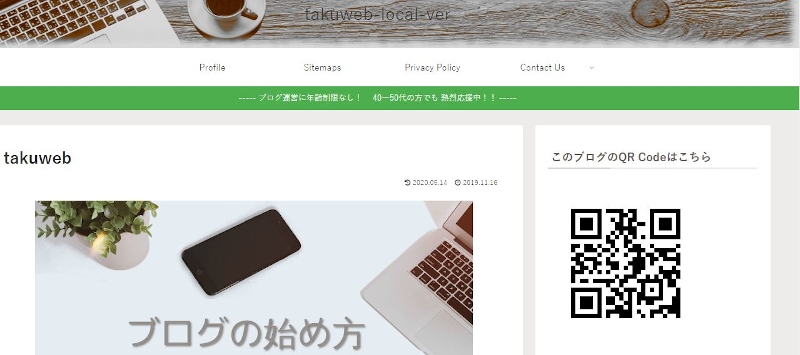
するとこのようにQRコードが設置されていますよ。

スマホの方向けに他のサイト紹介などにいいですね。
QRコードの読み込み確認
ここではスマホを使って
実際に作成したQRコードを読み込んでいきます。
画像のよういスマホのQRコードリーダーアプリで
サイドバーにあるQRコードを読み込んでみます。

するとこのように指定したURLが表示が表示されます。

移動するときちんと指定したURLが開きました。

これでSimple QR Code Generator Widgetの紹介は終わりです。
QRコードに関係するものや便利なプラグインは他にもありますよ。
こちらはQRコードの作成ができるものです。
また、ブログ記事を公開するとユーザーへ新記事公開を通知するものや
チャットができるものもあります。
どれも便利なものですので
興味のある方はここより参考にしてみてください。
まとめ
サイドバーにQRコードを作成・設置するプラグインでした。
プラグインの種類はいろいろありますが
QRコード系のものは珍しいですね。
ちなみにこのプラグインの違った使い方になりますが
作成したQRコードを画像保存してメールに添付するのもありですよ。
サイドバーにQRコードを設置したいのか
自分のブログのQRコードを作成したかったのかで用途が変わりますね。
モバイル対応したい方は試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







