
オンラインショッピングやブログの商品レビューなどを見ていて
気になったことを聞きたいことってありませんか。
でも、お問い合わせからメールはちょっと面倒、、、
もし、こういった紹介サイト・ブログで直接質問できると便利ですよね。
そこでそんな読者へのサービス向上に役立つ
通話プラグインCall Now Buttonの紹介です。
このプラグインを使うと
スマホで閲覧しているユーザーには電話ボタンが表示されます。
それをタッチするだけで
指定番号に電話ができるようになるので便利ですよ。
商品紹介ページだけ電話ボタンを設置すると
1人サービスセンターのようになります。
通話で丁寧に説明することで
アフィリエイトの成果率も上がることに繋がりますよ。
Call Now Buttonとは
WordPressのサイト・ブログに電話ボタンを設置することで
スマホのブログ画面に
電話ボタンを表示させるプラグインです。
スマホからタッチするだけで
指定した番号に電話をかけることができるようになります。
プラグインCall Now Buttonのインストール
ではさっそく進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Call Now Button」と入力しましょう。
検索結果は、自動で反映されます。

Call Now Buttonを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCall Now Buttonのインストールは終わりです。
電話ボタンの初期設定
ここでは通話に関係する受け側の電話番号や
電話ボタンの色、大きさ、文章などを設定していきますよ。
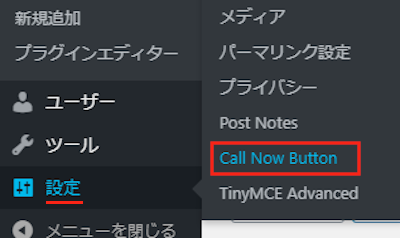
ダッシュボードから「設定」→「Call Now Button」をクリックしましょう。

すると設定ページが表示されます。
ここに3つの項目のタブで設定がわかれているので順番に進めていきます。
では「Basics」から始めていきましょう。
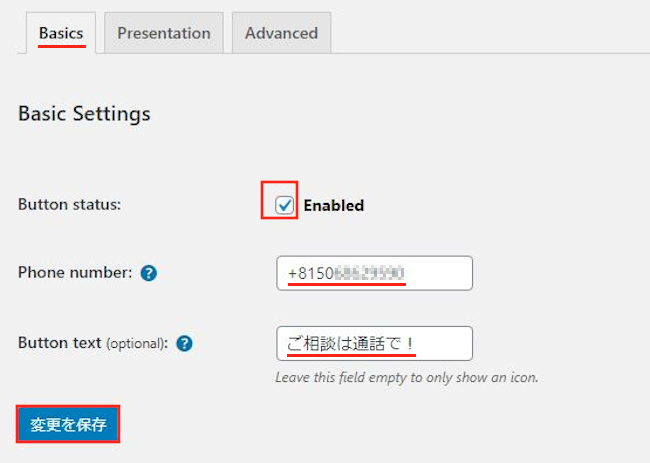
「Basics」
Button status: 電話ボタンをON,FFの意味になります。
使いたいので「Enabled」にチェックを入れます。
Phone number: 電話ボタンをタッチすると繋がる電話番号を入力します。
+8150686291120(適当な番号ですよ)
日本国番号 +81の後にはじめの0を抜いた電話番号を入力しましょう。
Button text (optional): 電話ボタンに表示する語句を入力します。
ここは「ご相談は通話で!」にしました。
最後に「変更を保存」をクリックしましょう。

続いて、「Presentation」タブをクリックしましょう。
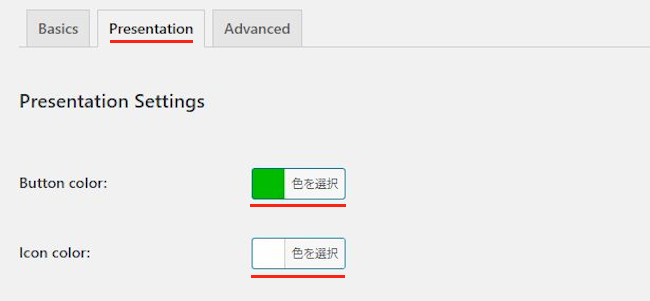
「Presentation」
Button color: 電話ボタンの色を選びます。
Icon color: 電話アイコンの色を選びます。

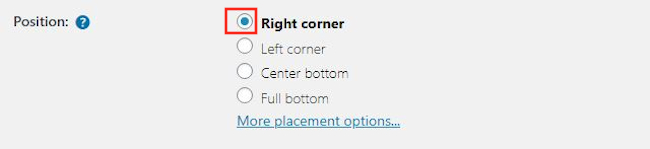
Position: 電話ボタンの設置する位置を指定します。
ここでは「Right corner」にしています。
*もし気に入った場所がない場合は
More placement options…をクリックすることでもっと表示されますよ。

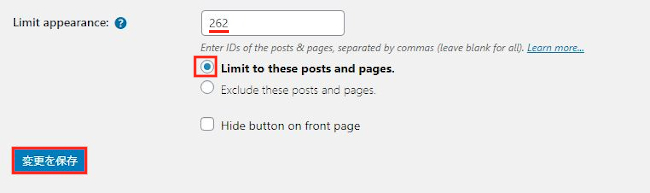
Limit appearance: ここでは電話ボタンを設置するページを決めます。
Limit to these posts and pages.
ここにチェックを入れると空白にID番号を入力したページだけ設置します。
Exclude these posts and pages.
ここにチェックを入れると空白にID番号を入力したページだけ除きます。
Hide button on front page: トップページには設置するかどうかです。
ここでは設置したくないのでチェックを入れています。
ここでは一つ目にチェックを入れて
電話ボタンを設置するのをID262のページだけにしました。
最後に「変更を保存」をクリックしましょう。

次は、「Advancedのタブをクリックしましょう。
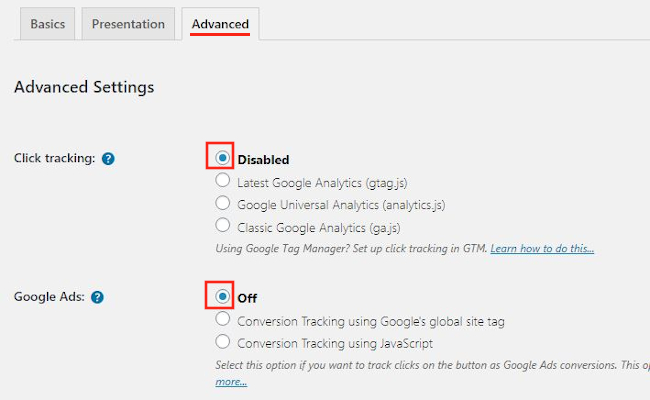
「Advanced」
Click tracking: Googleとの連携なので「Disabled」でいいです。
Google Ads: ここも関係ないので「Off」にしましょう。

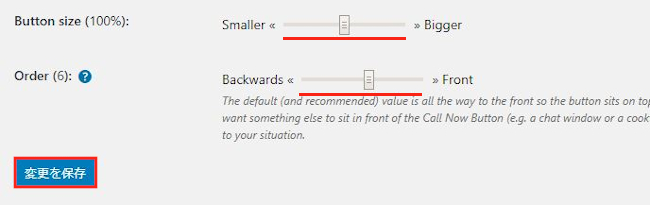
Button size: 電話ボタンのサイズを決めることができます。
ここでは「真ん中辺り」にしています。
Order (8): 電話ボタンが常に他のコンテンツと重ならないように
バックヤードとフロントの距離を指定できます。
デフォルトが推奨されているので変更しません。
最後に「変更を保存」をクリックしましょう。

これで電話ボタンの初期設定はすべてOKです。
これでもう使えるようになっていますよ。
電話ボタンをタッチして確認
すべてOKになっていますので
さっそくスマホで確認していきましょう。
まずはこのブログのトップページです。
電話ボタンを設置しないようにしているので通常のブログページです。

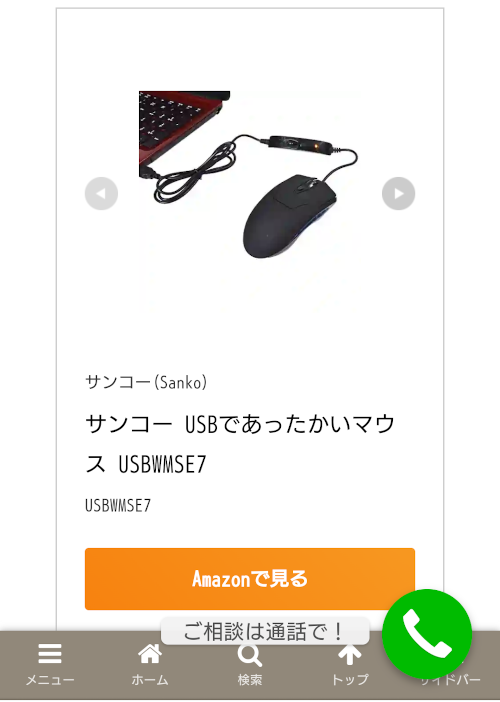
そして、これが設置するように指定したページになります。
スマホ画面の右下に電話ボタンが表示されていますね。
なんかいい感じです。

では試しに、電話ボタンをタッチしてみます。
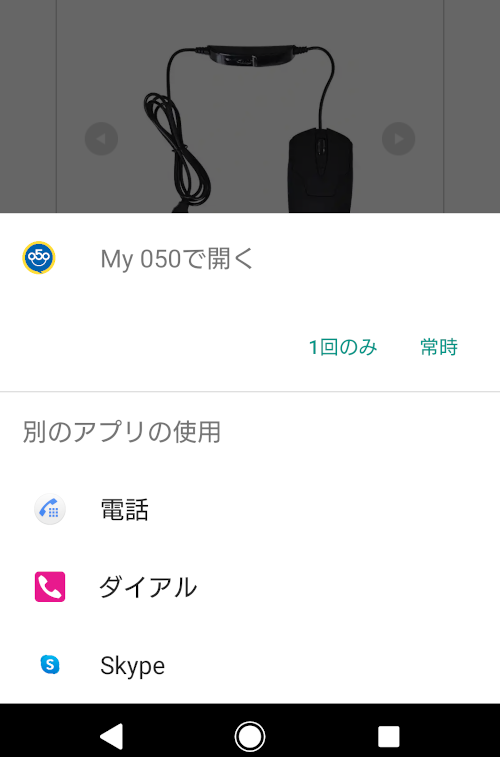
するとスマホがどのアプリで電話をするのか尋ねてきます。
適当に電話アプリを選んでみます。

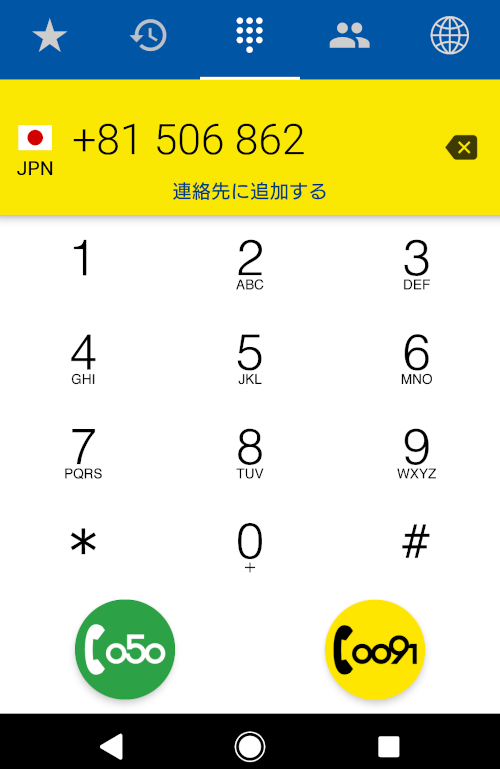
きちんと選んだアプリが開き
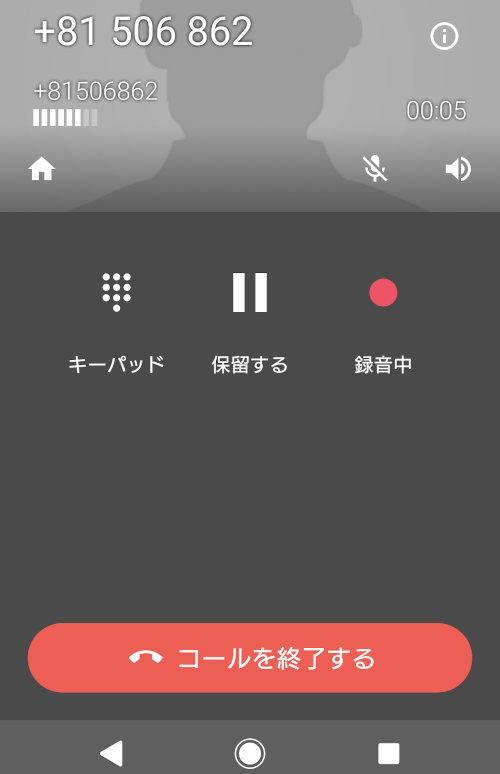
電話がかけれるようになりました。

ちゃんと指定した番号に電話をかけていますね。

これでCall Now Buttonの紹介は終わりです。
電話機能の関連記事になりますが
別のプラグインでも
電話ができるものがありますよ。
こちらはサイドバーやメインスペースに
ショートコードで設置する形になっています。
興味ある方は参考にしてみてください。
まとめ
スマホから通話できる電話ボタンを設置するプラグインの紹介でした。
この通話機能はブログのジャンルによって使う価値がありますよ。
アフィリエイトで商品レビューしている場合は
一定の時間枠だけ電話ボタンを有効化して
質問を受け付けるのもありかと思います。
ページの指定ができるので一押しの商品だけに使ってみてはどうでしょうか。





