
ブログのジャンルによっては商品や機能などの紹介が
単純な表みたいになってしまうことはないですか。
そういう時はカラーボックス、インフォメーションボックスを
使うと見た目も良く使いやすいですよ。
そこで今回はボックスを設置できるプラグイン
Colorbox Panels & Info Boxの紹介です。
自分で色やフォントを変更できるので使い勝手がいいです。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Colorbox Panels & Info Boxとは
WordPressのブログに事前に作成した
カラーボックス インフォメーションボックスを
ショートコードで設置することができます。
色、フォントの変更もできるので使いやすいプラグインです。
Colorbox Panels & Info Boxのインストール
さっそく進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Colorbox Panels & Info Box」と入力しましょう。
検索結果は、自動で反映されます。

Colorbox Panels & Info Boxを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでColorbox Panels & Info Boxのインストールは終わりです。
カラーボックスの作成
このプラウインはカラーボックス作成後に
発行されるショートコードで設置する流れになります。
まずはカラーボックスを作成していきましょう。
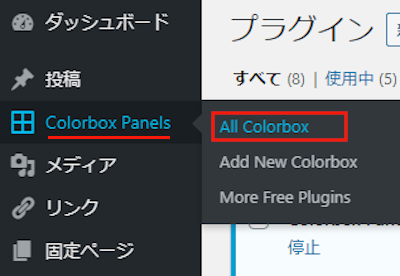
ダッシュボードから「Colorbox Panels」→「All Colorbox」をクリックします。

Colorbox Panelsの管理画面が表示されたら
「Add New Colorbox」をクリックしましょう。

カラーパネル作成画面が開いたら
まずはタイトルを入力しましょう。
タイトルを追加: カラーボックス全体のタイトルを入力します。
ここでは「国と首都」にしました。

続いて、ボックスごと作成していきます。
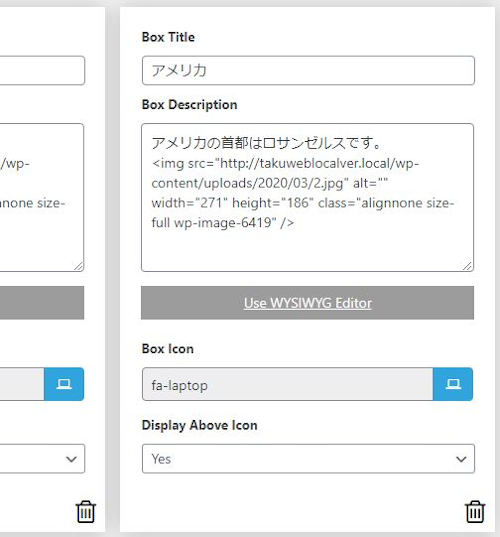
Box Title: ボックス(項目)のタイトルを入力します。
ここでは「日本」にしました。
次に、このボックスの文章を書きますが
専用のエディターがあるので使ってみます。
「Use WYSIWYG Editor」をクリックしましょう。

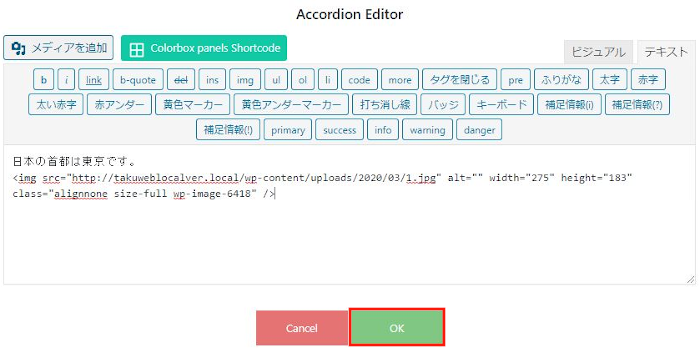
エディター画面が表示さるので
何かタイトルの説明文章を入力しましょう。
そして、テスト的に画像を入れてみます。
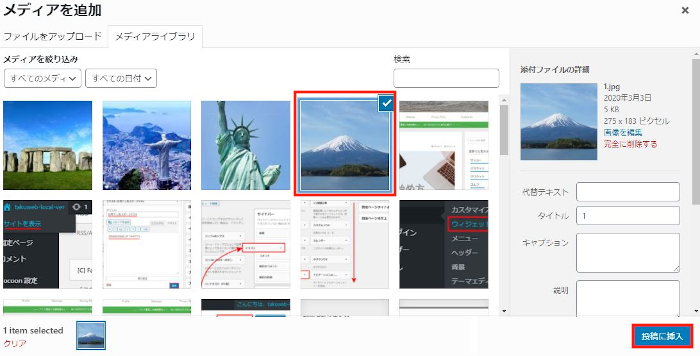
「メディアを追加」をクリックしましょう。

メディアライブラリが開くと
使いたい画像を選び
「投稿に挿入」をクリックしましょう。

エディターの下部にある「OK」をクリックします。

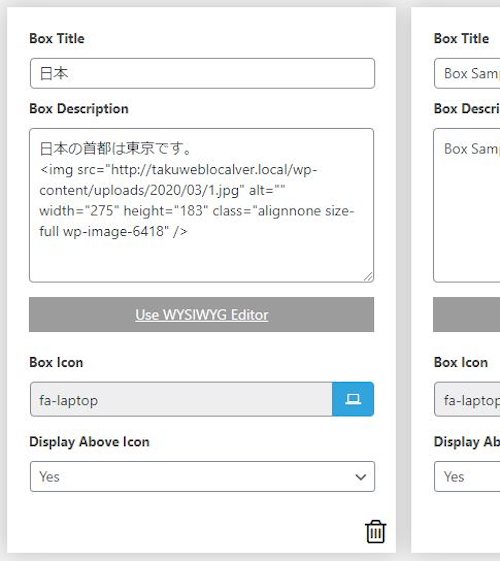
画像のように文章とコードが入力されています。
下に2つの項目がありますが
無料版だとアイコン選び程度なのでここでは設定しません。
*カラーボックスにアイコンがあまり似合いません、、、
これで1つ目のカラーボックスができました。

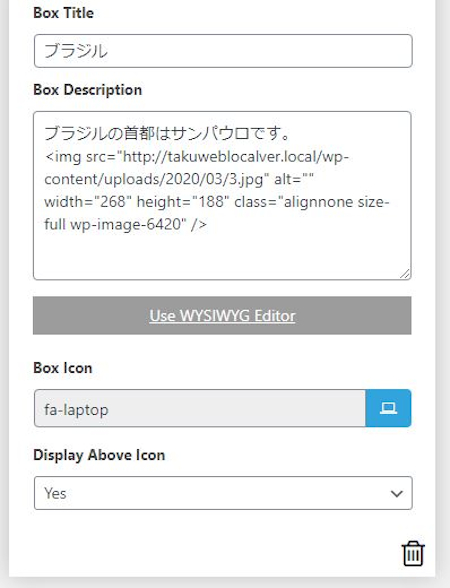
1つ目の作成と同じ方法で
2つ目のカラーボックスを作成していきます。

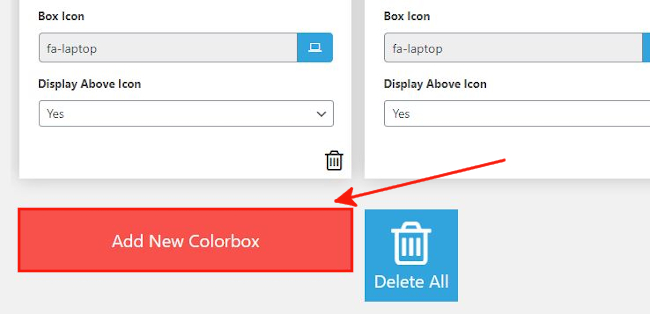
3つ目からは下にある
「Add New Colorbox」をクリックすることで
新しいカラーボックスが出現しますよ。

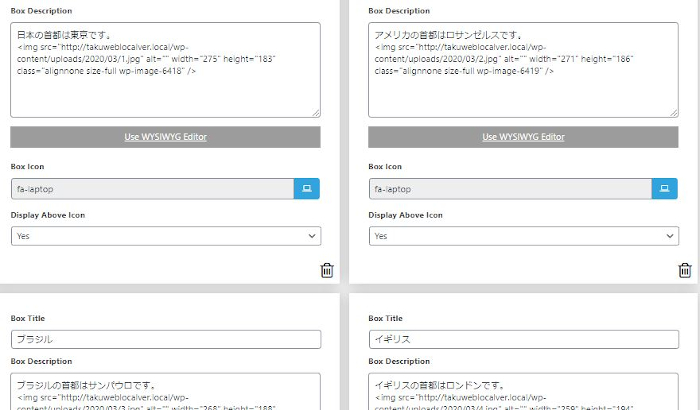
先ほどと同じ方法で3つ目、4つ目と作成しましょう。

ここでは4つのカラーボックスを作成しました。

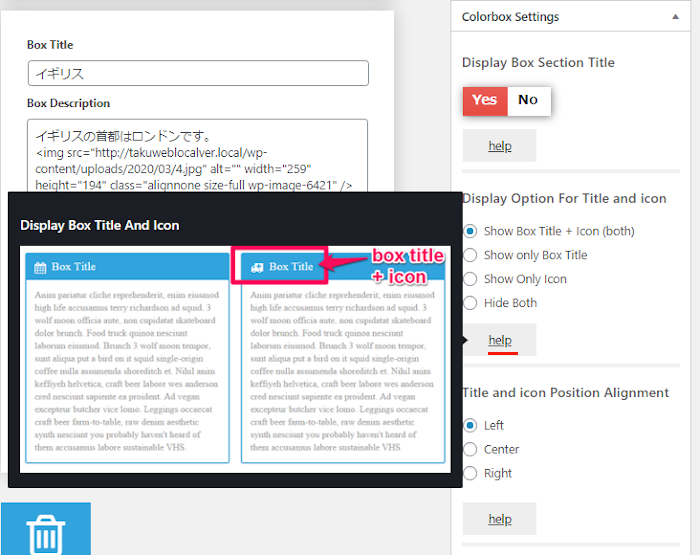
作成後は画面右端に色やフォントなどの設定があります。
ここで設定をするのですが
各項目に「help」ボタンがあり
マウスを重ねると画像で設定箇所が表示されますよ。
画像を見ながら変更が必要な方は設定しましょう。

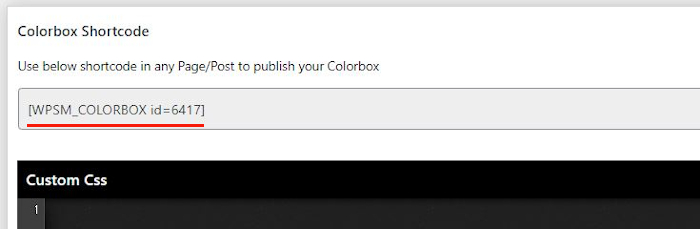
各設定が済むと下の方に
ショートコードの項目があるのでコピーしておきましょう。
このショートコードを貼り付けることで
ブログにカラーボックスを設置できます。

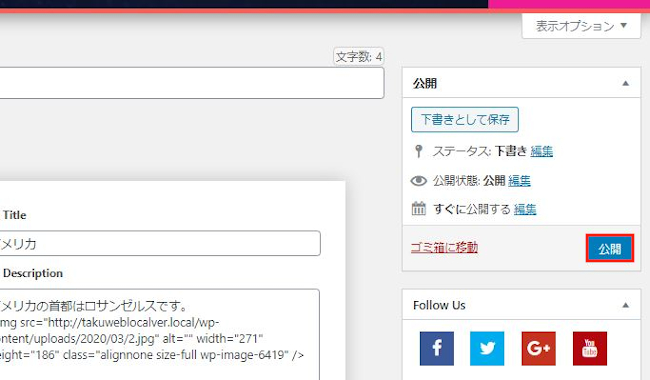
ショートコードをコピーしたら
画面上部の「公開」をクリックしましょう。

これでカラーボックスの作成はすべてOKです。
ブログにカラーボックスを設置
ここでは作成したカラーボックスを設置していきます。
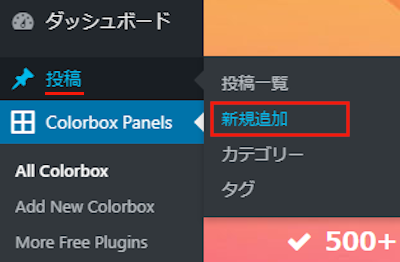
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが表示したら
適当にタイトルを入力しましょう。

ここでカラーボックスのショートコードを貼り付けるのですが
みなさんが使い慣れている方法で貼り付けてください。
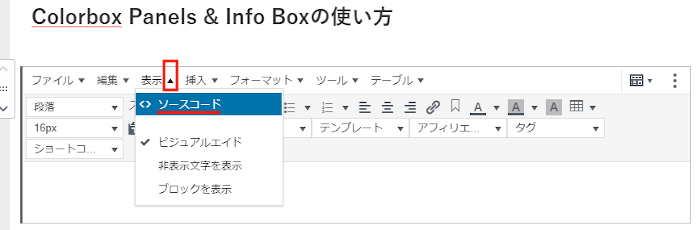
ここではクラシックモードから進めていきます。
「表示」→「ソースコード」をクリックしましょう。

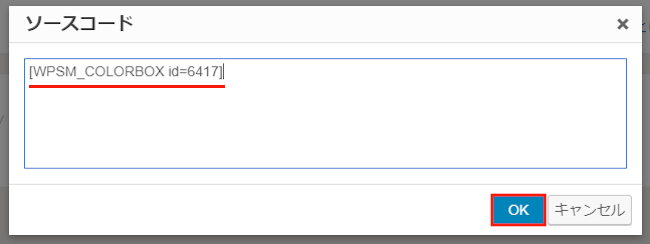
このようにソースコードに
ショートコードを貼り付けます。
最後に「OK」をクリックしましょう。

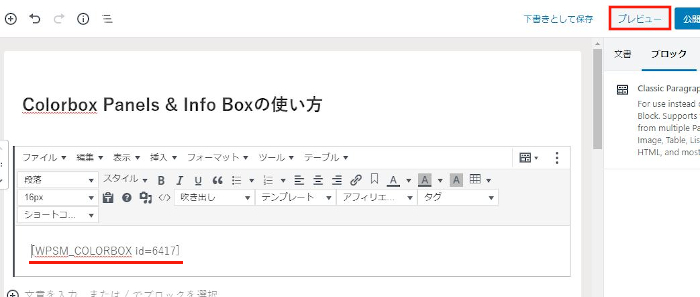
このようにメインスペースに
ショートコードが表示されれば大丈夫です。
それでは確認しましょう。

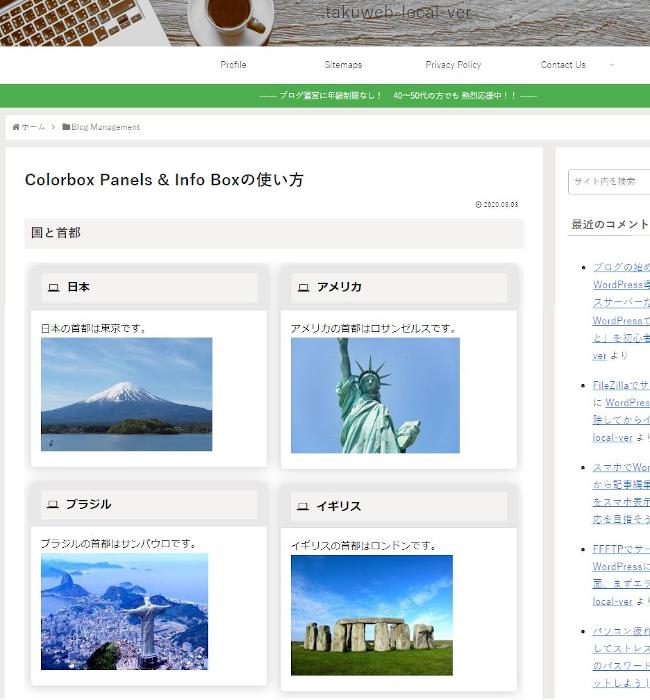
ネット上では画像のように
カラーボックスが設置されていますよ。

これでColorbox Panels & Info Boxの紹介は終わりです。
カラーボックスとは少し違いますが
ブログにタブパネルを設置するプラグインもあります。
複数のカラーボックスを一つにまとめた感じになりますよ。
興味ある方はここから参考にしてみてください。
まとめ
ブログにカラーボックスを設置するプラグインでしたがどうでしたか。
これは複数の項目を並べて使うことで
説明、紹介、または比較にも利用できますよ。
みなさんもブログで使ってみてはどうでしょうか。




