
ネットサーフィンをしていてゲーム紹介、パノラマ写真、VR関係などを
扱っているサイトって増えてきましたよね。
使う側はわかりやすくてとてもいいのですが
自分でページに設置するとなると大変そうですよね。
そこで今回はVRではありませんが写真・画像を360度表示できる
WordPressプラグインAlgori 360 Imageの紹介です。
写真の360度表示は簡単なのですぐにできますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Algori 360 Imageとは
WordPressにインストールすることで写真・画像を
360度表示できるようにするプラグインです。
有効化・設定することで読者がマウスで画像を
自由に動かして見れるようになります。
プラグインAlgori 360 Imageのインストール
それでは始めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

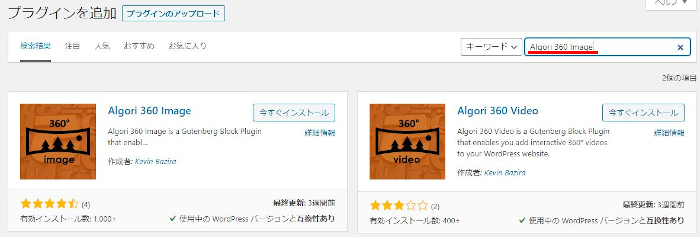
プラグインを追加のページが表示されたら
キーワード検索欄に「Algori 360 Image」と入力しましょう。
検索結果は、自動で反映されますよ。

Algori 360 Imageを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでAlgori 360 ImageのインストールはOKです。
360度画像を設置する方法
このプラグインは初期設定がないので簡単ですよ。
それでは進めていきましょう。
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿記事の作成ページが表示されたら
適当にタイトルを入力しましょう。

このプラグインはエディタからではなく
ブロックのコンテンツで出現するので
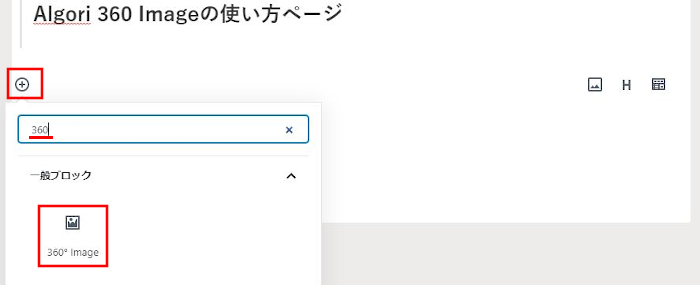
改行近くにある「+マーク」をクリックしましょう。
普段使っているコンテンツが並んでいる上に空白に
「360」と入力して検索します。
「360°Image」が出てくるのでクリックしましょう。

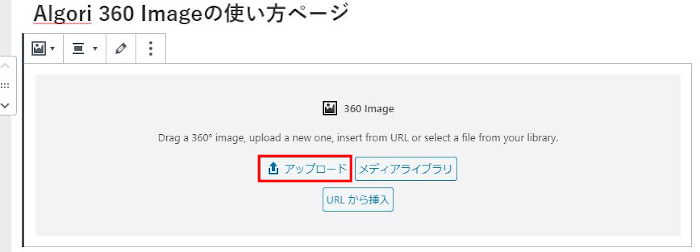
すると通常と似たメディア追加が表示されます。
ここで事前に使いたい写真をアップロードしている方は
メディアライブラリから入って好きな画像を選んでください。
ここではまだ写真をアップロードしていない場合で進めていきます。
「アップロード」をクリックしましょう。

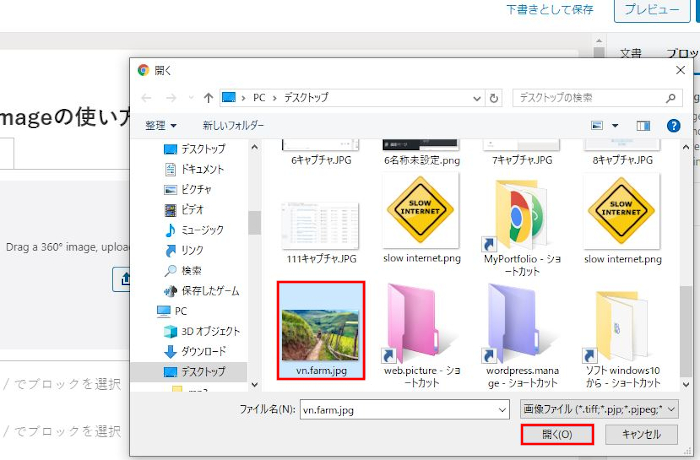
PCのウィンドウが開くので
ここで好きな写真を選んで「開く」をクリックします。

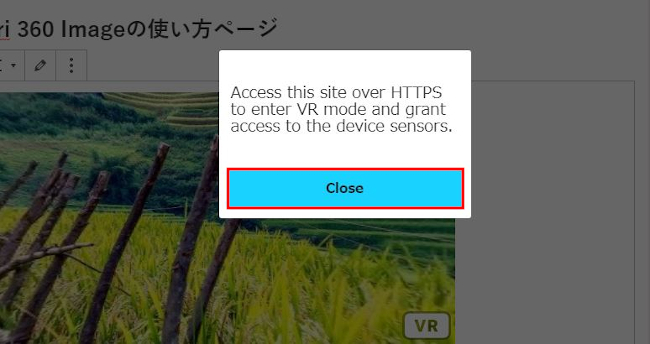
写真を選んだあとは画像のような英文の表示が出ます。
これは、HTTPS経由でアクセスしてVRモード、デバイスセンサー
のアクセスを許可するかどうかになります。
ここは選択がないので「Close」を選びます。

これで投稿記事作成ページに写真が設置されました。
試しにマウスで写真を動かしてみましょう。

画像ですと少しわかりにくいですが
ヌルっと写真が動きますよ。
*無理やり写真を360度に合わせるのでねじれる箇所があります。

ネット上での360度写真の確認
では、確認していきましょう。
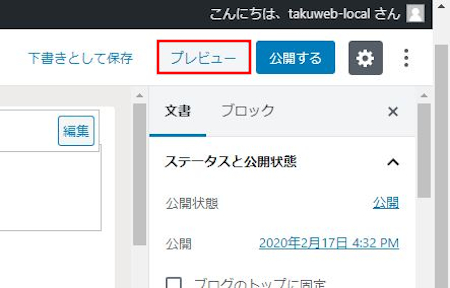
投稿記事作成ページの右上にある「プレビュー」をクリックします。

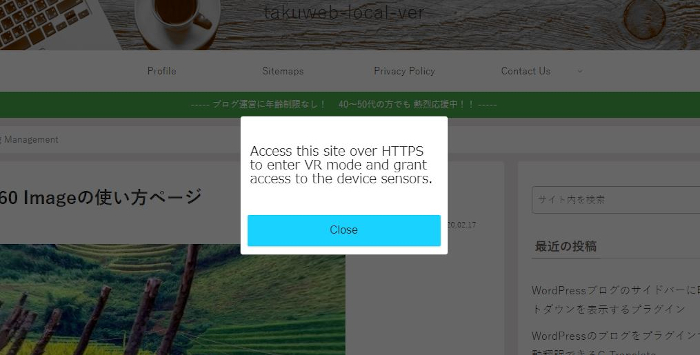
先ほど写真アップロードの時に出た英文の文章が表示されます。
「Close」をクリックしましょう。

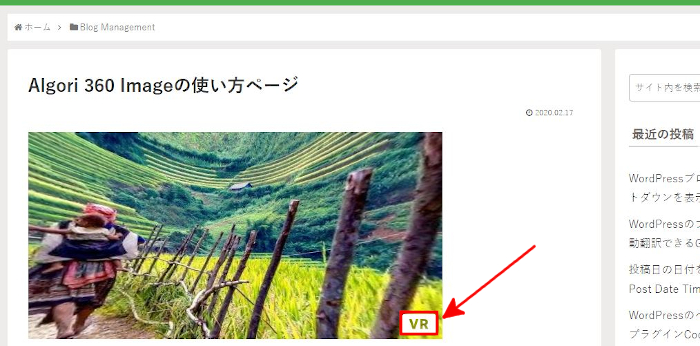
きちんと写真が表示されていますね。
マウスでもぬるっと動かすこともできます。
ここで写真の右下にある「VR」をクリックしてみましょう。

写真が全画面表示(フルスクリーン表示)になりますよ。

これで写真を360度表示する紹介は終わりです。
関連記事として
画像をクリックで拡大表示できるプラグインもありますので
興味のある方はここから参考にしてみてください。
また、通常のギャラリーではなく
サイズの違うタイルを並べたようなギャラリーもありますので
一緒に参考にしてみてはどうでしょうか。
まとめ
今回は写真の360度表示の紹介でしたがどうでしたか。
ブログのジャンルによっては必要ない場合もでてくるかと思いますが
旅行記などで写真をメインに紹介しているサイト・ブログだと
作る側も読者も楽しめそうですね。
みなさんも何かのときのために覚えておいてみてはどうでしょうか。






