
サイトやブログで営業日や予約などユーザとの触れ合いがあるビジネス体形だと
独自のカレンダーがあると便利ですよね。
営業日や予約可能な日だけ色を付けたり、ダメな日だけ色を変えたり、、、
ビジネスが大規模ではない場合だと
予約システムを導入するのは大変なのでシンプルで使いやすいカレンダーがいいですよ。
そこで曜日ごとに色付けできるカレンダーが作成できる
WP Simple Booking Calendarの紹介です。
このカレンダーはタイトルごとにカレンダーを作成できるので
いくつもカレンダーを作成して用途で差し替えることができますよ。
イベントカレンダー、アポイントカレンダー、営業日カレンダーなど、、、
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Simple Booking Calendarとは
このプラグインはサイドバーや本文スペースに
タイトル名を付けたカレンダーを作成して表示することができます。
カレンダーの日には3種類の色分けができることから
ユーザーへ営業日、休業日、調整日などの営業日カレンダーを作成できます。
また、予約可能、売り切れと予約状況を表す使い方もできます。
WP Simple Booking Calendarプラグインのインストール
それでは進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

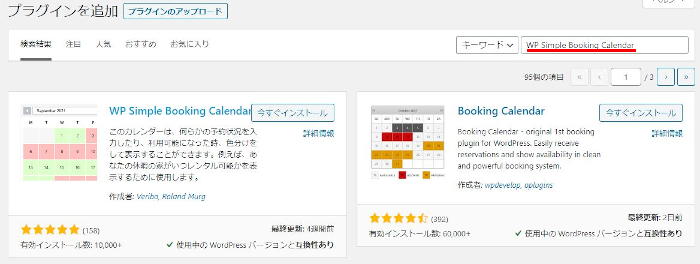
プラグインを追加のページが表示されたら
キーワード検索欄に「WP Simple Booking Calendar」と入力しましょう。
検索結果は、自動で反映されますよ。

WP Simple Booking Calendarを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP Simple Booking CalendarのインストールはOKです。
イベントカレンダーの初期設定
続いて、イベントカレンダーを作成するための
初期設定をしていきます。
ダッシュボードから「WP Simple Booking Calendar」→「Settings」とクリックします。

Settingのページが開いたら
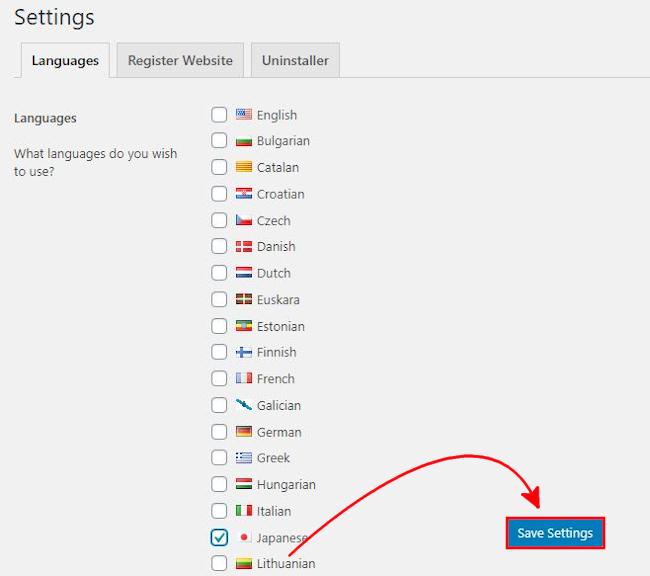
「Languages」「Register Website」「Uninstaller」のタブがあります。
しかし、設定は「Languages」の言語だけなのでとても簡単ですよ。
「Japanese」にチェックを入れます。
そして、「Save Settings」をクリックしましょう。

初期設定はこれで終わりです。
イベントカレンダーの作成
ここではイベントカレンダーを作成していきます。
ダッシュボードから「WP Simple Booking Calendar」→「Calendars」とクリックしましょう。

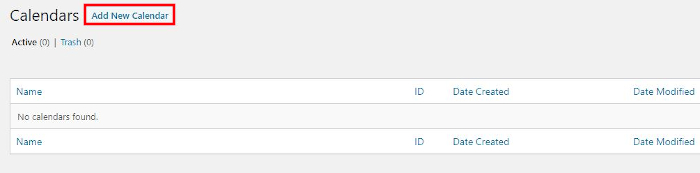
カレンダーの一覧ページが表示されます。
ここでカレンダーを作成するために
「Add new Calendars」をクリックします。

イベントカレンダーのタイトルを入力します。
ここでは適当にRock’n Roll Partyとしました。
入力後に「Add Calendar」をクリックします。

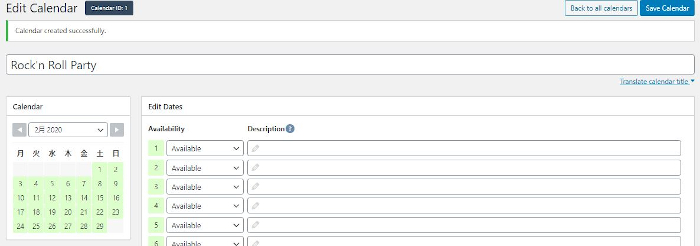
イベントカレンダーの詳細設定ページが開きます。

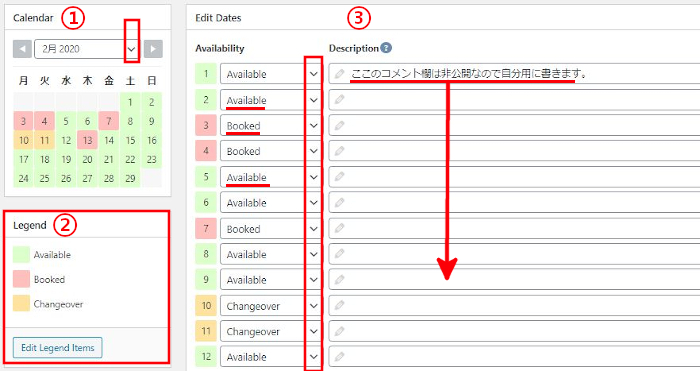
① 設置されるカレンダーのデザインになります。
② 3つの色の意味が可能(緑)、不可能(赤)、調整中(オレンジ)になる説明です。
③ 曜日ごとに可能(緑)、不可能(赤)、調整中(オレンジ)の色を指定します。

曜日の色分けが終わったら
「Save Calendar」をクリックします。

これでイベントカレンダーは作成できましたよ。
サイドバーにイベントカレンダーを設置する方法
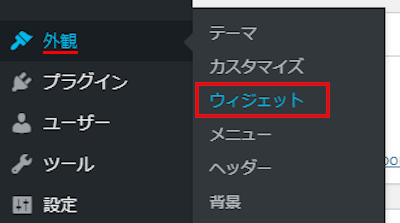
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

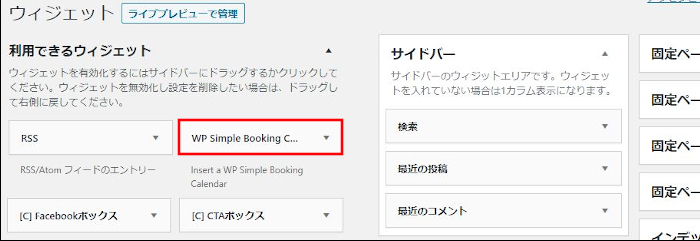
ウィジェットのページが開いたら
「WP Simple Booking C…」のブロックを探しましょう。

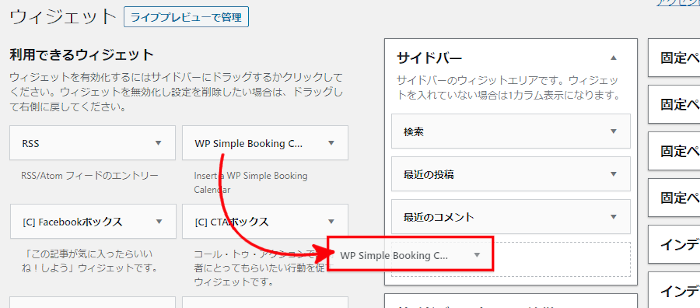
「WP Simple Booking C…」ブロックを
ドラッグ&ドロップでサイドバーへ移動させます。

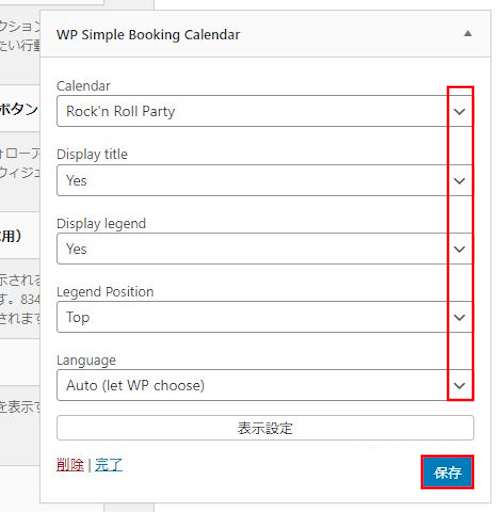
Calendar: カレンダーが複数ある場合はここで選びます。
Display title: カレンダーにタイトルを表示するかどうかを選びます。
Display legend: 色の説明表を表示するかどうかです。
Legend Position: 色の説明表の位置を選びます。
Language: Auto(let WP choose)もしくはJapaneseを選びます。
最後に「保存」をクリックします。

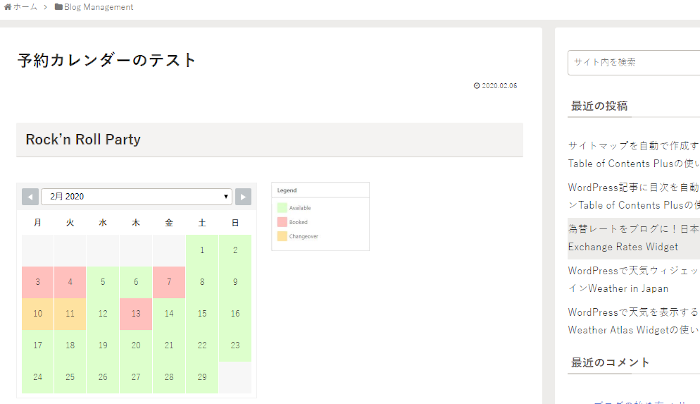
これが「プレビュー」からの確認です。
サイドバーにイベントカレンダーが表示されていますね。

メインスペース(本文エリア)にイベントカレンダーを設置する方法
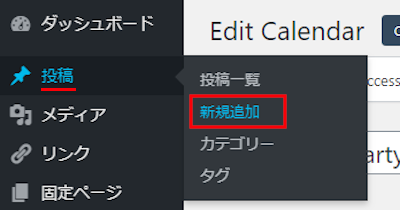
ダッシュボードから「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿記事作成ページで
適当にタイトルを入力します。

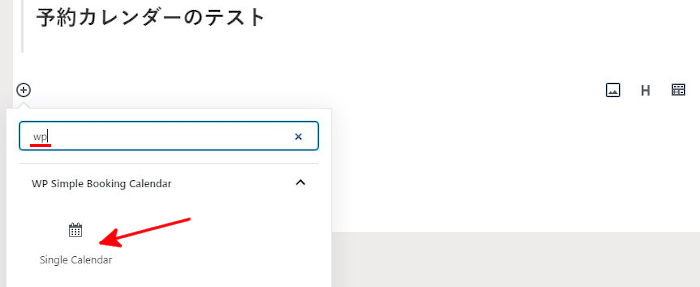
改行にある「+」マークをクリックして
「Single Calendar」を選びましょう。

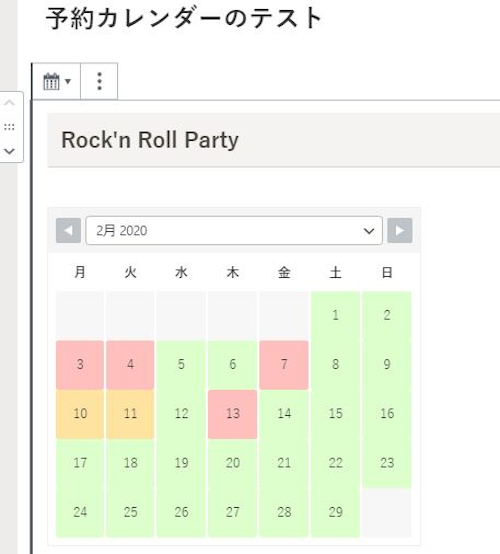
イベントカレンダーが表示されます。

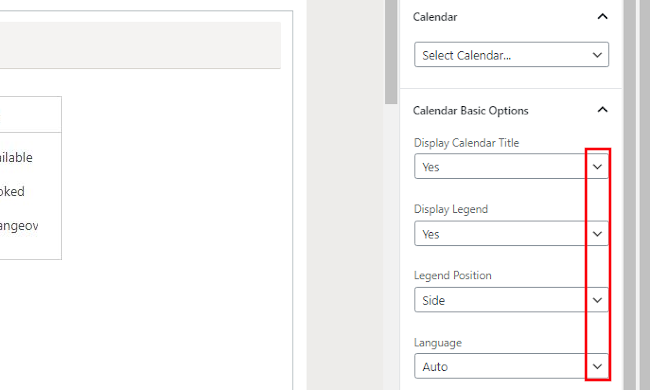
右側にはサイドバーの時のように
設定があるので変更可能です。
Display Legend: 色の説明表を表示するかどうかです。
Legend Position: 色の説明表の位置を選びます。
Language: AutoもしくはJapaneseを選びます。

「プレビュー」でから確認すると
画像のようになります。

これでWP Simple Booking Calendarの紹介は終わりです。
このカレンダーのようにサイドバーを使うプラグインはたくさんありますよ。
自分のおすすめ記事を並べるウィジェットなどもあります。
これを利用してイベントや商品などのレビュー記事を作成して
このカレンダーと並べて表示することでアピールが強まります。
サイドバーにスペースが余っている方は使ってみてはいかがでしょうか。
まとめ
今回は曜日を色分けできるカレンダーでしたがどうでしたか。
試作で色付けしたカレンダーを眺めていると
歯医者さんの看板を思い出してしまいました。
でも、こういう風にシンプルな営業日などを表示するのもいいですね。
また、チケットやアポイント系にもカレンダーを設置すると
ユーザーにとってわかりやすいですね。
物販系だと長期休みだけ表示するのもありかも。
いろいろ工夫して使ってみてください。





