
ブログを運営している側はあまり気が回らないこともあると思いますが
読者はリアルタイムで何か気軽に質問したいということは多くあったりします。
しかし、お問い合わせフォームから書き込むほどではないと諦めてしまいがち、、、
もし、ブログにチャットルームがあればどうでしょうか?
簡単なことなら質問・回答が成立するので
ブログの印象も読者の気分も良くなりますよね。
そこで今回は、WordPressのプラグインTidio Live Chatを紹介します。
これを使うことで簡単にチャットルームが設置できるようになります。
ここでは画像付きで登録、インストール、設定、使い方を
順番に説明しているので参考にしてみてください。
Tidio Live Chat(チャット)とは
WordPressのブログ上でカスタマーサポートの
リアルタイム・チャットが使えるようにするプラグインです。
ブログ運営者とユーザーがチャットルームでメッセージのやり取りができます。
運営側は管理画面からメッセージの返信ができるので対応しやすくなっています。
またメッセージの履歴をユーザーごとに管理ができるので便利です。
チャット自動応答の文章はデフォルトで入っており
簡単に書き換えもできるので使いやすくなっています。
*この機能はECサイトのカスタマーサポートにはとても効果があります。
Tidio Live Chatのインストール
それでは始めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

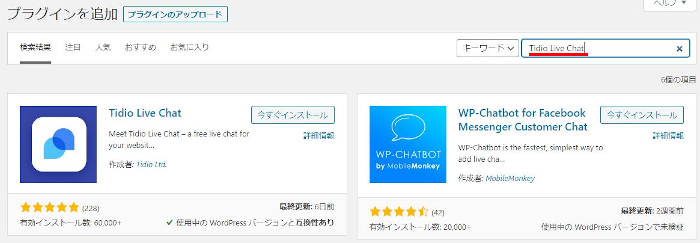
プラグインを追加のページが表示されたら
キーワード検索欄に「Tidio Live Chat」と入力しましょう。
検索結果は、自動で反映されますよ。

Tidio Live Chatを見付けたら
「今すぐインストール」をクリックしましょう。

インストールが終わると「有効化」をクリックしましょう。

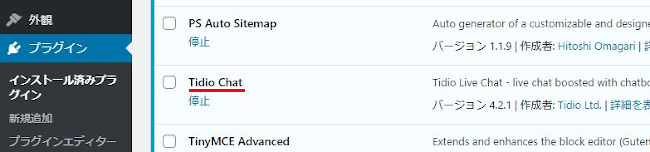
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでインストールは終わりです。
Tidio Live Chatのアカウント登録方法
このまま続けて登録をしていきます。
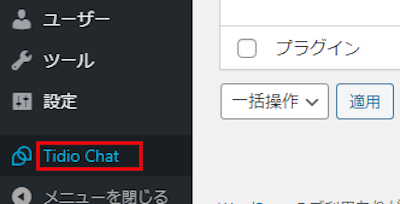
ダッシュボードにある「Tidio Chat」をクリックしましょう。

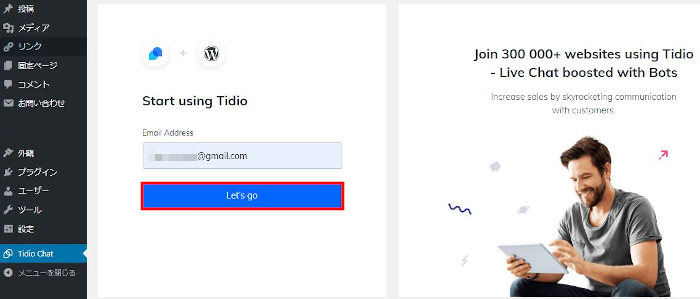
登録画面が表示されるので入力していきます。
Email Address: 自分のメルアドを入力します。
「Let’s Go」をクリックしましょう。

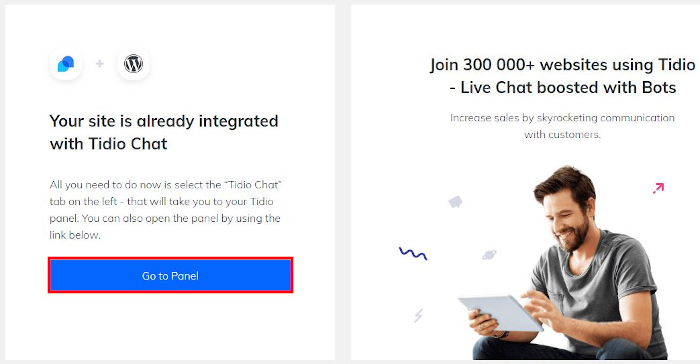
表示が変わったら
「Go to Panel」をクリックします。

アカウントの登録はこれでOKですよ。
プロフィールの設定
登録が済むと自動でブラウザの別タグで「TIDIO」のサイトが開きます。
ここでプロフィールの初期設定を行っていきます。

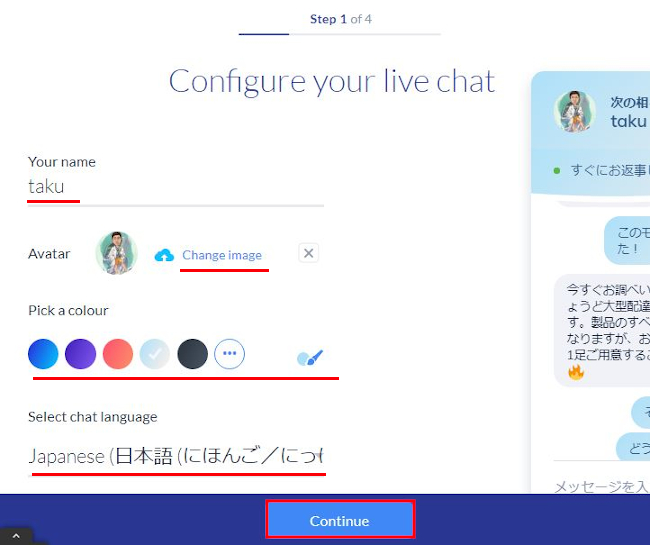
各項目を入力していきます。
Your name: 自分サイトで使っている名前が良いです。
Avatar: 必要な方は画像を入れましょう。
Pick a color: 好きな色を選べます。
Select chat language: 使用言語は日本語を選びます。
最後に「Continue」をクリックしましょう。

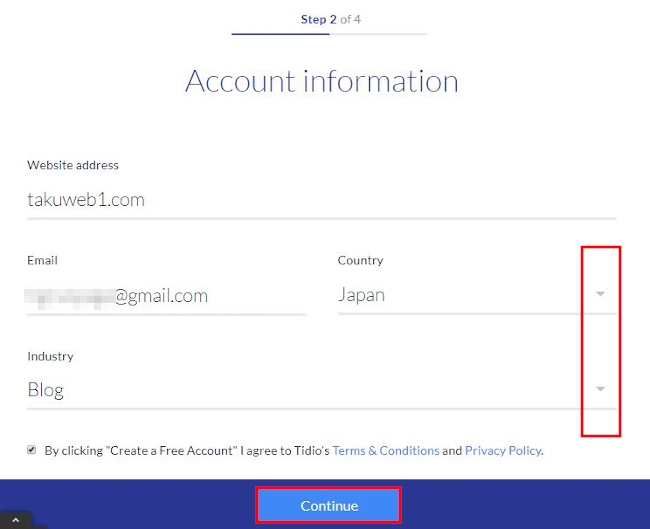
続いて設定をしていきましょう。
Website address: 自分のブログのURLです。
Email: さきほどのメールアドレスです。
Country: 国はJapanを選びます。
Industry: 業種はBlogを選びます。
「By clicking”Create a Free Account” I agree to……」にチェックを入れます。
*内容は無料の会員本当に作りますよみたいなことです。
そして「Continue」をクリックしましょう。

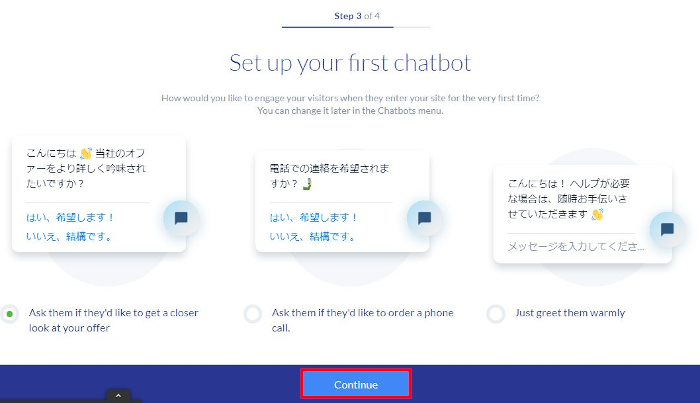
ここではチャットの自動応答の紹介です。
クリックしても何も変わりませんよ。
後で変更は可能です。
確認したら「Continue」をクリックしましょう。

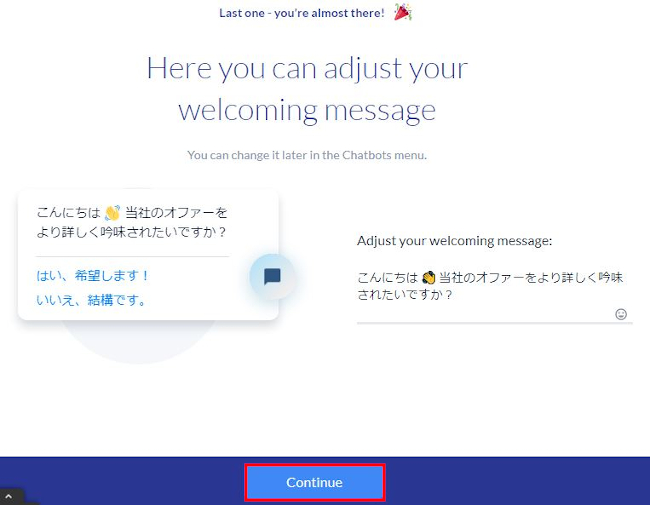
ここではウェルカムメッセージの紹介です。
やはりここでは見るだけですよ。
後で変更はできます。
では「Continue」をクリックしましょう。

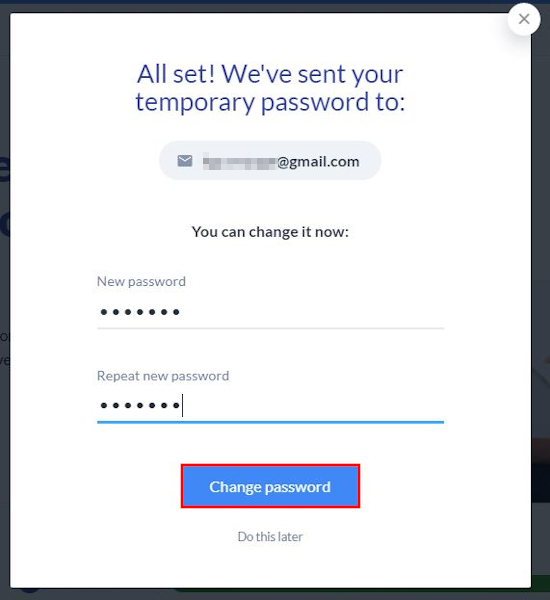
表示が変わったらパスワードの作成がしていきます。
New password: 気に入ったパスワードを入力。
Repeat new password: もう一度同じパスワードを入力。
最後に「Change password」をクリックしましょう。

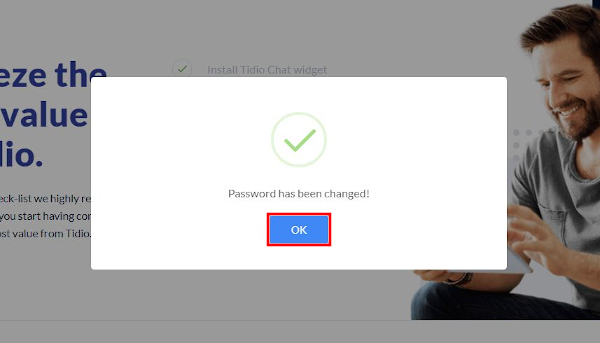
新しいパスワードに変更が完了しましたと表示されます。
「OK」をクリックします。

これでプロフィールの設定は全てOKです。
Tidio Live Chatの初期設定
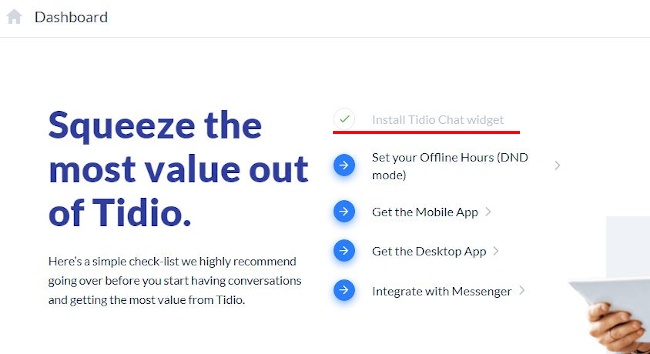
アカウントの設定が終わると画像のような画面になります。
5つのステップの内の1つが終わった状態になっています。
しかし、全てのステップを行わずに
あと1ステップさえ済めば十分に使えるので安心してください。

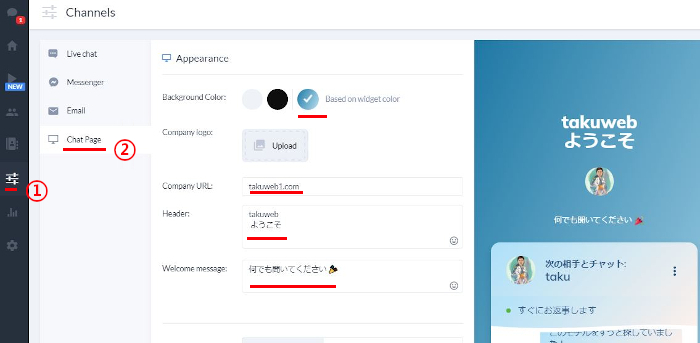
まずは、ダッシュボード(設定画面)の左がにある
①チャンネルのアイコンをクリックします。
画面の真ん中の表示が変わるので②「Chat Page」をクリックします。
画面の真ん中の表示が変わるので「Chat Page」をクリックします。
ここでチャットルームの色や提携文章を設定することができます。
デフォルトで入っているのでとりあえずOKにするのもありですよ。
Background color: チャットルームの背景色です。
Commpany logo: 必要な方はブログのロゴを入れます。
Company URL: ブログのURLです。
Header: ヘッダー文書です。
Welcome message: ヘッダーの下になる文章です。
これは横にあるプレビューで確認できるので
その都度見ながら変更しましょう。

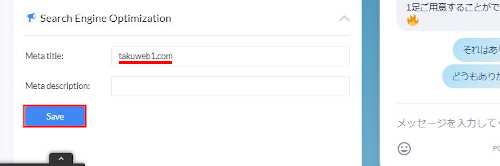
下へ進むとサーチエンジン関連の表示があります。
確認だけでいいですよ。
Meta title: ブログのURL
「Save」をクリックしましょう。

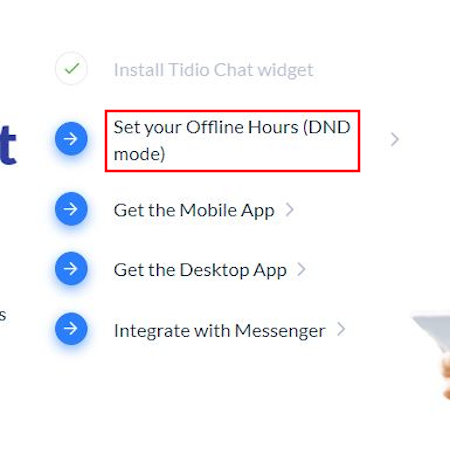
クリック後はまたステップの表示に変わります。
次は2つ目のステップをクリックします。
ここで初期設定は終わりますよ。

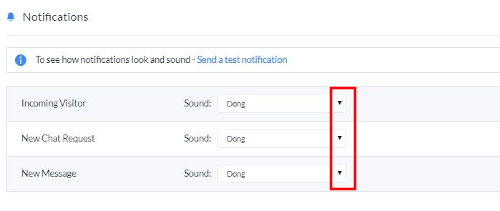
Notificationsの設定画面に移動します。
ここでお知らせのアクションを決めていきますよ。
Incoming Visitor: 好きな音を選びます。
New Chat Request: 好きな音を選びます。
New Message: 好きな音を選びます。
適当に音を選んだらOKです。

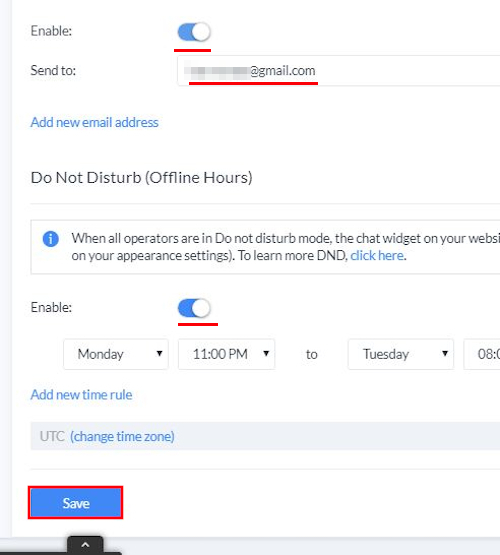
次はSend email notificationsの項目になります。
ここはチャット中にユーザーがブログ運営者に
メールを送る時の送り先のメールアドレスを入力します。
とりあえず「Enable」で可能にします。
後で解除してもいいですがステップ2を終わらせるために選びます。
続いてDo Not Disturb (Offline Hours)の項目です。
ここではブログ運営側がチャットが出来ないオフラインの時に
チャットルーム自体を表示させない機能です。
ここもステップ2を終わらせるために
とりあえず「Enable」を選びます。
最後に「Save」をクリックしましょう。

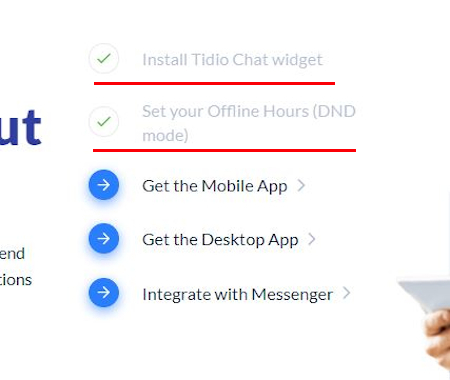
するとステップ2が終わった状態で
このような画像が表示されます。

するとステップ2が終わった状態で
このような画像が表示されます。
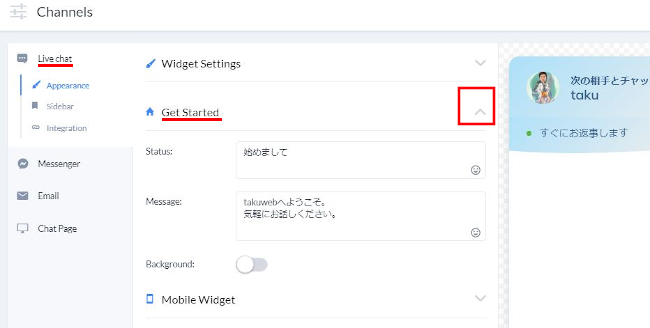
これでチャットはもう使える状態ですが
もう少し日本語の文章を変更した方は
チャンネルマーク→「Get Started」をクリックするといいですよ。
Get Startedの項目を探すには
Widget Settingsを閉じたほうがわかりやすいです。

ブログ上のチャットルームの確認
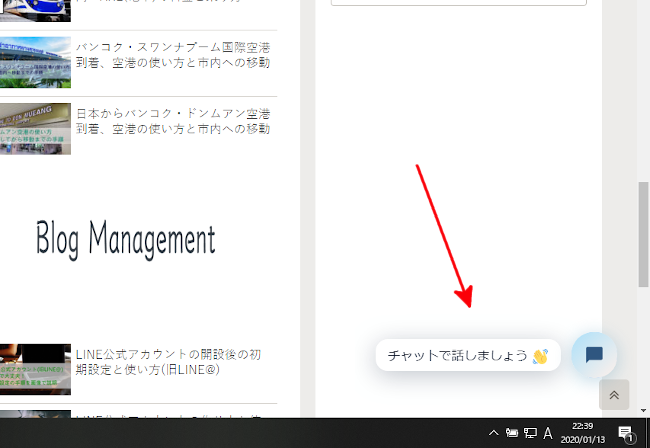
それでは確認してみましょう。
自分のブログの画面右下に
「チャットで話しましょう」と出ていますね。
これで読者がすぐにチャットができるようになります。

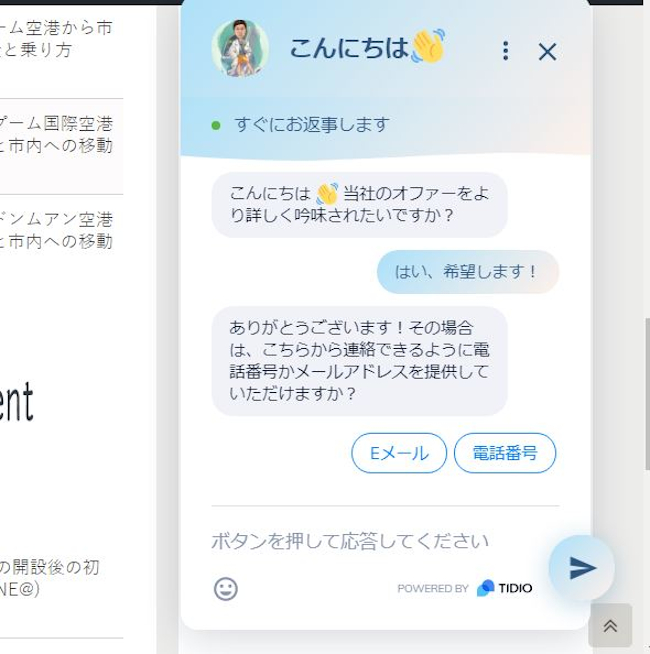
読者がクリックするとこのように
チャットルームが展開されます。
この時に他の作業をしていても音で知らせてくれますよ。

これでTidio Live Chatの紹介は終わりです。
もし、チャットルームを設置することで読者増加を考えているのでしたら
プッシュ通知機能も使ってはみてはどうでしょうか。
読者がサイトに訪れると「今後、新着記事の通知を受けますか」と
ダイアログで表示して読者がはい、いいえで選べるので便利ですよ。
この文章は自分でも変更できます。
興味のある方はここから参考にしてみてください。
まとめ
みなさん、Tidio Live Chatというチャットのプラグインでしたがどうでしたか。
トレンド記事のブログだとあまり使わないかもしれないですが
特化型や商品レビューを主にしたサイト・ブログだと
あるとないとで印象が変わってきますよ。
このブログでは商品のアフィリエイトはしていないですが
もし、商品紹介ページでチャットがあれば成功率はかなり見込みそうです。
みなさんもチャットを利用して読者ファーストのサイトを目指してみてはどうでしょうか。




