
みなさん、サイト・ブログにはサイトマップを作っていますか。
サイトマップは読者がブログにある全タイトルが見れる便利なページです。
また、Google検索に効果がSEO対策にもなっています。
ところで、Table of Contents Plusというプラグインを知っていますか。
通常は自動で目次を作るプラグインで有名かと思います。
しかし、このTable of Contents Plusはサイトマップを自動生成する機能も付いています。
そこで今回は、目次作り方ではなく
サイトマップの作り方を固定ページの作成、メニューへの挿入、サイトマップと
順番に画像付きで紹介していきますので参考にしてみてください。
Table of Contents Plusとは
このプラグインのメインな機能は記事の目次を自動生成する機能です。
しかし、もう一つの機能でHTML形式のサイトマップを
自動生成することができます。
また、その設定がとてもシンプルなので
固定ページをメニューに入れることができれば簡単に使うことができます。
プラグインTable of Contents Plusのインストール
はじめに、目次を作成するためにすでに
Table of Contents Plusをインストールしている方は
ここからインストール後に移動しましょう。
それでは、始めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

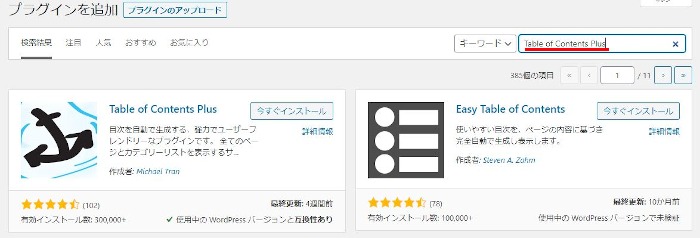
プラグインを追加のページが表示されたら
キーワード検索欄に「Table of Contents Plus」と入力しましょう。
検索結果は、自動で反映されますよ。

Table of Contents Plusを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでTable of Contents Plusのインストールは終わりです。
Table of Contents Plusのサイトマップの初期設定
ここでは、サイトマップを自動生成するための設定をします。
しかし、ほとんど設定の変更などないので簡単ですよ。
ダッシュボードから「設定」→「TOC+」をクリックしましょう。

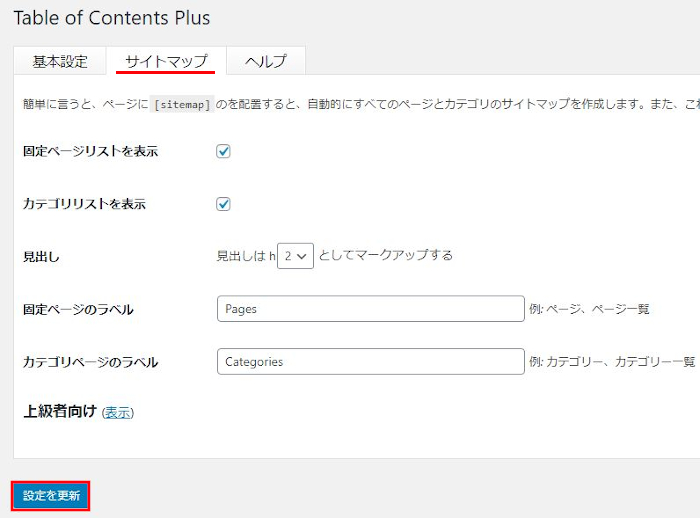
Table of Contents Plusの設定画面が表示されたら
サイトマップのタブをクリックしましょう。
各設定は画像の下にありますので参考にしてみてください。

このサイトマップを表示させるためのショートコードになります。
とてもシンプルですがこれだけで表示されますよ。
大切ですのでコピーしておきましょう。
「sitemap」 → → → 実際に使う時は「」を[]に変えて貼り付けてください。
では、各設定を見ていきましょう。
固定ページリストを表示: チェックを入れる。
カテゴリリストを表示: チェックを入れる。
見出し: 2を選びます。 *通常、見出し2は記事タイトルになっているはずです。
固定ページのラベル: デフォルトのままで大丈夫です。
英語表記が気になる方は日本語にしましょう。
カテゴリページのラベル: デフォルトのままで大丈夫です。
英語表記が気になる方は日本語にしましょう。
最後に「設定を更新」をクリックします。
サイトマップの作り方
ここでは自動で作成されるサイトマップを表示できるように
サイトマップ用のページを固定ページで作成します。
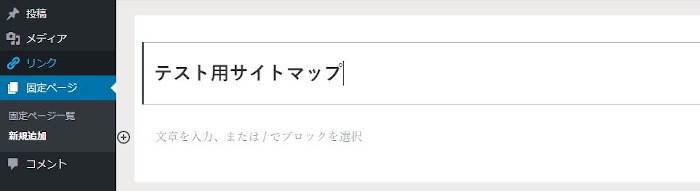
ダッシュボードから「固定ページ」→「新規追加」で
固定ページの作成画面へ移動しましょう。
タイトルは適当に付けてください。

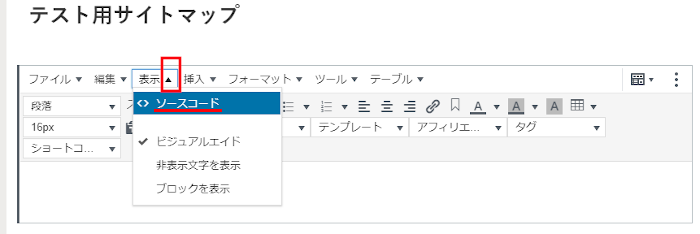
クラシックモードを出して
「表示」→「<>ソースコード」をクリックします。
*ショートコードが反映するなら貼り付け方は何でも大丈夫ですよ。

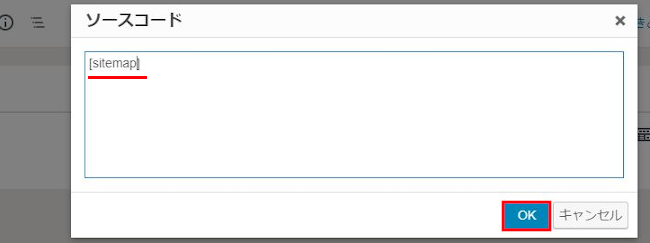
先ほどのサイトマップのショートコードを貼り付けします。
そして、「OK」をクリックです。

このようにショートコードが入っていれば大丈夫です。

この固定ページを公開します。

公開したら、
ダッシュボードから「外観」→「メニュー」をクリックして
メニュー構造の画面を出します。
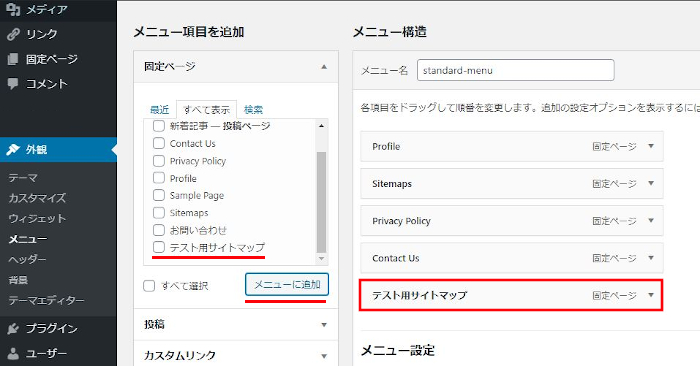
ここで左側の固定ページ枠から
先ほど公開した固定ページをチェックを入れて
「メニュー追加」をクリックしましょう。
右側に追加されればOKです。
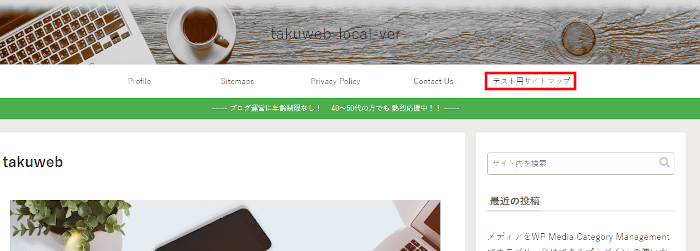
これでブログのタイトル下のメニューに入りました。

これでサイトマップの表示ページも作成され公開もされました。
サイトマップの確認
それでは、どのようにサイトマップが表示されているのか
確認しに行きましょう。
ダッシュボードから「サイトを表示」をクリックします。
このように公開した固定ページが表示されていますね。
さっそくクリックしましょう。

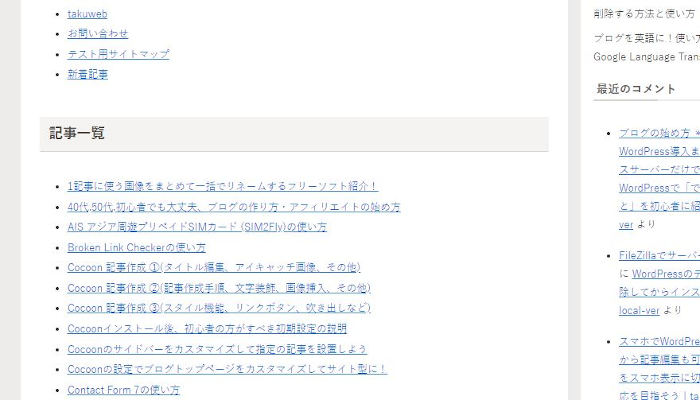
このようにサイトマップが表示されていればOKです。
これだと読者の方もわかりやすいですね。

これでサイトマップの自動生成の説明は終わりです。
今回は、Table of Contents Plusを使ったHTMLサイトマップの作り方でしたが
もし、メインの機能である目次が作りたい場合は
ここの記事を参考にしてみてください。
また、別のプラグインでのサイトマップを作ることもできます。
こちらの方も気になる方はここを参考にしてみてください。
まとめ
今回はサイトマップの作成の方法を紹介しましたが
みなさんは既にサイトマップを持っていましたか。
ところで、みなさんはサイトマップを自分で使っていますか。
私に限っては毎日使う便利なページになっています。
それはSNSで記事を紹介する場合や、
新しい記事にリンクを付ける時のアドレスコピーで大活躍しています。
ですので、サイトマップをまだ作っていない方は是非試してください。
読者の方よりも自分のためになるかもしれません。





