
日頃、ネットサーフィンでいろいろなサイト・ブログを読んでいるかと思いますが
ページを最後まで読んで行きページトップに戻りたくなったときに
「TOPへ戻る」のボタンがなくて困ったことはありませんか。
実はこの当たり前のような戻るボタンですが、
基本的にはブログ製作側が仕込んでないと自動では設置されません。
*WordPressのテーマによってはあるものもあります。
そこで今回は、WordPressのプラグインの「Dynamic To Top Plugin」を紹介します。
これはとても簡単でとく複雑な設定をしなくても
デフォルトでも十分使えるので使ってみてはどうでしょうか。
ここでは画像付きで順番に説明していくので参考にしてみて下さい。
Dynamic To Top Pluginとは
サイト・ブログにページトップに戻るボタンを追加するWordPressプラグインです。
使っているWordPressのテーマにページトップに
戻るボタンが設置されていない場合は
Dynamic To Top Pluginを使って設置しましょう。
プラグインDynamic To Top Pluginのインストール
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

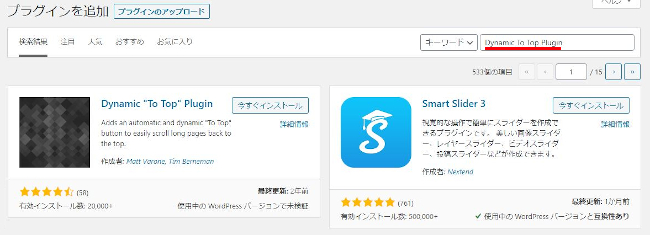
プラグインを追加のページが表示されたら
キーワード検索欄に「Dynamic To Top Plugin」と入力しましょう。
検索結果は、自動で反映されます。

Dynamic To Top Pluginを見付けたら
「今すぐインストール」をクリックしましょう。

インストールが終わるまで少し待ちます。

インストールが終わったら「有効化」をクリックします。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでインストールはOKです。
Dynamic To Top Pluginの設定
ここからページトップに戻るボタンの設定をしていきます。
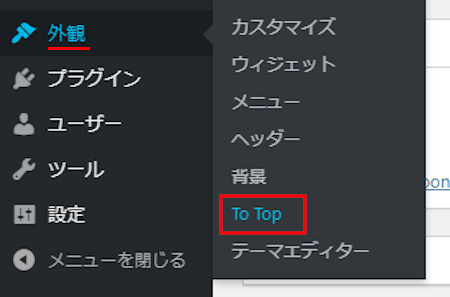
ダッシュボードから「外観」→「To Top」をクリックします。

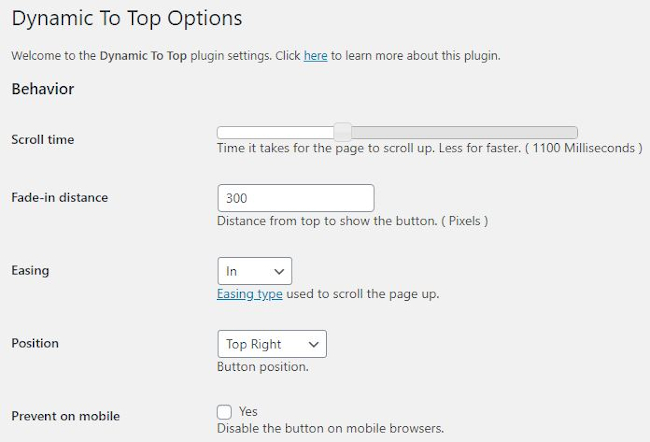
Dynamic To Top Options設定ページが開きます。
ここで各項目を設定していきます。
項目がすべて英語になっていますが、
通常の使い方だとデフォルトのままで変更はありません。
ここでは、念のための確認をしていきます。
各項目の説明は画像の下にありますので参考にしてみて下さい。

Scroll time: 画面がページトップへ戻るスピード設定をします。
Fade-in distance: ページトップからどのくらい画面をスクロール
されると戻るボタンが出現するかを設定します。。
Easing: ページトップに戻る動き方を選びます。
Position: ページトップへ戻るボタンの設置場所選びます。
Prevent on mobile: モバイル端末にもボタンを表示させるかの設定になります。
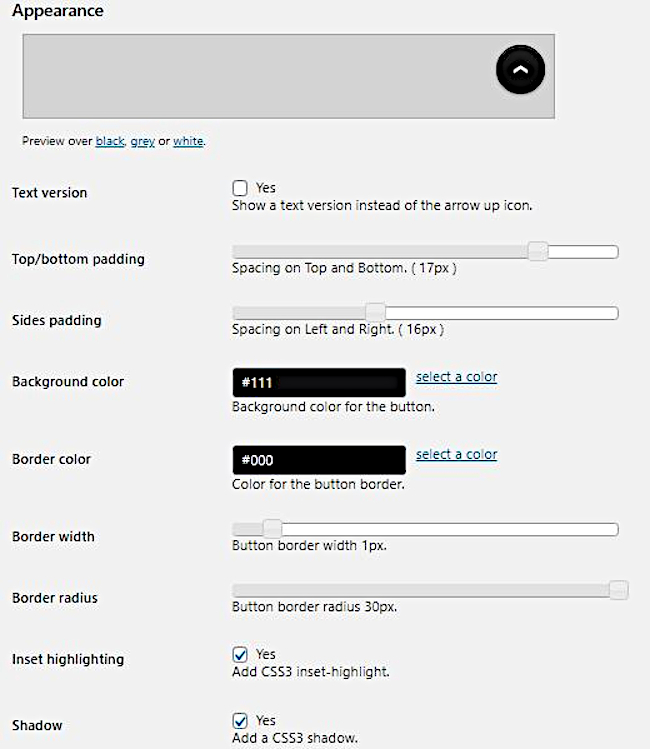
続いて下にあるボタンのデザイン項目を見ていきましょう。
こちらも基本的に変更はないですが
各項目の説明が画像下にありますので参考にしてみて下さい。

Text version: ページトップへボタンかテキストを選びます。
Top/bottom padding: ボタンの縦の余白になります。
Sides padding: ボタンの横の余白になります。
Background color: ボタンの背景色です。
Border color: ボタンの外側の色です。
Border width: ボタンの外側の幅です。
Border radius: ボタンの外側の角、丸みの調整です。
Inset highlighting: ハイライトを付ける。
Shadow: ボタンに影を付ける。
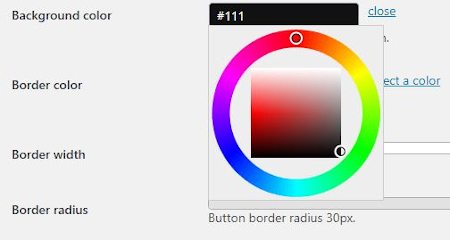
ちなみに色を選ぶところでは
この画像のようにクリックで色を選んで決めます。

これで各項目の設定は終わりです。
もし、変更箇所があった場合は「Save Changes」をクリックしましょう。

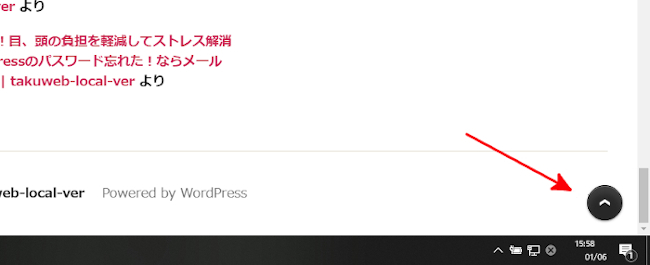
ネット上でのボタンの確認
これが実際に表示されているブログのページになります。
色を黒色のままなのでシンプルですが
きちんとページトップへ戻るボタンが表示されていますね。

これでDynamic To Top Pluginの紹介は終わりです。
設定も変更する必要もなくとても簡単ですね。
自分のブログが育ってきたらトップページも気になってきませんか。
この記事では、元々ある機能を使うだけで
ブログの縦に長いトップページからサイト型に作成できますよ。
画像付きで順番に説明しているので参考にしてみて下さい。
まとめ
今回は「Dynamic To Top Plugin」という
ページトップに戻れるボタンの紹介でしたがどうでしたか。
私はWordPressのテーマにCocoonを使っているので
偶然にも初めからこのボタンは付いていました。
些細な機能ですがあるとないとでは読者側のストレスが全然違いますよね。
もしない方は、試してみてはどうでしょうか。





