
WordPressのテーマCocoonを導入した直後って、
どう設定していいのかわからないですよね。
そこでブログ開設初期に最低限しておいた方がよい設定を紹介します。
この設定で、とりあえず記事を増やしていき慣れてきたころには
自分でCocoonの設定を見返すと理解できるようになっていますよ。
サーバー、ドメイン、WordPressなどといろいろしてきた次の最後の関門ですね。
この後は思う存分、記事を書いて楽しみましょう。
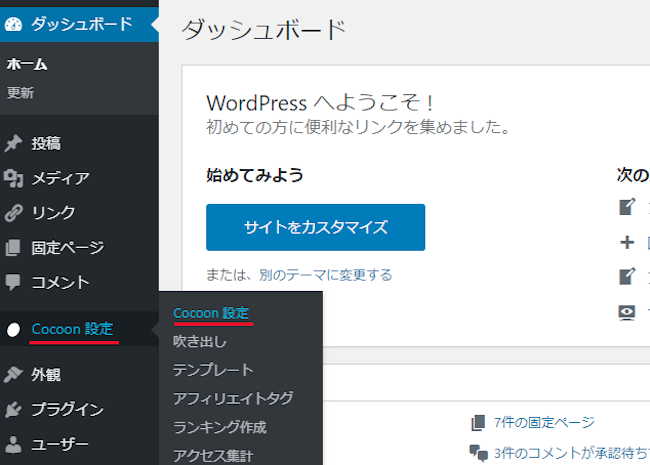
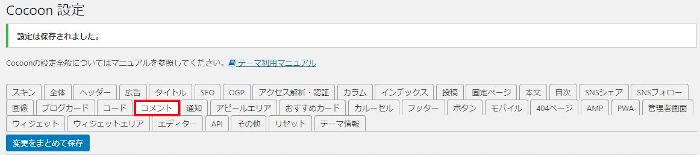
Cocoon設定画面を表示
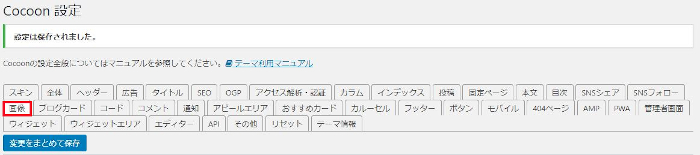
WordPressのダッシュボードから
「Cocoon設定」→「Cocoon設定」でクリックしましょう。

これでCocoon設定ページが開きました。
ここで基本的にしておいた方がいい設定だけをしてしまいましょう。
*その他詳しいところは慣れてきてからでも大丈夫です。
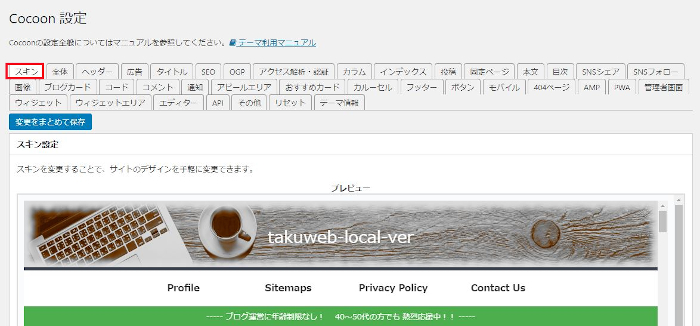
スキン

おおまかに大きなデザイン設定ではなく色合い程度なので構える必要はないですよ。
気に入ったスキンにチェックを入れるだけです。
スキン一覧:COLORS(ブラック)[作者:わいひら]さんがおすすめです。
*作者:わいひらさんはこのCocoonの生みの親で天才ですね。

各項目すべてにおいてになりますが、変更を行うと「変更をまとめて保存」のクリックし忘れに注意ですよ。
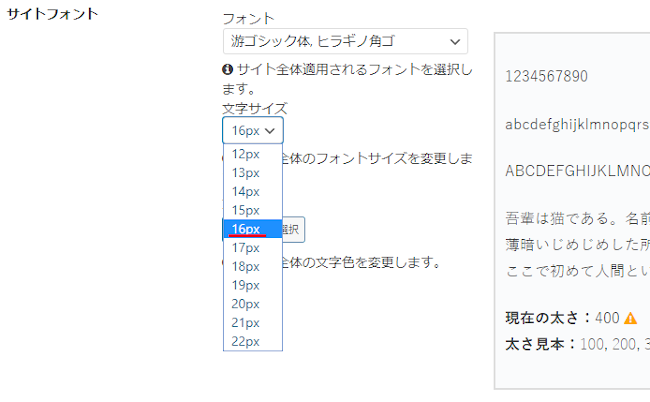
全体

ブログ初めは全体の文字のサイズを変える程度で十分ですよ。
サイトフォントにある項目の文字サイズをは「16px」へ変更しましょう。
基本のままだと少し文字が大きいので。
また、モバイルサイトフォントも「16px」にします。

ヘッダー
ヘッダーはサイト・ブログの上部にあるタイトル(サイト名)の箇所です。

ここはまだ変更など加える必要はないですが、
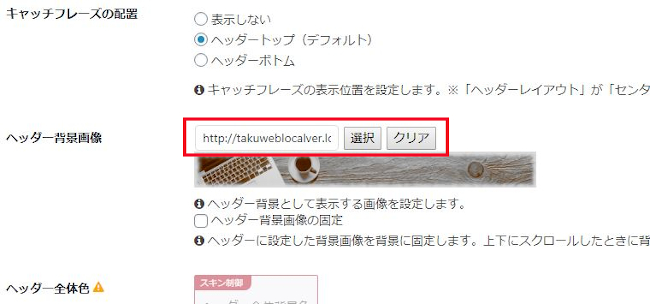
バナーのようにタイトルの背景に画像を入れたい方はここになります。
ヘッダー背景画像の項目で画像を設定します。

OGP
これはSNS系(Facebook,Twitterなど)でシェアーされた時などの画像の設定です。

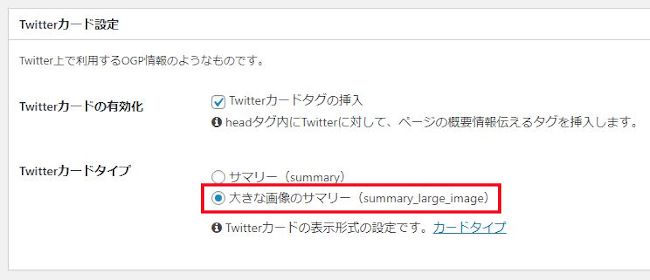
Twitterカードタイプの項目で大きな画像のサマリーにチェックするといいです。
SNSをしていない方は気にしなくて大丈夫です。

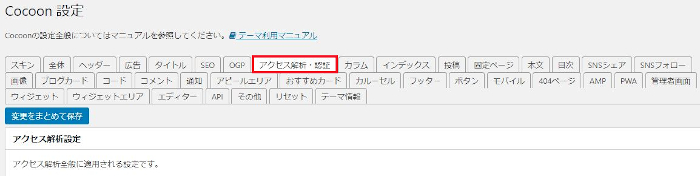
アクセス解析・承認
Googleアナリティクス、サーチコンソールを利用するときに使います。

アフィリエイトを考えている方は、将来ここで設定をすることになります。
ここの項目を使うということだけ覚えておきましょう。
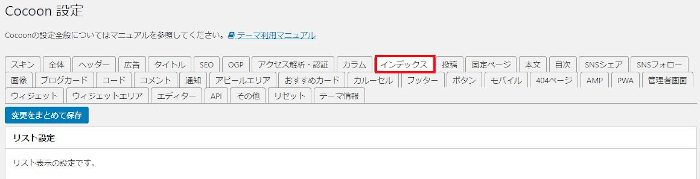
インデックス

記事を1列表示や、2列表示などを変えることができます。
記事が増えてくると並べ方だけでブログのイメージも変わるので大切ですよ。
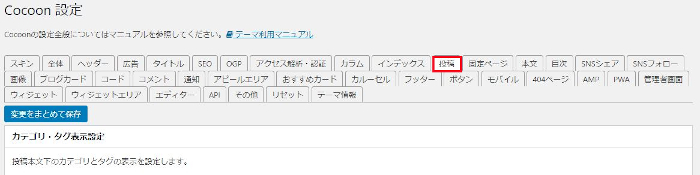
投稿
記事ページにあるカテゴリー表示や各記事の
記事カード(ブログカード)の並べ方などを変更できます。

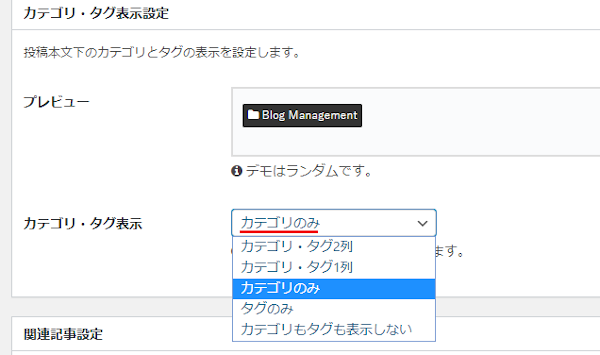
カテゴリ・タグ表示項目で、「カテゴリーのみ」に変更します。
基本のままだとごちゃごちゃに見えます。

パンくずリストの配置項目で、メインカラムトップにチェックを入れます。
パンくずリストはタイトル下などにあるブログの階層表示のところです。

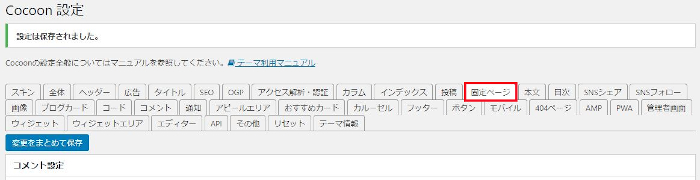
固定ページ
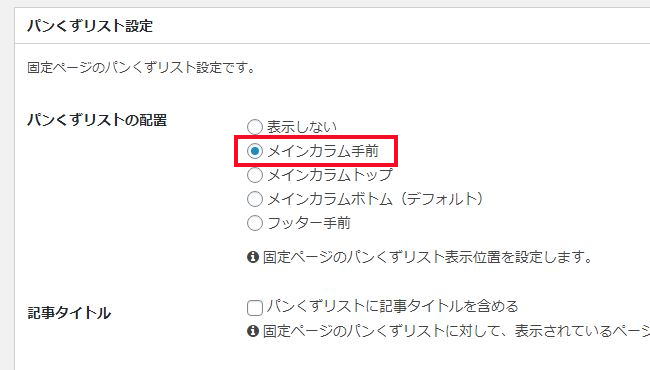
固定ページでのパンくずリストの配置の設定です。
固定ページは普通の記事とは違いプロフィールやサイトマップなど固定して必要なページです。

パンくずリストの配置は、メインカラム手前にチェックを入れましょう。

本文

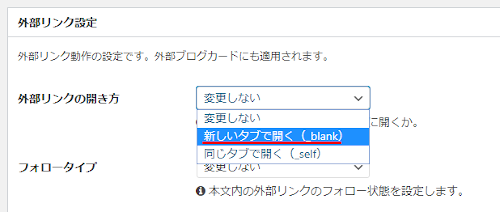
外部リンクの開き方の項目で、「新しいタブで開く」に変更しましょう。
*外部リンクは他の方のページなので別タブで開かないと
読者はそのページを読み進み戻ってこない可能性は高いですよ。

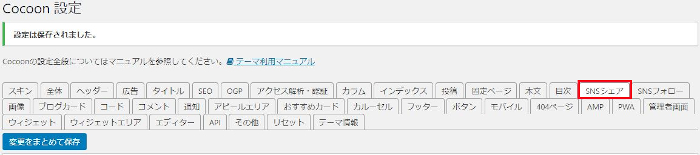
SNSシェア
Twitter,FacebookなどのSNSのシェアボタンの表示の設定になります。

記事にこのようなアイコンが入ります。

本格的にSNSをしていない方は非表示でもOKです。
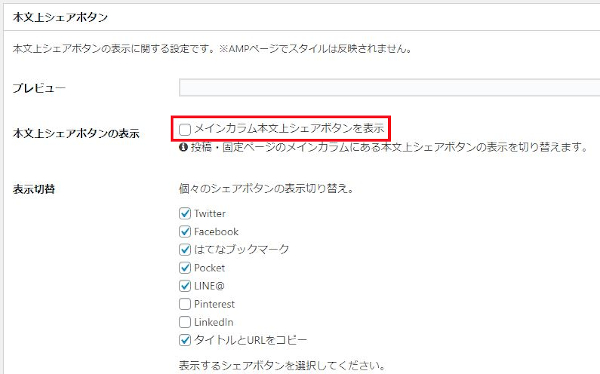
本文上シェアボタンの表示の項目の
「メインカラム本文上シェアボタンを表示」のチェックを外します。

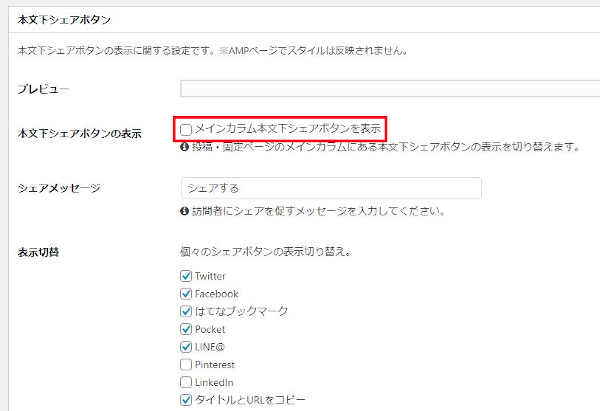
本文下シェアボタンの表示の項目の
「メインカラム本文下シェアボタンを表示」のチェックを外します。

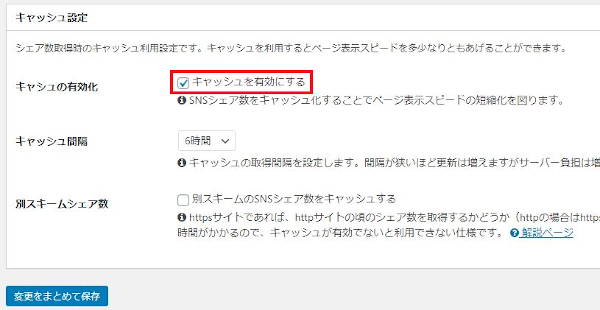
キャッシュ設定・キャッシュ有効化の項目で「キャッシュを有効にする」にチェックを入れます。

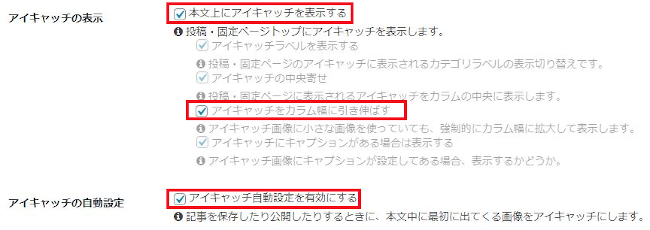
画像
アイキャッチ画像、サムネイル画像の表示設定をするところです。

アイキャッチの表示にある
「本文上にアイキャッチを表示する」にチェックを入れます。
*アイキャッチは記事カードに表示される画像です。
「アイキャッチをカラム幅に引き伸ばす」にチェック
*自動で画像位置を合わしてくれるので便利です。
アイキャッチの自動設定
ここだけは人によって違います。
自分で毎回アイキャッチ画像を用意する方はチェックを外しましょう。
*外さないと用意したが画像の下にまた画像が付きます。
自動だとタイトル下より一番近い画像が適用されます。

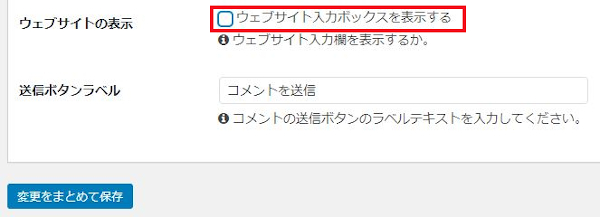
コメント

ウェブサイトの表示項目で「ウェブサイト入力ボックスを表示する」
のチェックを外します。
*そもそもコメントはほとんどないです。
コメント非表示にしてお問い合わせフォームなどで受け付る方をお勧めします。

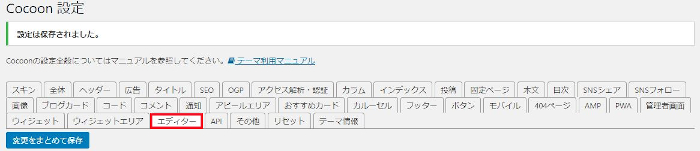
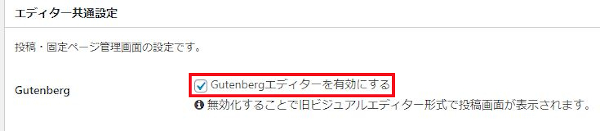
エディター

Gutenbergの項目で「Gutenbergエディターを有効にする」にチェックをしましょう。
記事を書くときのスタイルのようなものですが、
Gutenbergは一番新しいスタイルなので有効にして慣れましょう。
将来これが標準にりますから。

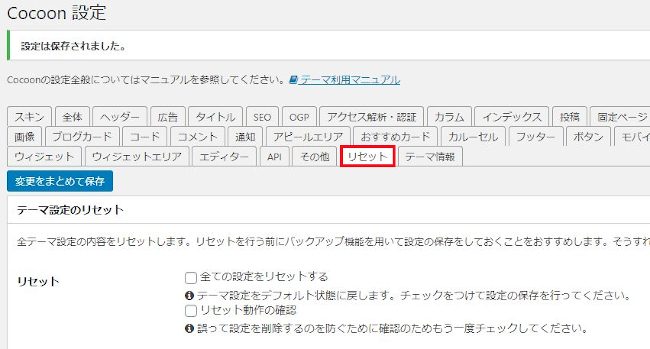
リセット
これはほとんど使いませんがここで設定したことを初期化します。

これは自分がCocoonの設定でわからなくなった時や
初めの設定に戻したいときに設定をリセットする機能です。
下の2か所をチェックを入れて「変更をまとめて保存」を押すことでリセットします。
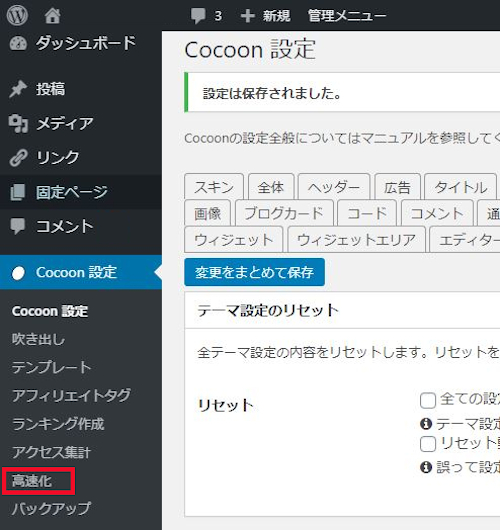
ブログ全体の高速化
ダッシュボードの下の方にある「高速化」をクリックしましょう。

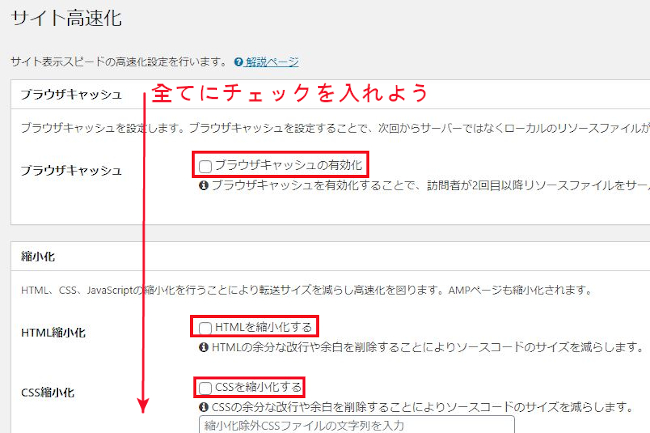
ここはすべてチェック入れましょう。
それだけで高速化されて良い方向にいきますので。

最後に「変更を保存」を忘れないようにしましょう。
まとめ
Cocoonの設定はどうでしたか。
何のための設定かわからない箇所もあったかと思いますが、
ひとまずOKで、これからは記事を書くことに照準を合わせましょう。
記事が書けるようになればどんどんブログの世界が広がっていきます。
まずはじめに記事を一つ書きましょう。
記事自体を考える以上に書き方で時間がかかるかと思います。
見出し、画像、目次など記事に必要になりますので、、、
これは数をこなせばすぐに慣れますので大丈夫ですよ。
基本的な書き方はここを参考に頑張ってみましょう。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。






