
ワードプレスで始めたばかりや Cocoonのテンプレートではじめたばかりの方
環境は整ったけどどう手を付けてよいか悩んでいませんか。
初めは誰でも迷いますよね。
そこで少しでも手軽に始めれるように基本の操作方法を画像付きで説明しますので
それを参考に初めてみてください。
記事のタイトルを付けよう
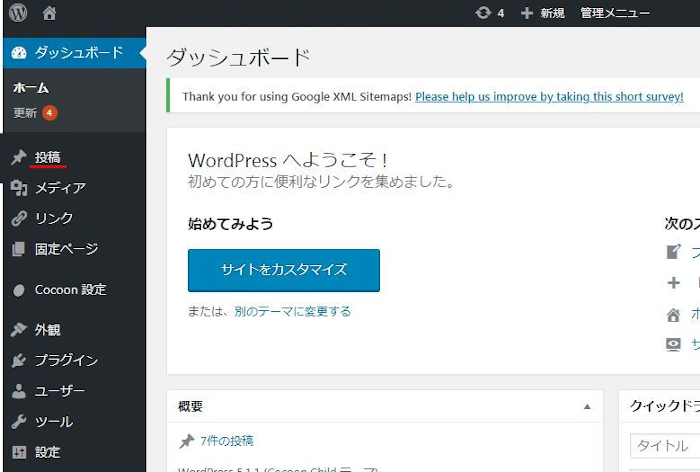
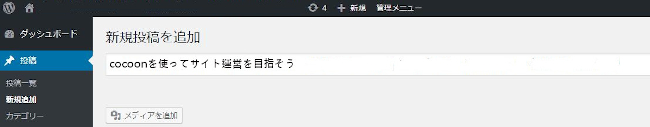
左側の「投稿」をクリックします。

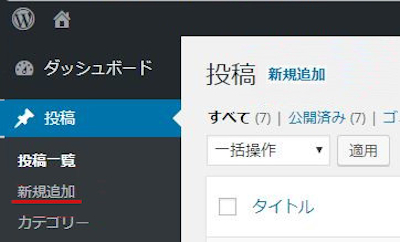
「新規追加」をクリック、左と上のどちらの「新規追加」ボタンでも同じです。

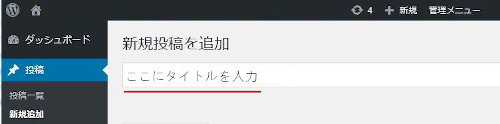
「タイトル」を入力しましょう。

まず、書き始める記事のタイトルを入力します。
この記事のタイトルがGoogleやYahoo!などの検索での表示になりますよ。
またスマホとパソコンでは表示される文字数が違うので
できれば文字数は、32文字~42文字程度が良いでしょう。
*スマホでは42文字まで表示できます。
例として、適当に書いてみましょう。

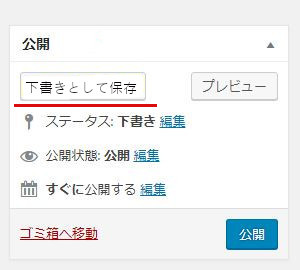
「下書きとして保存」をクリックします。

記事タイトルを入力したら、
画面の右上の方にある「下書きとして保存」をクリックしましょう。
「パーマリンク」を編集
次に、パーマリンクを編集しましょう。
この作業は、今後のアクセスにも影響が出ますので忘れずにしたほうが良いです。
*ワードプレスでは、記事ごとにそれぞれ独自URLを自分で作成することができます。
パーマリンクと聞いてもはじめてという方もいるかと思います。
その場合はしておいて間違いないと思い込み順番通りに進めてくださいね。
それでは、パーマリンクの編集をしていきましょう。
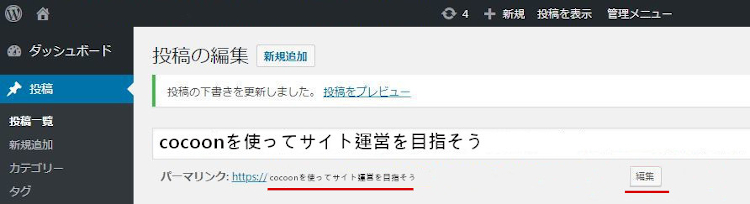
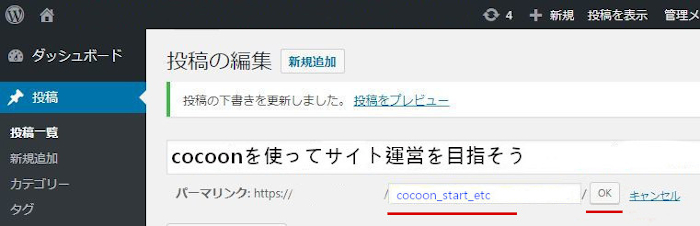
記事タイトルを入力して、「下書きとして保存」をクリックすると、
以下のような状態になります。

今は、記事のURLがタイトルの日本語の状態になっています。
URLは半角英数字にしないと後々困ることになります。
「編集」ボタンをクリックします。
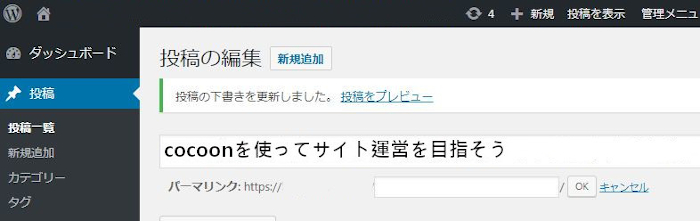
まずは日本語の部分を消しましょう。

記事内容のイメージが沸くような半角英数字の文字を入力します。
入力したら「OK」をクリック。
次に、必ず「下書きとして保存」もクリックしましょう。

SEO設定
次に行うのが「SEO設定」です。
イメージ的にGoogleなどで検索されやすく、
さらに表示されやすくするためにする設定という感じになります。
この作業も大切なので続けましょう。
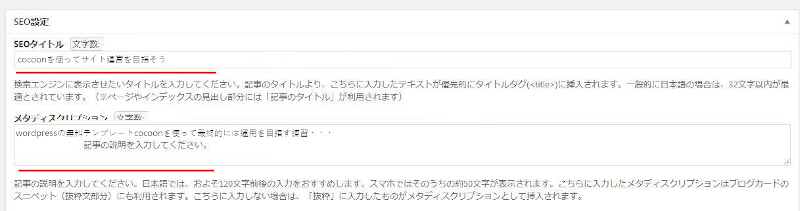
画面を下に下げていくと、「SEO設定」という項目があります。

「SEOタイトル」は、最初の記事タイトルと同じで大丈夫です。
次に「メタディスクリプション」を入力します。
「メタディスクリプション」とは、今から書く記事の概要(説明)になります。
140~160文字以内が理想です。
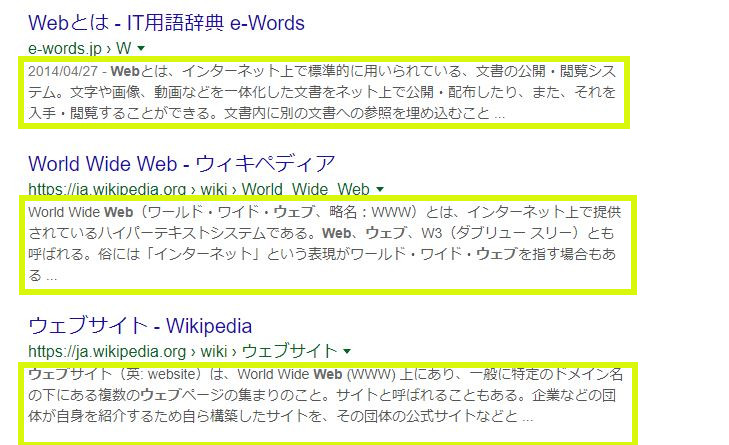
Googleなどの検索で出てくる普通に表示されるところの文章になります。

この黄色で囲んだ箇所がメタディスクリプションです。
普段から使っている検索結果に出てくる説明文のところになります。
基本、ほとんどの方がこの説明文に目を通して記事を読むかどうかを決めているはずです。
ですので、とても大切な作業になります。
あなたも記事ごとにメタディスクリプションの入力は忘れずに書くようにしましょう。
アイキャッチ画像の設定
次は、「アイキャッチ画像」の設定です。
アイキャッチ画像とは記事タイトルの下に表示されるイメージ画像の事です。
これは先ほどと違いわかりやすいですね。

アイキャッチ画像は記事の最初に表示するイメージ画像が選ばれるため、
記事の内容に沿った画像を最初に設定するようにしましょう。
また、アイキャッチ画像がないと、その部分は「No Image」と表示され、
ページ自体がマイナスイメージになってしまうことがあります。
・画像は、800×600ピクセル程度からが好ましい
・横長の画像 *縦画像はおすすめしません
・芸能人などの画像を使うことは避けましょう
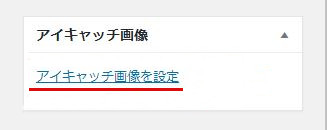
画面下の右端にある「アイキャッチ画像を設定」をクリックします。

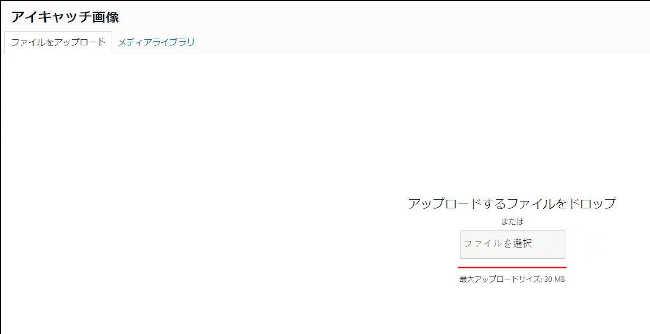
次に、「ファイルをアップロード」をクリックします。

次に、「ファイルを選択」をクリックです。

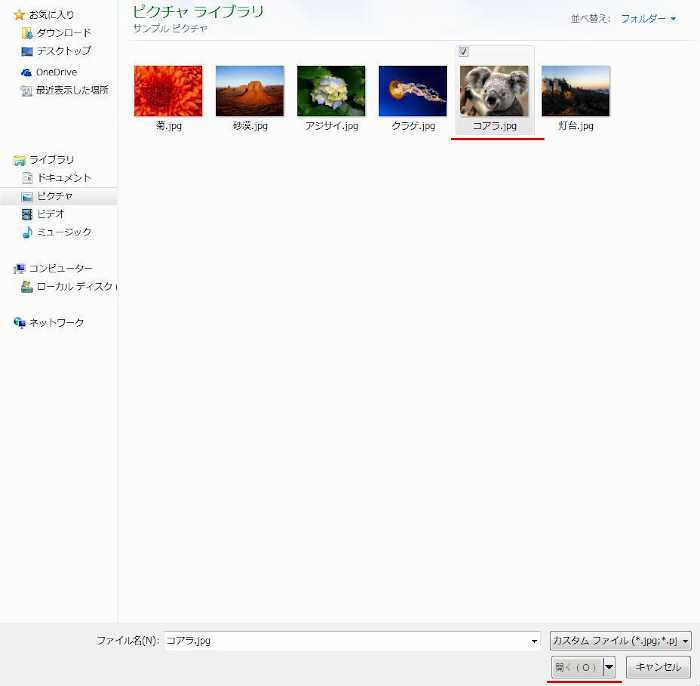
自分のパソコンにある画像を適当に選び、下にある「開く」をクリックします。

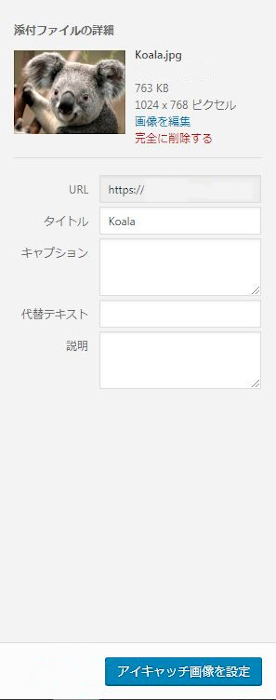
画像のアップロードが完了するので、下にある「アイキャッチ画像を設定」をクリックしましょう。

これでアップロードと設定が終了です。

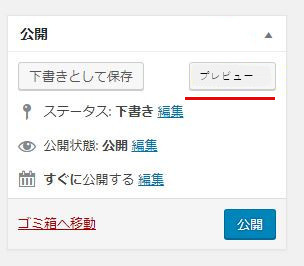
画面上の右側にある「プレビュー」をクリックしてみます。

記事を書いていて、この記事がどのような感じで表示されるのか気になる時がありますよね。
その場合は、「プレビュー」をクリックして確認ができるので覚えておきましょう。
今回は、このように記事タイトルの下にイメージ画像のアイキャッチ画像が表示されています。

これでCocoonを使った記事作成①は終わりです。
ちなみにこの記事作成は①②③となっていますよ。
記事作成②: 文字装飾、画像挿入など
記事作成③: リンクボタン、吹き出しなど
もし時間に余裕のある方は
サクッと残りの②③を済ませてみてはどうでしょうか。
まとめ
記事を書く練習がはじまりましたね。
どうでしたか?
記事の内容以上に初めは使い方で考える方も少なくないかと思います。
今回は、パーマリンク、SEO設定が見慣れず困ったりしたかもしれません。
まずは、順番通りに進めていくことが近道になると思いますよ。
覚えていくといろいろな作業が何に反映されているのかわかってきます。
空いている時間を利用してページ公開を頑張りましょう。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。







