ブログのデザインってテーマも多いので個性を出すことができますよね。
サイドバーも利用すると同じテーマでもまた違うテーマのようになります。
そこにマウスカーソル関係もいじると面白そうですよね。
そこでブログ上のマウスカーソル移動に
アニメーションエフェクトを追尾するプラグイン
「Animated Mouse Cursor Trail」の紹介です。
このプラグインはブログ向上と言うよりは見た目や遊び系になるので
ブログのジャンルよっては使われるプラグインですね。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Animated Mouse Cursor Trailとは
WordPress製のブログ上で訪問者のマウスカーソルの動きに
追尾してアニメーションを表示するプラグインです。
機能的に飾り効果なのでブログのイメージに合わせたり
他のサイトのと差別化に使えます。
*このプラグインは有料版だと60種類のアニメーションから選べるようになります。
プラグイン「Animated Mouse Cursor Trail」のインストール
それでは進めていきましょう。
WordPressにログインしたら
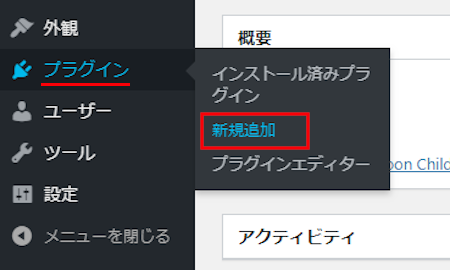
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
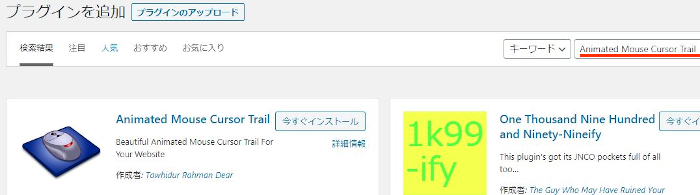
キーワード検索欄に「Animated Mouse Cursor Trail」と入力しましょう。
検索結果は、自動で反映されます。

Animated Mouse Cursor Trailを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Animated Mouse Cursor Trailのインストールは終わりです。
マウスカーソルのアニメーションエフェクトの確認
このプラグインは設定が有効化するだけで
マウスカーソル移動に追尾してアニメーションが表示されます。
*プロ版のみ60種類からアニメーションが選べます。
では、確認のために
管理メニューから「サイトを表示」をクリックしましょう。

するとブログが表示されますよね。

ブログ上でマウスを移動させると
アニメーションが表示されます。

これでAnimated Mouse Cursor Trailの紹介は終わりです。
WordPressのプラグインの中でもマウスカカーソル自体に
エフェクトを付けるのは珍しいですよね。
マウスカーソルのプラグインではこの他に
オリジナルカーソルにできるものや
内リンクでのマウス移動を滑らかにするものもあります。
興味のある方はここより参考にしてみてください。
まとめ
ブログ上でマウスカーソルにアニメーションを付けるプラグインでした。
このプラグインは見た目重視なので必要ないという方は多いかと思います。
ただ、ブログにはいろいろなジャンルがあるので
きっと今回のようなプラグインが合うブログがあると思い記事にしました。
無料ではアニメーションを選べませんが
プロ版だと60種類から選べるようになっています。
私のブログに合う!という方は使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。