
プログラミングを学んでスキルアップしてみませんか。
オンラインプログラミングで満足1位の
CodeCamp(コードキャンプ)の無料体験レッスンの紹介です。
近年に入りプログラミングスキルの需要が増していますよね。
しかし、学ぶとなると仕事もあるので大変、、、
そういう方にCodeCamp(コードキャンプ)は都合がいいですよ。
・朝7時から夜11時まで時間枠があるので仕事終わりでも安心!
・講師はすべてプロの現役Webデザイナー/エンジニア!
・マンツーマン指導!
・無料体験レッスンがある
*1万円クーポンのプレゼント付き!
さすが満足度が1位になるだけありますね。
ここで一つの提案です。
プログラミング学習を検討しているのでしたら
無料体験レッスンを受けてみませんか。
もし、自分に合わないようならこれで終わりにする方が納得いきますよ。
ここでは誰でも迷わずに
無料体験レッスンの予約をする方法を
画像付きで順番に説明してるので参考にしてみてください。
このページの説明を見ながら
無料体験レッスンの予約をする方は
ここよりCodeCamp(コードキャンプ)が開くので
同時に進めていってみてください。
無料体験レッスンを試してみる
CodeCamp(コードキャンプ)の無料体験レッスンとは
オンラインスクールのマンツーマン指導を
事前に体験して相談もできる無料のサービスになります。
無料体験レッスン: 無料で40分
この40分の間に興味のあるコースや
プログラミング学習についての相談をしましょう。
また、この無料体験レッスンを体験することで
1万円クーポンがプレゼントされます。
CodeCamp(コードキャンプ)の無料体験レッスンの申し込み手順
それでは無料体験レッスンの予約を始めていきましょう。
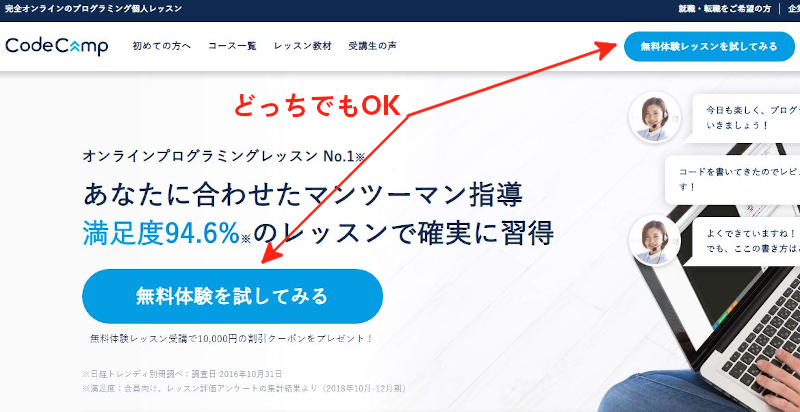
まずは、CodeCamp(コードキャンプ)公式サイトを開きます。
サイトを開いたら
「無料体験を試してみる」をクリックしましょう。
*「無料体験レッスンを試してみる」でも同じですよ。

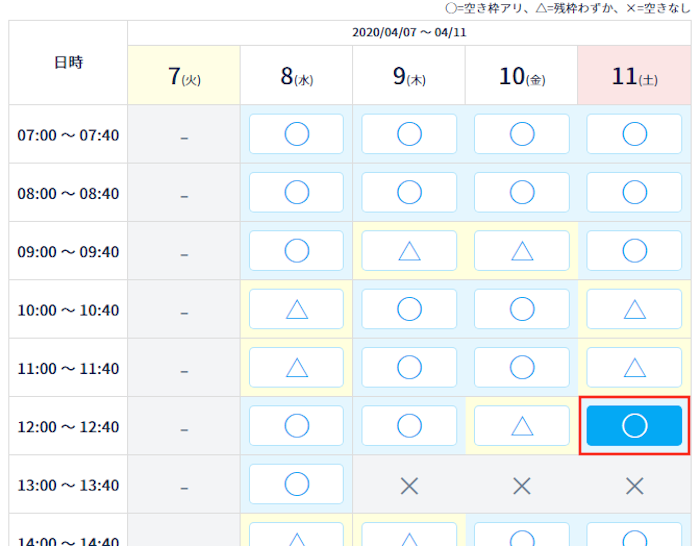
するとカレンダーが表示されるので
無料体験レッスンを受けたい日付を選びます。
ここでは11日(土)12:00~12:40として設定していきますね。
〇: 空きあり
△: 残枠わずか
×: 空きなし
11日(土)12:00~12:40をクリックします。

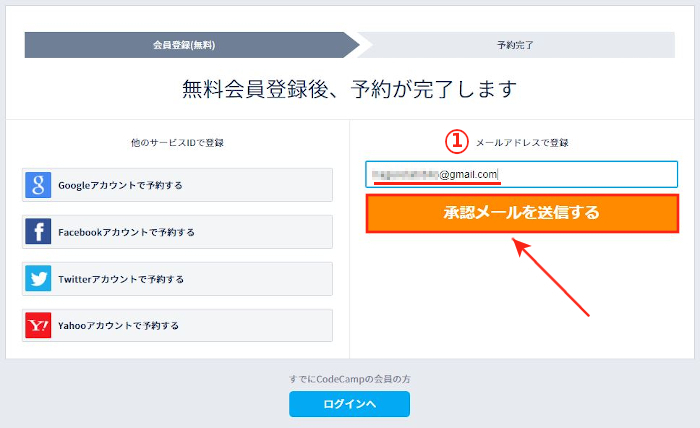
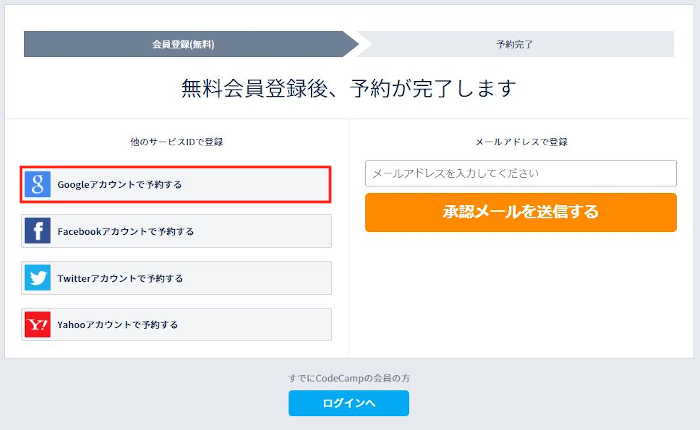
無料会員登録をしていきます。
この登録方法は2つの方法があります。
①右側: メールアドレスで登録をします。
②左側: Google,Facebook,Twitter,Yahooなどを
利用して登録を行います。
ここでは①②と順番に説明していきますので
好きなパターンで登録してみてください。
①の場合:
メールアドレスを入力したら
「承認メールを送信する」をクリックしましょう。

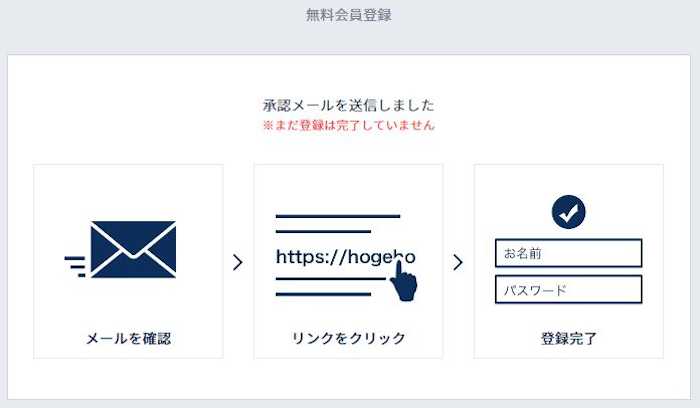
「承認メールを送信しました」と表示されるので
メールをチェックしましょう。

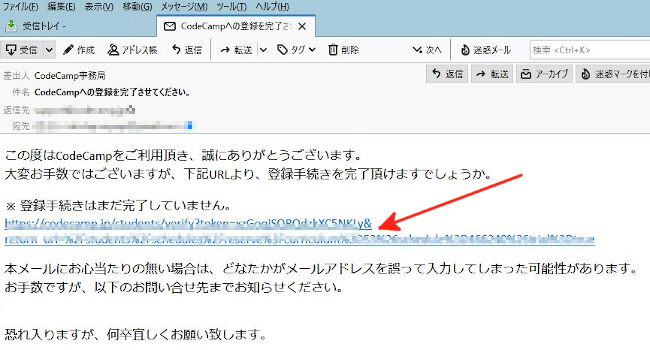
このようなメールが届きますよ。
よくある仮登録から本登録への流れですね。
件名: CodeCampへの登録を完了させてください。
本文にあるURLをクリックしましょう。

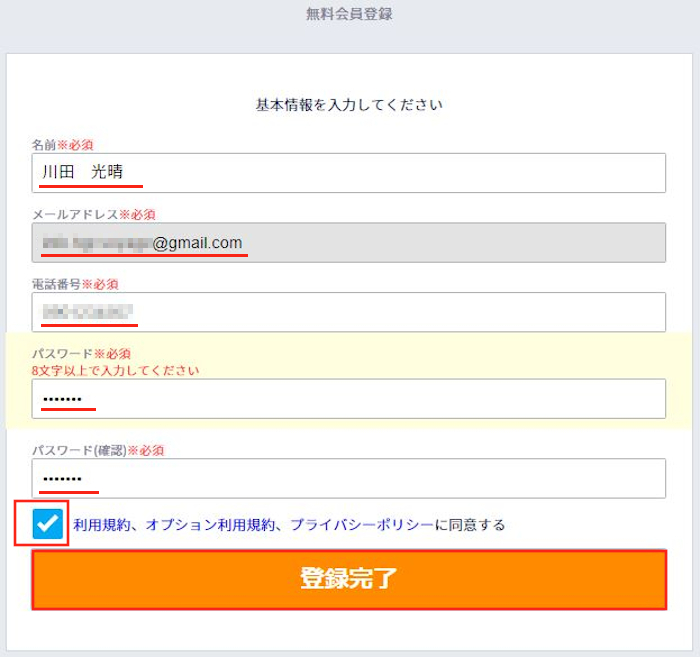
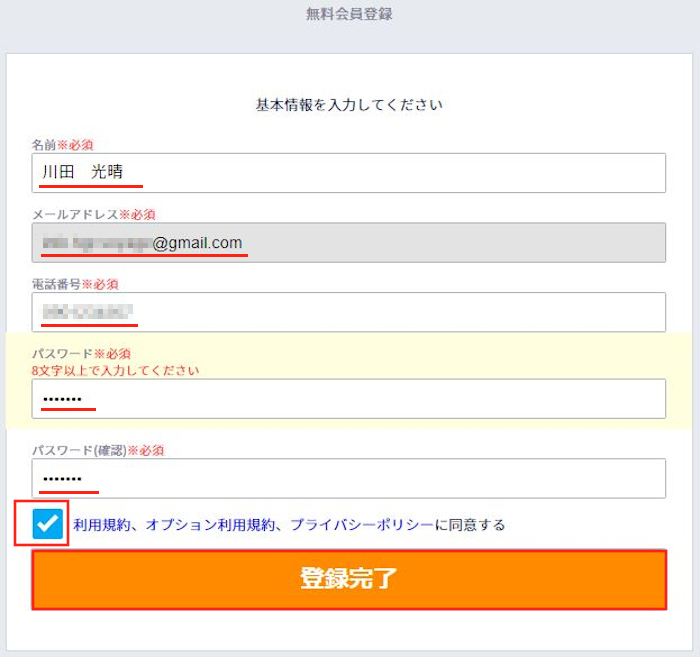
無料会員登録のページが開くので
各項目に入力していきましょう。
名前: 氏名を入力します。
メールアドレス: 自動入力されています。
電話番号: 携帯、家どちらでもOKです。
パスワード: 半角英数で8文字以上で決めます。
パスワード(確認): もう一度パスワードを入力します。
利用規約など: チェックを入れます。
最後に「登録完了」をクリックしましょう。

これで①の方法での登録は完了です。
ここでは②の場合の登録方法を紹介していきます。
②の場合:
ここではGoogleアカウントを利用してみます。
「Googleアカウントで利用する」をクリックしましょう。

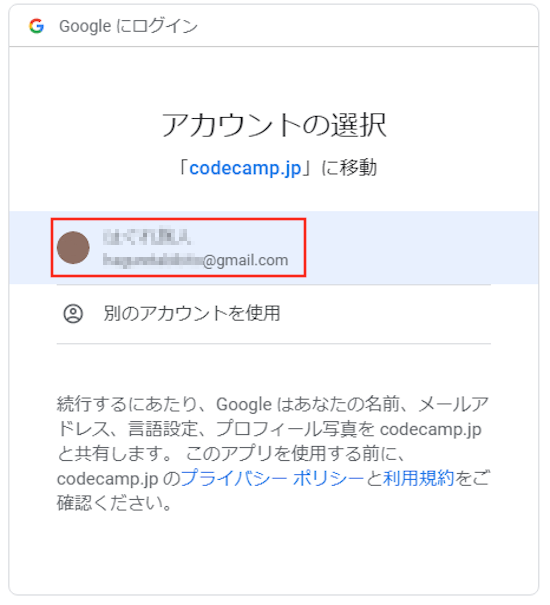
画像のようにGoogleのアカウントの選択を表示されるので
自分のGoogleのアカウントを選びましょう。

すると無料会員登録が表示されるので
各項目を入力していきます。
名前: 氏名を入力します。
メールアドレス: 自動入力されています。
電話番号: 携帯、家どちらでもOKです。
パスワード: 半角英数で8文字以上で決めます。
パスワード(確認): もう一度パスワードを入力します。
利用規約など: チェックを入れます。
最後に「登録完了」をクリックしましょう。

これで②の方法での登録は完了です。
この後は①②同じになります。
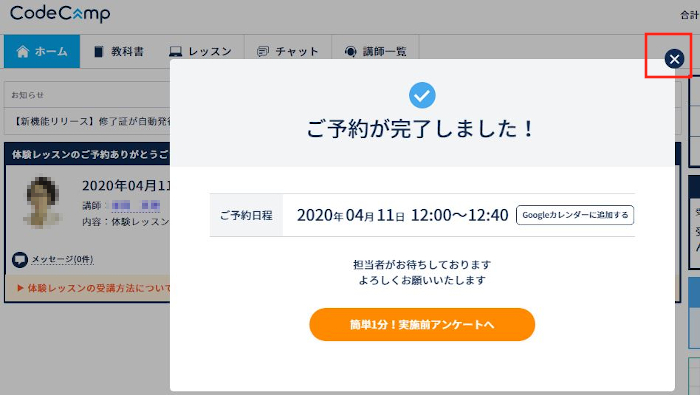
すると画像のように
「ご予約が完了しました!」と表示されますよ。
これで無料体験レッスンの予約はOKです。
「×マーク」をクリックして閉じましょう。
*もしアンケートが表示されたら閉じても問題ありませんよ。

画像のような画面になります。
きちんとプロの講師の写真と名前が表示されています。

一応、予約確認のためにレッスンのタブで確認してみましょう。
「レッスン」のタブをクリックすると
1週間での自分の予約状況が確認できますよ。
*体験ではなく本当に学ぶ場合は
週に何度もレッスンがあるので確認することが多くありますよ。

日付をクリックすることで
その日のレッスン予約時間など詳細が表示されます。
もし、予約した日の都合が悪くなった場合は
簡単にキャンセルもできます。
このキャンセルは無料体験でも同じ方法になりますので覚えておくといいですよ。
ここでは試しにキャンセルをしてみましょう。
「レッスンをキャンセルするには」をクリックします。

このようにキャンセルは当日2時間前まで可能と表示されます。
「レッスンをキャンセルする」をクリックしてみます。

画像のように表示され
簡単にキャンセルができますよ。
また予約したい場合は同じ方法で大丈夫です。
無料会員登録を省いた形で予約ができますよ。

レッスンのタブからも
キャンセルしたので予約が消えています。

これで無料体験レッスンの予約の紹介は終わりです。
続いて、メールが2通届いているはずなので確認してみましょう。
一通目:
件名: CodeCampへの登録ありがとうございます。
これが届いていると無料会員登録はOKです。

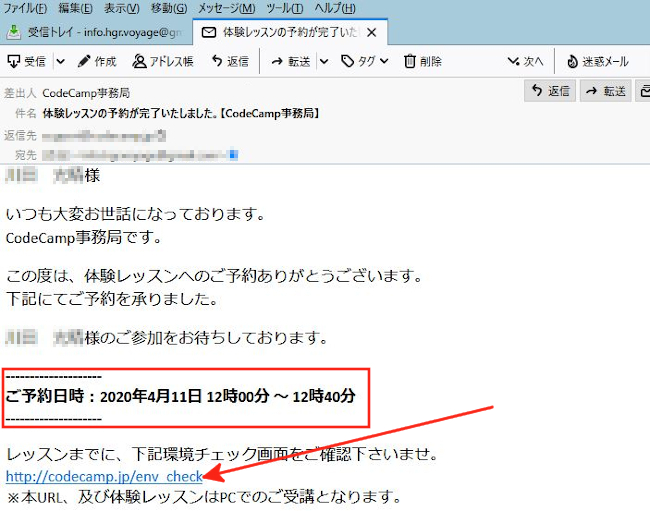
二通目:
件名: 体験レッスンの予約が完了いたしました。
このメールは予約が取れた日時が書かれています。
すでにキャンセル済ですが、、、
環境チェックのリンクURLがあるのでクリックしましょう。

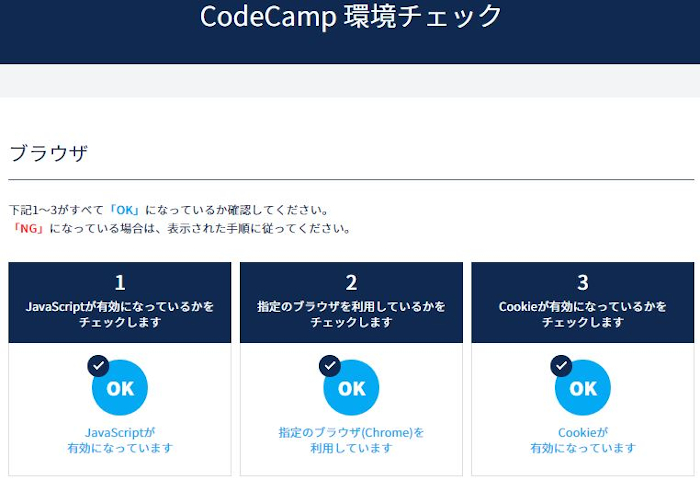
リンク先はCodeCamp環境チェックのページになります。
ここで各自環境が整っているかを確認することができます。
(JavaScript、Google Chrome、Cookieの有効化)
*基本的にOKになっていると思います。

続いてカメラマイクなど確認しましょう。
動画が撮れて再生できるかの確認になります。
最後に下記項目をチェックがあります。
・カメラからの映像は表示されましたか?
・音量メーターは反応しましたか?
・再生時、音は聞こえましたか?
3つともOKなら「はい」にチェックを入れましょう。

すると画像のように
「動作検証がすべて通りました」
と表示されますよ。
あとは「×マーク」をクリックしましょう。
*「体験レッスンを予約する」はすでに予約完了なので意味がないですよ。

これでCodeCamp(コードキャンプ)の
無料体験レッスンの申し込み方法の紹介は終わりです。
もしプログラミング学習を検討しているのでしたら
無料なんですから、是非、試してみましょう!
この無料体験レッスンは
特にコースが決まっていなくても
プロの講師がリードして体験ができるので気楽に試してみることをおすすめします。
*いっそのことどのプログラミング言語を身に付けると
得なのか相談するのもOKですよ。
無料体験レッスン ※無料体験で1万円分クーポンプレゼント中ですよ!
また、各コースを知った上で
無料体験レッスンを受けたい方は
ここのページに説明があるので参考にしてみてください。
まとめ
CodeCamp(コードキャンプ)の無料体験レッスンの予約方法はどうでしたか。
これはCodeCampの予約方法を調べている時に
初めての方だと予約完結までが大変かなと思ったので作ってみました。
また、無料体験レッスンを受ける環境作りも必要ですよね。
「Googleアカウント、Google Chrome、Google ハングアウト」
せっかくの無料体験レッスンですから
40分間、思いっきり体験しましょうね。






