
サイトやブログを始める時に、タイトルに悩んだ後にデザインで悩みませんか。
どうせなら素敵なロゴで作ろうと思っていても色を変えたり、
サイズを変えたりする程度だとどうしても地味になってしまいがちですよね。
かといって、同じタイトルのフリー素材が偶然あるなんてないです。
今から複雑な画像編集ソフトを覚えようとするとブログスタートがどんどん遠のいていきます。
そこで、今回はネット上で簡単にタイトルロゴを作る方法を説明します。
無料のロゴ作成のサイトを利用しましょう
サイト、ブログを始める前の段階でタイトルロゴで時間をかけるのはもったいので
ここはサイトでのタイトルロゴ作成がどのようなものなのか試すことをおすすめします。
タイトル名が決まっているなら数分で出来上がりますよ。
それでは見てみましょう。
タイトルロゴ作成サイト:Squarespace
無料の作成サイトはたくさんあるのですが今回紹介する「Squarespace」は、
とにかくクリエイティブで見た目からして意識高い系でかっこいいです。

また、ロゴだけでなくシャツなどのプリントだとどうなるかまで見せてくれるのでびっくりしますよ。
操作も直感的にできるように工夫されていて、マークのデザインもたくさん用意してくれています。
まずは遊び感覚で触って見てください。
タイトルロゴ作成サイトの使い方
このロゴ作成サイトは大まかに3段階でタイトルロゴを作ることができますよ。
それではここのリンクからサイトに行ってみましょう。
タイトルロゴを決めましょう

タイトルロゴメーカー(Squarespace)へリンクで行くと、
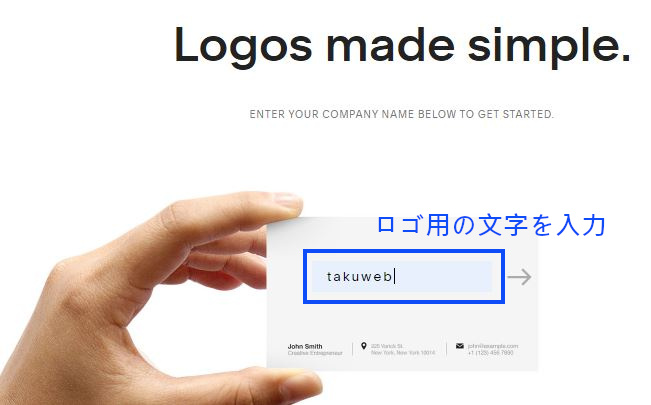
「テキスト入力欄」があるのでここに自分の好きなタイトルを入力して矢印(決定)を押します。
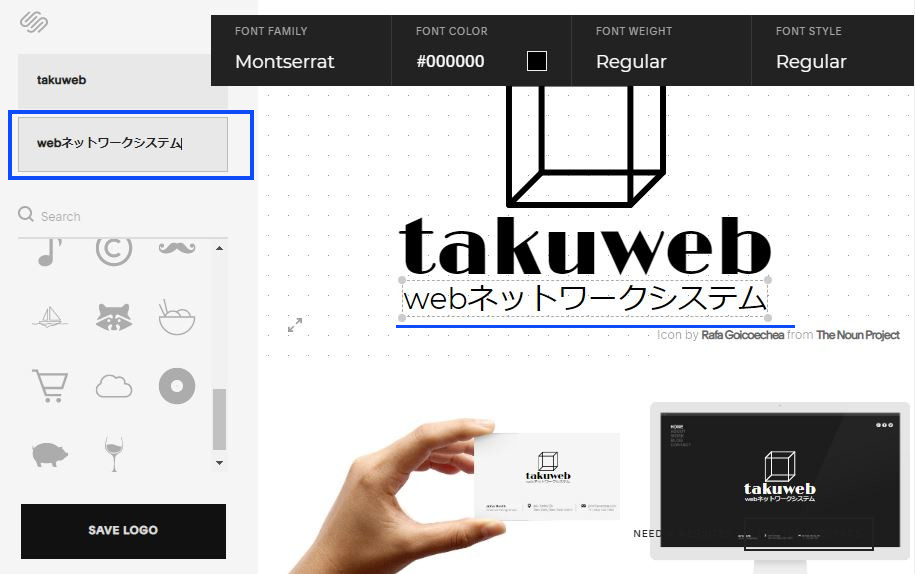
次に、編集画面が開かれるのでここのテキストボックスでタイトルの変更も可能です。
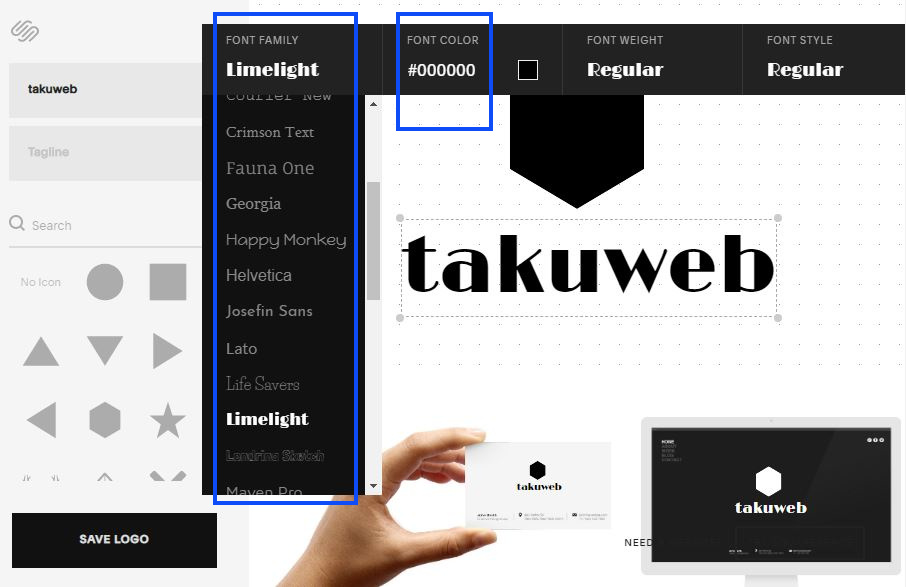
右に表示されているタイトルロゴをクリックすると文字のフォントやサイズ、色なども変更できますよ。
右のタイトルをクリックすると編集可能

タイトルをクリックする
「文字のフォント」「文字の色」「文字のサイズ」などを調整していきます。
テスト的に文字のフォントと文字色は自分の好きなものに変えておきましょう。
タイトルロゴのアイコンを付ける

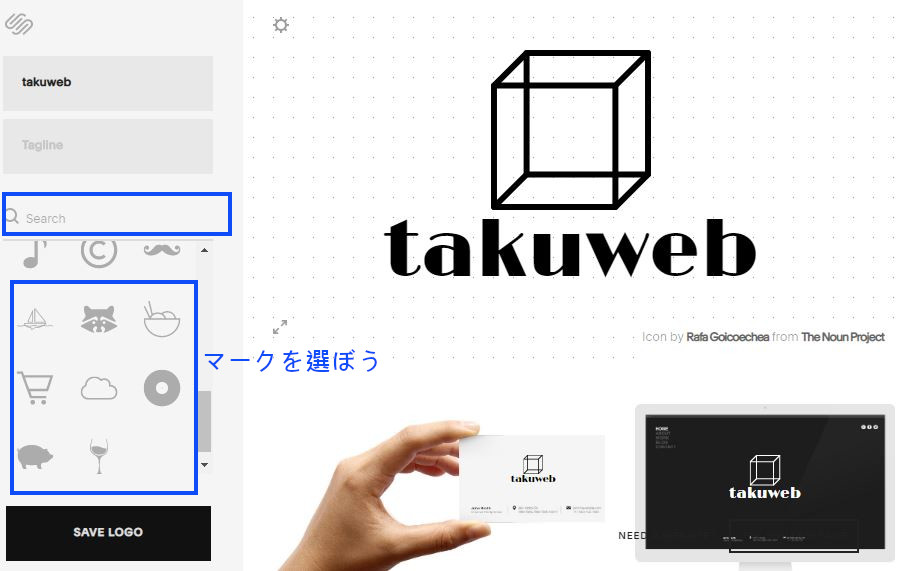
次にタイトルロゴに添えるアイコン(マーク)を選びましょう。
画面左にあるテキストボックスからアイコンの種類を検索出来ます。
ここの検索は日本語より英語の方が検索しやすいので注意しましょう。
例、「会社」なら「company」と書いて検索するといろいろ出てきます。
さきほどのタイトルの時と同じでこのロゴの色、サイズ、位置が変更できます。
好きなようにアイコンも試してみましょう。
※もちろんアイコン無しも選択可能ですよ。
タグライン(キャッチフレーズ)を付ける

次はタグラインを付けてみます。
左の上の辺り、タイトル入力ボックスの下のボックスになります。
そこに文字(キャッチフレーズ)を書いてみましょう。
編集は先ほどと同じなのでサイズや色など変更可能ですよ
※タグラインも無しにしても大丈夫です。
保存してダウンロード

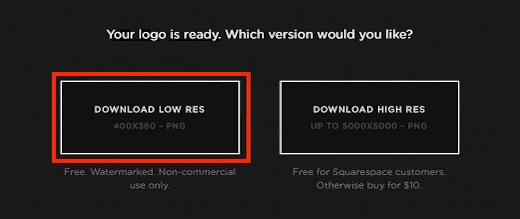
画面下にあるボタンをクリックしましょう。
次に左のダウンロードボタンを押せば、タイトルロゴの保存ができます。
※右のDLボタンは大きめのサイズでの保存、
シャツへのプリントやステッカーなど他の用途で使う場合のものです。
これについては有料になので必要ないでしょう。

まとめ
自分のサイトやブログのタイトル名のロゴは試せましたでしょうか。
私的にはタイトルロゴ作成の前にこのサイトがあまりにもお洒落でびっくりしました。
また、画像編集ソフトなどを駆使してプロのようなロゴは勉強すればもちろんできるのですが、
そこに時間を費やすのはブログが始まって余裕が出てからで十分かと思います。
まず、スタートしないと時間とともにブログ運営のモチベーションが下がっていくものなので、、、
このサイト以外にも数えられないくらいの無料タイトルロゴさいとがあるので自分でいろいろ探してみてください。



