
ブログをしているとお知らせや告知で通知バーを設置しますよね。
あれって色も指定できてリンク付きなのでとても便利なのですが
他のブログとの差別化もしてみたい、、、
そこで上部からヌルっと降りてくる形のスティッキーバーが使える
プラグイン「Sticky banner」の紹介です。
降りたあとは通知バーになるので機能的には同じですよ。
また、「✕」ボタンで非表示も可能になっています。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Sticky bannerとは
WordPressで作成したブログ上部・中部に
垂れ幕のような演出で始まるスティッキーバーを作成するプラグインです。
アニメーション後は通常の通知バーになるので
通知バーとして使うことになります。
また、リンク付きボタンも設置されているので導線にも便利になっています。
プラグイン「Sticky banner」のインストール
それでは始めていきましょう。
WordPressにログインしたら
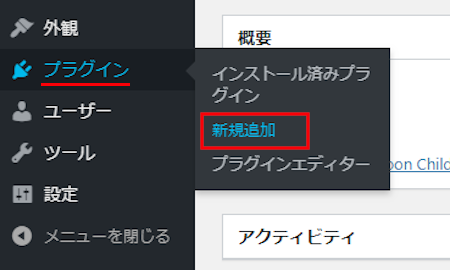
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

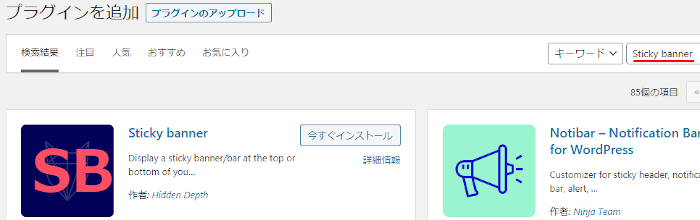
プラグインを追加のページが表示されたら
キーワード検索欄に「Sticky banner」と入力しましょう。
検索結果は、自動で反映されます。

Sticky bannerを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSticky bannerのインストールは終わりです。
スティッキーバーの作成
ここでは設置するスティッキーバーを作成していきます。
エフェクトは自動なので設定自体は通知バーと同じ感じになりますよ。
では、管理メニューから
「Sticky Banner」をクリックしましょう。

設定ページが開いたら
順番に色やテキストを決めていきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

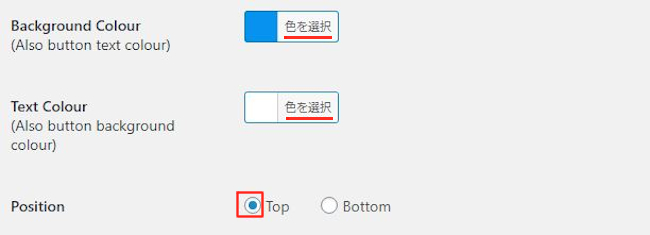
Background Colour: スティッキーバーの背景色を指定します。
ここでは「青」色にしてみました。
Text Colour: テキストの色を指定します。
ここは「白」色にしました。
Position: スティッキーバーの設置場所を選びます。
ブログ上部に設置したいので「Top」にしました。

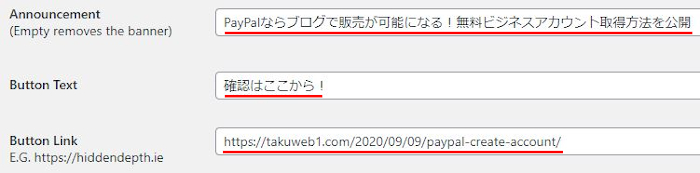
Announcement: 表示する文章を入力します。
「PayPalならブログで販売が可能になる!
無料ビジネスアカウント取得方法を公開」にしてみました。
Button Text: リンクボタンのテキストを入力します。
「確認はここから!」にしました。
Button Link: リンクボタンに付けるURLを入力します。

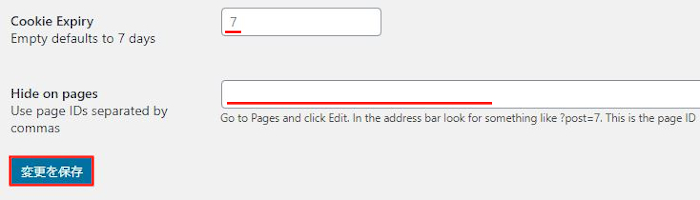
Cookie Expiry: クッキーの保管期間を選びます。
ここは「7」日のままにしています。
Hide on pages: スティッキーバーの非表示にする
投稿のIDを入力します。
ここでは空白にしました。
最後に「変更を保存」をクリックしましょう。
これでスティッキーバーの作成は終わりです。
ブログ上でのスティッキーバーの確認
ここでは先ほど作成したスティッキーバーがどのように表示されるのか
「サイトを表示」から確認していきましょう。

すると動画のように画面上部からヌルっと降りてきて
通知バーが表示されますよ。
画像では動きがわからないので動画を再生して確認してみてください。
これでSticky bannerの紹介は終わりです。
通知バー関係のプラグインは他にもいろいろありますよ。
わかりやすい告知ボックスを作成できるものや
模様付きのキレイなアラートバーを設置できるものもあります。
また、トップバーを設置できるもの
タイトル下に通知バーを設置するものもありますよ。
どれもお知らせに便利なものばかりなので
興味のある方はここより参考にしてみてください。
まとめ
スティッキーバーを設置できるプラグインでした。
機能的にはただの通知バーですが
表示されるまでのアニメーションがいいですよね。
同じお知らせをするなら訪問者にわかってもらいたいので
動きがあるのはいいかと思います。
他のブログとの差別化を考えている方は試しに使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。