
ブログのサイドバーって何を設置していますか。
ほとんど方はおすすめ記事へのリンク、アフィリエイトバナー、
カレンダー、プロフィールあたりではないでしょうか。
しかし、ブログが育ってくると
自分の記事へのリンクが大切になってきますよね。
最終的に読んでもらいたい記事への自然な導線になります。
そこでサイドバーに記事用のスライダーを設置して
訪問者が自分でスライドして探せるようにする
プラグイン「Widget Post Slider」の紹介です。
表示する記事は全記事やカテゴリー指定などができるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Widget Post Sliderとは
WordPressで作成したブログのサイドバーに
公開した投稿をスライダーで表示するプラグインです。
設置は専用のウィジェットを使うので
簡単に全記事対応やカテゴリーの指定・表示数を指定できます。
プラグイン「Widget Post Slider」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

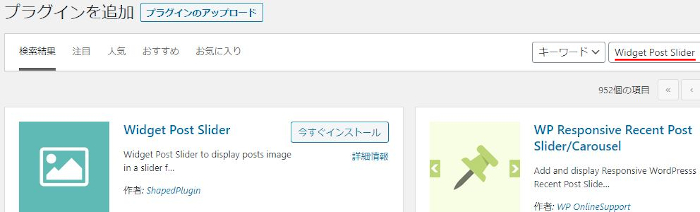
プラグインを追加のページが表示されたら
キーワード検索欄に「Widget Post Slider」と入力しましょう。
検索結果は、自動で反映されます。

Widget Post Sliderを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Widget Post Sliderのインストールは終わりです。
サイドバーに投稿スライダーの設置・設定
ここではサイドバーに専用のウィジェットを使って
スライダーを設置していきます。
どのカテゴリーの記事を表示するのか考えると楽しいですよ。
では、管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

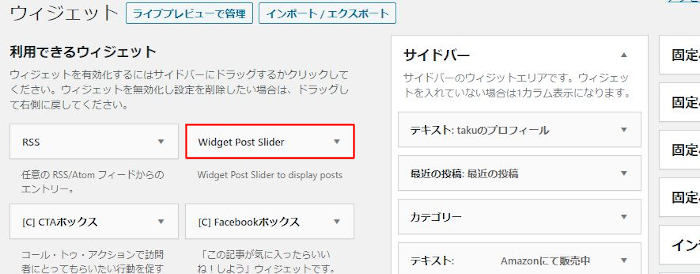
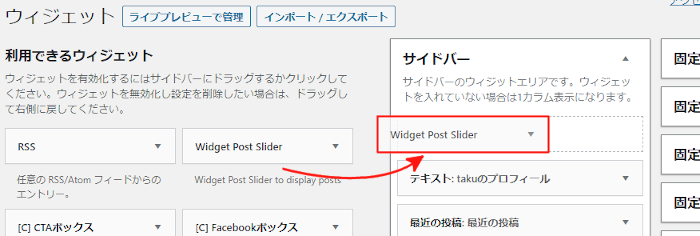
ウィジェットページが開いたら
「Widget Post Slider」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

Widget Post Sliderを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると自動的に設定ウィンドウが開くので
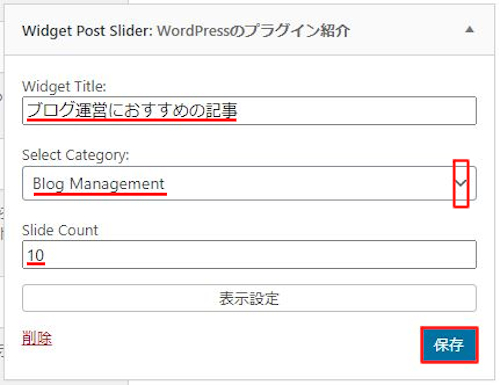
各項目を設定していきます。
*画像の下に各項目の説明があるので参考にしてみてください。

Widget Title: ウィジェットのタイトルを入力します。
ここは「ブログ運営におすすめの記事」にしてみました。
Select Category: すべての記事やカテゴリー指定ができます。
ここでは指定で「Blog Management」にしました。
Slide Count: スライダーで表示する記事数を指定します。
ここでは「10」記事にしています。
最後に「保存」をクリックしましょう。
これでスライダーの設置・設定は終わりです。
設置したスライダーの確認
ここでは上で設置したスライダーを
「サイトを表示」から確認していきます。

するとこのように設置されますよ。
画像ですとスライドがわからないので
どのような感じで動くのか確認してみてください。
これでWidget Post Sliderの紹介は終わりです。
スライダーやカテゴリーに関係するプラグインは他にもありますよ。
サイドバーに新着記事を表示するものや
インスタグラムの写真をスライダーで表示するものもあります。
また、カテゴリー別でサムネイル画像付きの記事リストを表示するもの
カテゴリー指定でパスワード制限できるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーに記事用のスライダーを設置するプラグインでした。
サイドバーって何を設置したらいいのか悩みますよね。
バナーだけだと印象も良くないので、、、
なのでスライダーを利用して2段階、3段階の導線にするといいですよ。
露骨なアフィリエイトよりも成果が上がります。
みなさんも一度おすすめのカテゴリーをスライダーに指定して
試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









