
ブログを育てるためにサイドバーやブログ記事の内容を考えて
見やすく便利なブログにしていきますが
訪問者にとって使いやすくしないと意味がないですよね。
検索から閲覧してくれた方は
ブログ内の記事をいろいろ探して読んでくれるので
いろんな記事を読んでいるうちに前の記事を読みたくなることもあったりします。
こういったときに簡単に前の記事に移動できると便利ですよね。
そこで「前の記事へ」「次の記事へ」のボタンを設置できる
プラグイン「WP Next Post Navi」紹介です。
あるとないとでは見栄えもかわってきますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Next Post Naviとは
WordPressで作成したブログ記事に
「前の記事へ」「次の記事へ」のボタンを設置するプラグインです。
ボタンは大きく使いやすく
テキスト、色、、画像挿入までできるので使いやすくなっています。
また、角の丸まりなども選ぶことができます。
プラグイン「WP Next Post Navi」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Next Post Navi」と入力しましょう。
検索結果は、自動で反映されます。

WP Next Post Naviを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

WP Next Post Naviのインストールは終わりです。
「前の記事へ」「次の記事へ」のボタンの設定と表示確認
ここではブログ記事上で表示されるボタンの
テキストや色などを設定していきます。
項目は多いですがあまり変更が必要ないのですぐに終わりますよ。
では、管理メニューから
「設定」→「WP Next Post Navigation」をクリックしましょう。

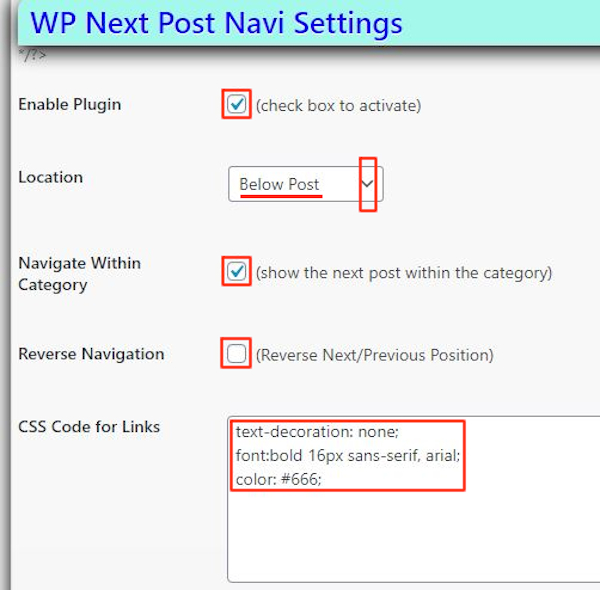
設定ページが開くのでここで設定していきましょう。
画像の下に各項目の説明があるので参考にしてみてください。

Enable Plugin: 機能自体の有効化になります。
ここはチェックを入れます。
Location: 設置する場所になります。
Below Post 一番下に設置
Above Post 一番上に設置
Above & Below 上下に設置
ここでは「Below Post」にしています。
Navigate Within Category: カテゴリ内で次の投稿を表示します。
ここではチェックを入れています。
Reverse Navigation: ボタンの並びを逆します。
ここでは逆にしたくないのでチェックは入れません。
*逆にすると左側が次のページボタンになります。
CSS Code for Links: CSSコードを編集したい場合に入力します。
ここではこのままにしています。

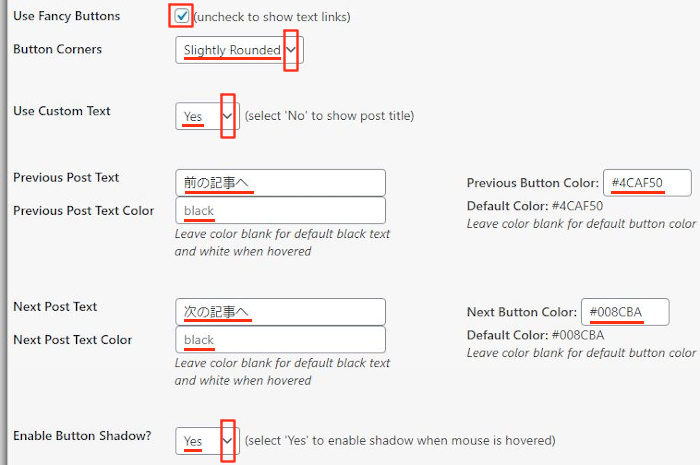
Use Fancy Buttons: ファンシーボタンを使用するかどうかです。
ここではチェックを入れています。
*チェックをしない場合はテキストリンクになります。
Button Corners: ボタンの角の形を選びます。
Square カクカク
Slightly Rounded ある程度の丸形
More Rounded けっこう丸形
Full Rounded かなり丸形
ここでは「Slightly Rounded」にしています。
Use Custom Text: ボタンにテキストを表示します。
ここは「YES」にしています。
*チェックがない場合は記事タイトルになります。
Previous Post Text: 前の記事へのテキストを入力します。
ここは「前の記事へ」にしました。
Previous Post Text Color: 前の記事へのテキストの色を指定します。
ここでは「black」にしています。
Previous Button Color: 前の記事へのボタンの色を指定します。
ここではデフォルトの「#4CAF50」にしています。
Next Post Text: 次の記事へのテキストを入力します。
ここは「次の記事へ」にしました。
Next Post Text Color: 次の記事へのテキストの色を指定します。
ここでは「black」にしています。
Next Button Color: 前の記事へのボタンの色を指定します。
ここではデフォルトの「#008CBA」にしています。
Enable Button Shadow?: ボタンに影を付けます。
ここは「Yes」にしています。

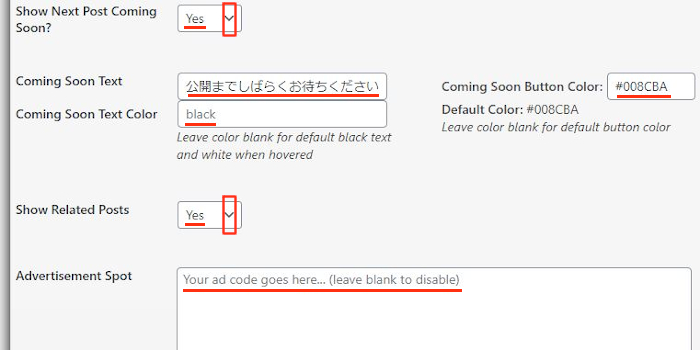
Show Next Post Coming Soon?: 最新のページで次の公開記事はもうすぐと
表示するかどうかです。
ここでは「Yes」にしてます。
Coming Soon Text: 公開記事はもうすぐの意味合いのテキストを入力します。
ここは「公開までしばらくお待ちください。」にしました。
Coming Soon Text Color: 公開記事はもうすぐのテキストの色をしていします。
ここでは「black」にしています。
Coming Soon Button Color: 公開記事はもうすぐのボタンの色を指定します。
ここではデフォルトの「#008CBA」にしています。
Show Related Posts: 関連記事を表示するかです。
ここは「Yes」にしています。
Advertisement Spot: 広告用のスペースです。
必要な方だけコードを入力しましょう。

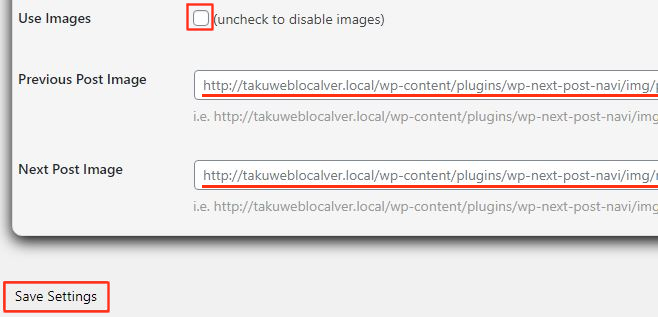
Use Images: 画像を使う場合にチェックを入れます。
ここでは画像は使いません。
Previous Post Image: 前の記事へのボタンに画像を入れる場合はURLを入力します。
Next Post Image: 次の記事へのボタンに画像を入れる場合はURLを入力します。
最後に「Save Settings」をクリックしましょう。
これで設定は終わりです。
自動で設置されるので大丈夫ですよ。
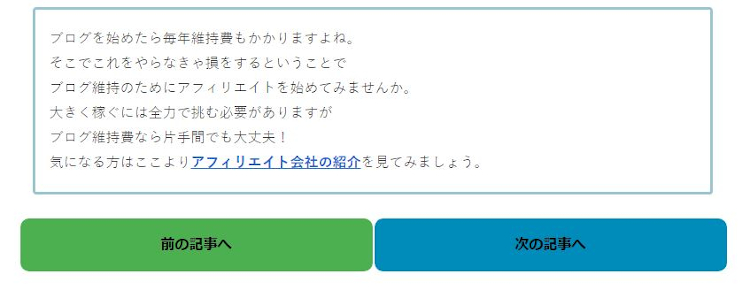
この画像が設置された状態になります。

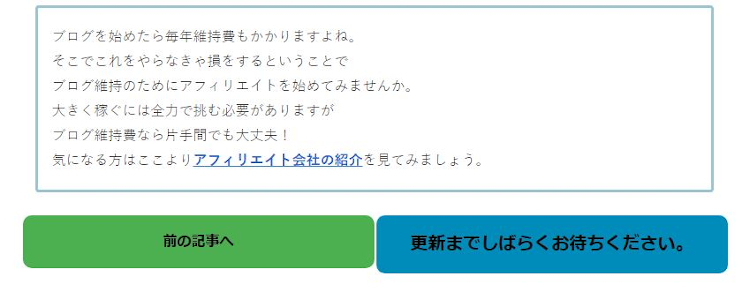
また、最新記事を閲覧時には
このような形で表示されますよ。

これでWP Next Post Naviの紹介は終わりです。
ページ移動に関係するプラグインは他にもありますよ。
前のページ専用の戻るボタンを設置するものや
ブログで404エラーが出たときにトップページに戻るものがあります。
また、ページの下から上へ移動できるボタンもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿に「前の記事へ」「次の記事へ」のボタンを設置するプラグインでした。
このボタンはテーマによっては標準装備されていますよね。
リンクバナーとも見栄え的に相性がいいので使いやすいですよ。
訪問者が前の記事に戻りやすいので
まだ設置されていない場合は使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







