
ブログを運営していて
通常の記事とは別にイベント用の記事を作成するとき
当日までのカウントダウンがあるといいですよね。
そこで指定日までのカウントダウンを作成する
プラグイン「Countdown Block」の紹介です。
形や色、画像の変更ができるので自由度が高く
ブロックエディター対応になっています。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Countdown Blockとは
WordPressでの投稿作成で
指定日までのカウントダウンを設置するプラグインです。
デフォルトの状態でも使用可能で
高度な設定で画像、色、サイズの変更が可能になっています。
なお、ブロックエディター対応です。
プラグイン「Countdown Block」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Countdown Block」と入力しましょう。
検索結果は、自動で反映されます。

Countdown Blockを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

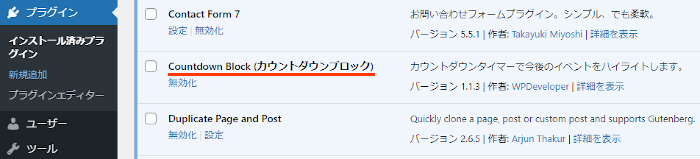
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCountdown Blockのインストールは終わりです。
カウントダウンの設置
ここでは実際に投稿を使って
カウントダウンを設置していきます。
ブロックエディター対応なので簡単ですよ。
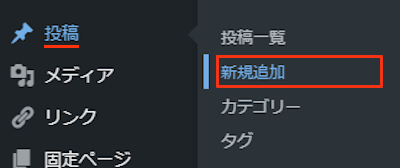
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ここからカウントダウンを設置していきます。
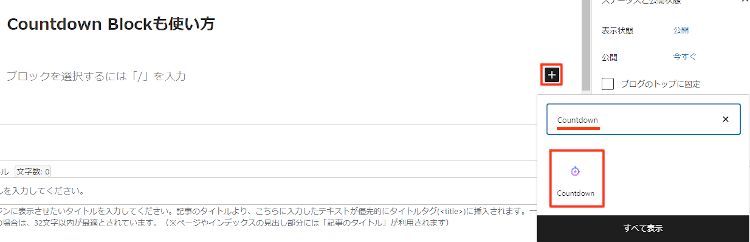
「+」ボタンをクリックして
ブロック検索で「Countdown」と入力しCountdownブロックをクリックしましょう。

すると本文スペースにカウントダウンが設置されます。

ただこのままだと日時が指定されていないので
右側のブロックで設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

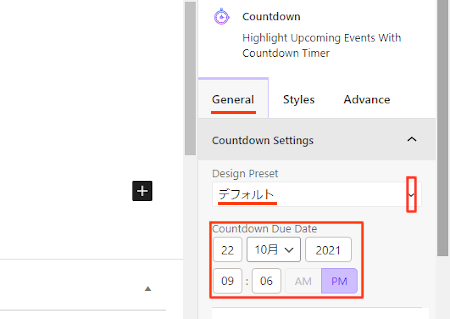
Generalタブに合わせましょう。
Design Preset: カウントダウンのテーマを選びます。
ここは「デフォルト」にしています。
*複数あるので自由に選べますよ。
Countdown Due Date: 指日時を選びます。

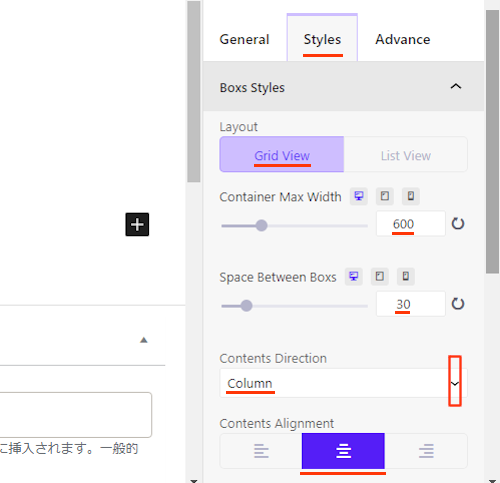
Stylesタブに合わせましょう。
Layout: 横並びか縦並び化を選びます。
ここは横並びの「Grid View」にしています。
Container Max Width: 各時間ボックスのサイズ変更です。
ここはデフォルトのままにしています。
Space Between Boxs: 各時間ボックスの間隔幅の変更です。
ここはデフォルトのままにしています。
Contents Direction: 各時間ボックスの方向の変更です。
ここはデフォルトの「Column」にしています。
Contents Alignment: 各時間ボックス内の時間文字の位置変更になります。
ここは「中央寄り」にしています。

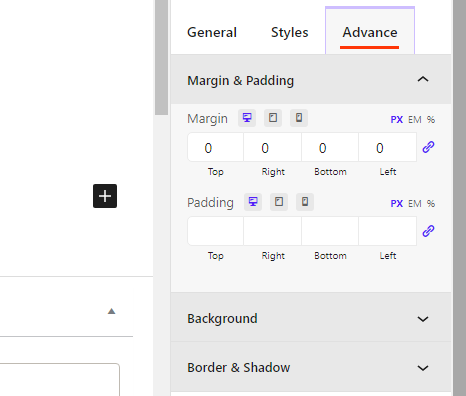
Stylesタブに合わせましょう。
ここは余白領域、CSSなどでデフォルトのままにしています。
こちらが設定後のカウントダウンになります。
指定した日時になるので使いやすいですね。

これでCountdown Blockの紹介は終わりです。
カウントダウンや便利なプラグインは他にもありますよ。
サイドバーにイベントカレンダーを設置するものや
テーマをクリスマスバージョンにするものもあります。
また、お店などのメニューを表示したり
ユーザーに新着記事の告知をできるものまでありあすよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿にカウントダウンを埋め込むプラグインでした。
ブログを続けていくイベントしたくなったり
季節的なイベントに便乗することもありますよね。
そういったときにカウントダウンがあると楽しいですよ。
正月のカウントダウンがあってもいいかも、、、
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







