
ブログを続けていくと訪問者が増えるのと
並行して画像のコピーが気になりますよね。
フリー素材の画像だと妥協はできても
時間をかけて編集したり個人情報が含まれる写真などが保存されては大変、、、
そこでブログ内の画像を名前を付けて保存したりコピーしても
真っ白な画像になるプラグイン「Shrinkwrap Images」の紹介です。
複雑な設定もなくすぐにコピー対策ができますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Shrinkwrap Imagesとは
ブログ内の画像を名前を付けて保存・コピーなどを行っても
真っ白のgif画像にするプラグインです。
画像のコピー防止として利用できます。
なお、初期設定なく有効化するだけで反映されます。
プラグイン「Shrinkwrap Images」のインストール
それでは始めていきましょう。
WordPressにログインしたら
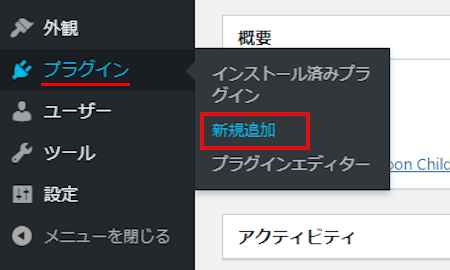
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

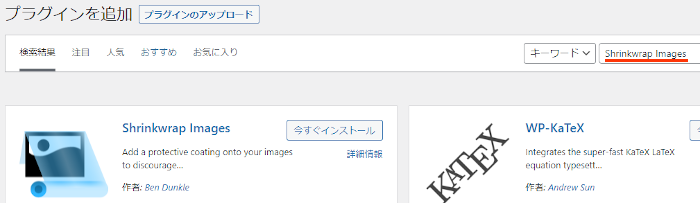
プラグインを追加のページが表示されたら
キーワード検索欄に「Shrinkwrap Images」と入力しましょう。
検索結果は、自動で反映されます。

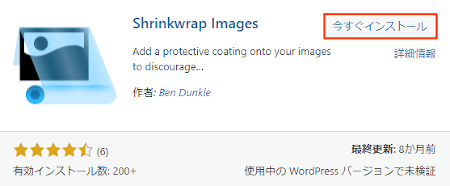
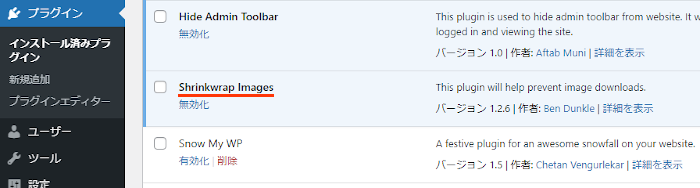
Shrinkwrap Imagesを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

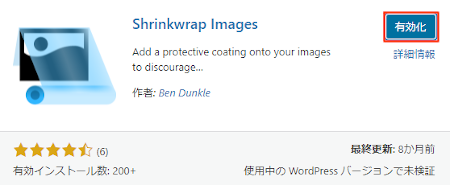
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでShrinkwrap Imagesのインストールは終わりです。
コピーガード付きの保存例
このプラグインは有効化するだけで反映されるため
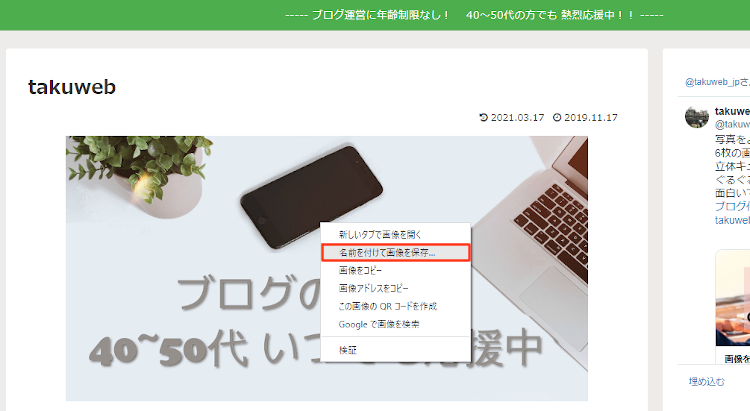
ここではあえてブログ内の画像を名前を付けて保存して
どのようになるのかを確認していきましょう。
では「サイトを表示」からブログを開きましょう。

ブログが開いたら適当に画像を保存してみましょう。
*紹介用に「名前を付けて保存」にしていますがコピーでも同じ結果になりますよ。

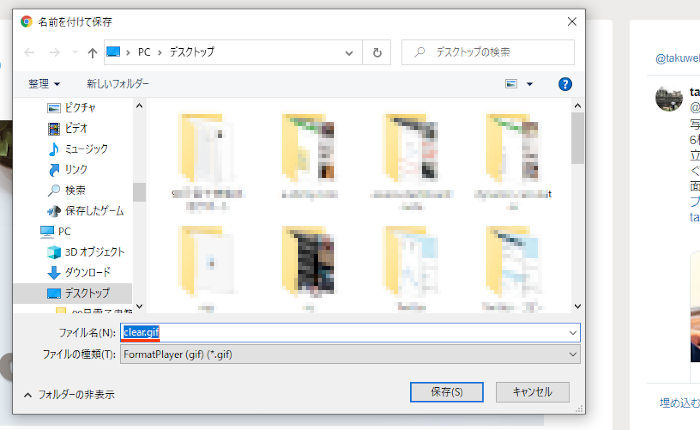
保存時に clear.gif になっていますね。

保存完了です。

こちらが開いた画像になります。
この通りブログ内の画像が保存されません。

これでShrinkwrap Imagesの紹介は終わりです。
コピー防止対策や便利なプラグインは他にいろいろありますよ。
右クリックを無効化してコピーを防止するものや
ブルートフォース攻撃を防止するものもあります。
また、ダウンロードボタンの設置したり
指定テキストのコピーボタン作成するものまでありますよ。
まとめ
ブログ内の画像をコピーさせないプラグインでした。
コピー防止対策で右クリック禁止もよくありますが
白画像で保存させるというのは珍しいですね。
ブログへのアクセスが伸びてくるとリスクも上がるので
ブログを守ることも気にかけていくといいですよ。
ブログを始めたら毎年維持費もかかりますよね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








