
投稿作成時のアイキャッチ画像の設定って
メディアライブラリに画像をアップロードしてから選択しますよね。
これって手間に感じる人や
そもそもサーバーのデーター量を使いたくないという人もいるはず、、、
でも、アップロードしないでどうやって使うの?
そこでアイキャッチ画像を直リンクで設定できる
プラグイン「External URL Featured Image」の紹介です。
リンクなので使い方も簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
*他の人のサイトから直リンクする場合は許可をもらいましょう。
External URL Featured Imageとは
WordPressでの投稿作成ページにある
アイキャッチ画像を直リンクで設定できるようにするプラグインです。
また、画像にエラーが出た場合のテキスト表示も可能になっています。
ただし、他の方のサイトから画像をリンクする場合は許可をもらいましょう。
プラグイン「External URL Featured Image」のインストール
それでは始めていきましょう。
WordPressにログインしたら
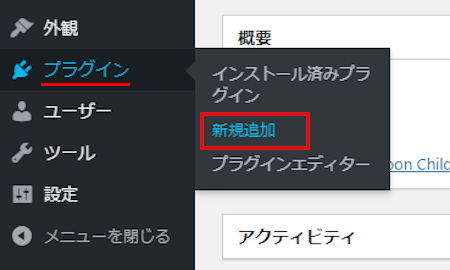
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
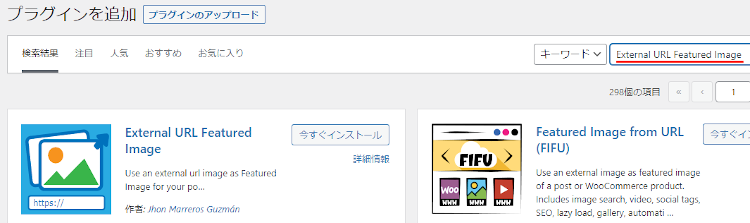
キーワード検索欄に「External URL Featured Image」と入力しましょう。
検索結果は、自動で反映されます。

External URL Featured Imageを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでExternal URL Featured Imageのインストールは終わりです。
直リンクのアイキャッチ画像設定
このプラグインの初期設定がないので
直接投稿編集ページで設定を行っていきます。
あらかじめ使いたい画像の外部リンクURLがあると早いですよ。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
右側の設定を下へとスクロールしていきます。

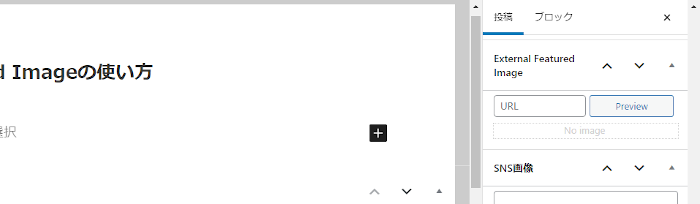
すると「External Featured Image」が追加されていますよ。

それでは直リンクでアイキャッチ画像を設定していきます。
まずは紹介用にこのブログを開いて画像を直リンクで使ってみますね。
これで画像のURLがコピーできました。

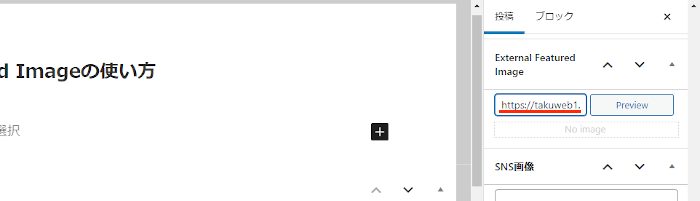
それではURLの空白にコピーした画像のURLを貼り付けましょう。

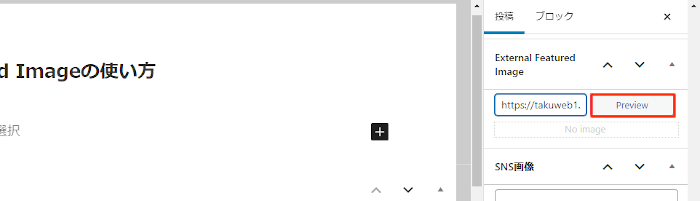
念のためにプレビューで確認してみます。

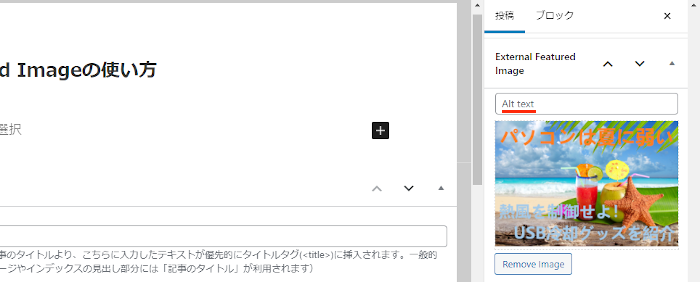
するとこのように直リンクでアイキャッチ画像が設定されます。

これでExternal URL Featured Imageの紹介は終わりです。
アイキャッチ画像関連のプラグインは他にもいろいろありますよ。
こちらも外部リンクでアイキャッチ画像が使えたり
アイキャッチ画像の設定を忘れた場合に公開できなくするものもあります。
また、アイキャッチ画像の表示・非表示を選べるもの
無料の高機能画像編集ソフトを使ったアイキャッチ画像の作成方法もありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿作成でアイキャッチ画像を直リンクで設定できるプラグインでした。
アイキャッチ画像って
メディアライブラリにアップロードしてからって思いがちですが
サイトをいくつも運営している場合は画像の使回しはとても便利だったりします。
また、直リンクだからサーバーに同じ画像をアップロードして
データー量も減らないので一石二鳥だったりします。
気になる方は試しに使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








