
ブログ記事を公開すると早く読んでもらいたいですよね。
でも、検索で表示されるかすぐにはわからない、、、
そういう場合はブログ内に新着情報として表示することで
訪問者に直接アピールできますよ。
そこでトップページ(ホームページ)や投稿に
記事の新着情報を表示する
プラグイン「New Posts Block」の紹介です。
小さなリストではなく
大々的に新着情報として表示されるので使いやすいですよ。
また、ブロックエディター対応なのですぐに設置できます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
New Posts Blockとは
WordPressで作成したブログに公開した記事を
新着情報として表示するプラグインです。
ブロックエディター対応なので
固定ページのトップページ(ホームページ)や投稿
どちらでも設置可能になっています。
プラグイン「New Posts Block」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「New Posts Block」と入力しましょう。
検索結果は、自動で反映されます。

New Posts Blockを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでNew Posts Blockのインストールは終わりです。
新着情報の設置
ここでは投稿を使って新着情報を設置していきます。
ブロックエディター対応なのですぐに使えますよ。
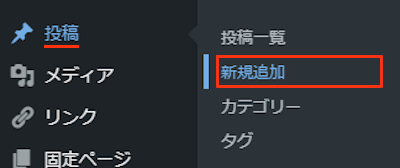
まずは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

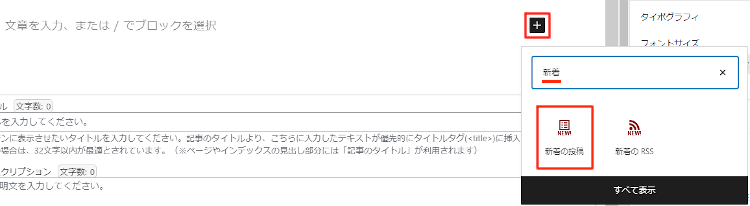
新着情報を設置したい場所で
「+」ボタンをクリックして
ブロック検索で「新着」と入力して新着の投稿ブロックをクリックしましょう。

するとこのように新着情報が表示されますよ。
ブロックエディター対応なので簡単ですよね。

それで念のためどのように表示されるのか
「プレビュー」から確認していきましょう。

画像のように新着情報が表示されますよ。
このままだとシンプルですが
トップページに使う場合はカラムで他のブロックと並べてもいいですね。

これでNew Posts Blockの紹介は終わりです。
投稿関係のプラグインは他にもいろいろありますよ。
新しい記事のタイトルにNEWマークを付けるものや
記事公開するとユーザーにお知らせするものもあります。
また、記事内に「続きを読む」を導入したり
指定したカテゴリー内の記事をランダム表示できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
新着情報を設置するプラグインでした。
新着というとサイドバーが多いような気がしますが
メインスペースで使えるのは珍しいですよね。
けっこう大き目のボックスなので
トップページ(ホームページ)で堂々と使うのもありかと思います。
また、サイト型よりブログ型の方が使いやすい感じですね。
もしトップページをカスタマイズしたい場合は
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







