
ブログ記事で画像をたくさん使ってわかりやすく作成したのに
読み込み時間が長くなって困ったことはないですか。
せっかく頑張ったのに読み込み中の真っ白画面で離脱されると悲しいですよね。
そこでローディング中にアニメーションを表示して
見ている間にローディングするといいですよ。
そこでシンプルなアニメションを作成できる
プラグイン「Page Loader」の紹介です。
作成はリアルタイムにプレビューを見ながらできるので簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Page Loaderとは
WordPressで作成したブログの読み込み中に
シンプルなアニメーションを表示するプラグインです。
アニメーションはプレビューを見ながら作成できるようになっています。
また、設置は自動になっているので気軽に使えます。
プラグイン「Page Loader」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

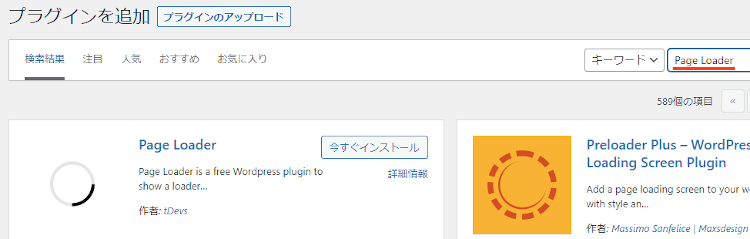
プラグインを追加のページが表示されたら
キーワード検索欄に「Page Loader」と入力しましょう。
検索結果は、自動で反映されます。

Page Loaderを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでPage Loaderのインストールは終わりです。
ページローダーの作成
ここではローディング中に表示する
シンプルなアニメーションを作成していきます。
プレビュー付きなので簡単ですよ。
それでは管理メニューから
「設定」→「Page Loader Setting」をクリックしましょう。

Page Loaderの設定ページが表示されたら
上から順番に設定していきましょう。
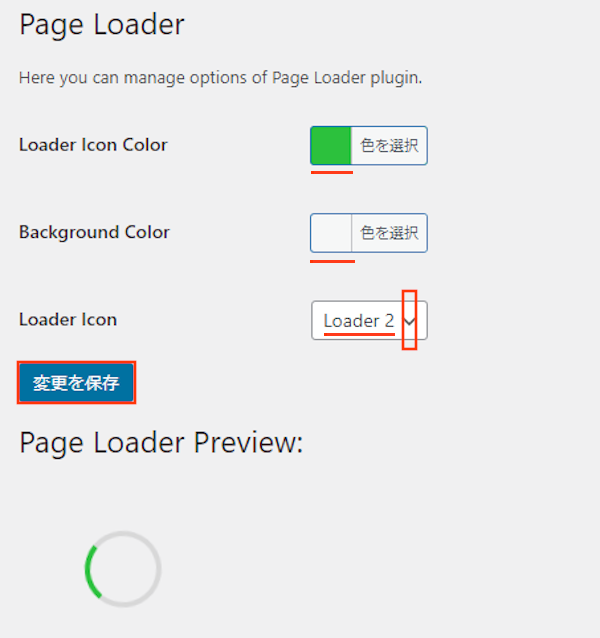
各項目の説明は画像の下にあるので参考にしてみてください。

項目の下にプレビューがあるので確認しながら作成してみて下さい。
Loader Icon Color: ローダーアイコンの色を指定します。
ここでは「緑」にしました。
Background Color: 背景色を指定します。
ここは指定してません。
*背景色があるとあまり、、、
Loader Icon: ローダーアイコンのパターンを選びます。
ここでは「Loader 2」にしました。
最後に「変更を保存」をクリックしましょう。
これでページローダーは完成ですので
「サイトを表示」から確認していきましょう。

するとこのように読み込み中にアニメーションが表示されますよ。
何もないよりもいいですね。
動画を再生して確認してみてください。
これでPage Loaderの紹介は終わりです。
読み込み関係のプラグインは他にもいろいろありますよ。
遅延読み込みでブログ記事を高速化するものや
自動で埋め込まれた絵文字ソースを無効化して速度UPするものもあります。
また、読み込み中をパーセントで表示したり
読み込み中にアニメーションを表示するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ローディング中にアニメーションを表示するプラグインでした。
機能的にはとてもシンプルですが
このブログのような画像を多く使う場合は便利ですね。
もし、読み込みが長いなと思っていた方は
数値的には変わりませんが訪問者が待てるような工夫があるといいですよ。
一度サイトを表示から確認してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。