
ブログで旅行系や趣味系などで
たくさんの写真を表示している場合は
遊び心を加えて動きのある方法で写真を表示すると楽しいですよ。
そこで写真を3Dスライダーでくるくる回して表示ができる
プラグイン「Carousel 3D Slider」の紹介です。
写真ごとにタイトル・テキストを表示できるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Carousel 3D Sliderとは
WordPressで作成したブログの記事に
写真を3枚使って3Dスライダーで表示ができるプラグインです。
設定は各写真にタイトル・テキストを追加し
発行されたショートコードで設置する形になります。
こちらは無料版の紹介なので写真3枚ですが
有料版は10枚になります。
プラグイン「Carousel 3D Slider」のインストール
それでは始めていきましょう。
WordPressにログインしたら
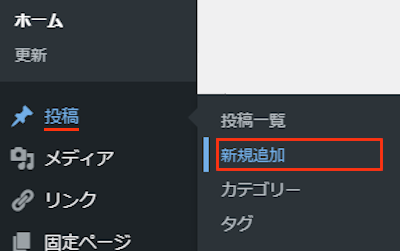
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Carousel 3D Slider」と入力しましょう。
検索結果は、自動で反映されます。

Carousel 3D Sliderを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCarousel 3D Sliderのインストールは終わりです。
3Dスライダーの設定
ここでは3枚の写真を使って3Dスライダーの作成をしていきます。
複雑な設定がないので楽しみながらできますよ。
では、管理メニューから
「Carousel 3D Slider」をクリックしましょう。

すると設定ページが開くので
1枚目の写真から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

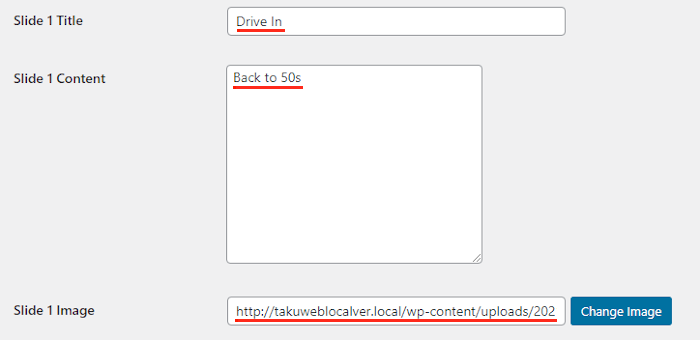
Slide 1 Title: 1枚目の写真のタイトルを入力します。
ここは「Drive In」にしました。
Slide 1 Content: 1枚目の写真の説明などを入力します。
ここでは「Back to 50s」にしましたが
ごちゃごちゃするので空白でもOKですよ。
Slide 1 Image: 1枚目の写真をアップロードします。
直接URL入力もしくは
「Change Image」からURLを調べて入力しましょう。

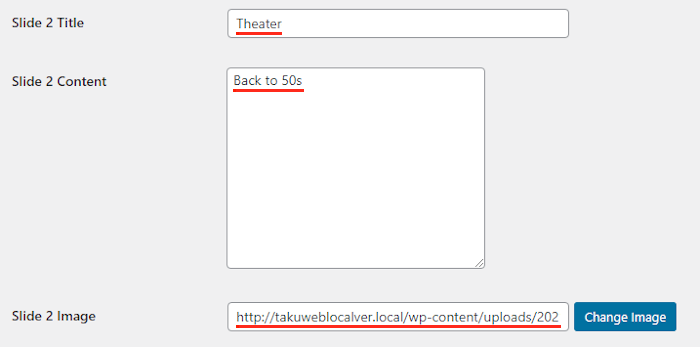
Slide 2 Title: 2枚目の写真のタイトルを入力します。
ここは「Theater」にしました。
Slide 2 Content: 2枚目の写真の説明などを入力します。
ここでも「Back to 50s」にしました。
Slide 2 Image: 2枚目の写真をアップロードします。
直接URL入力もしくは
「Change Image」からURLを調べて入力しましょう。

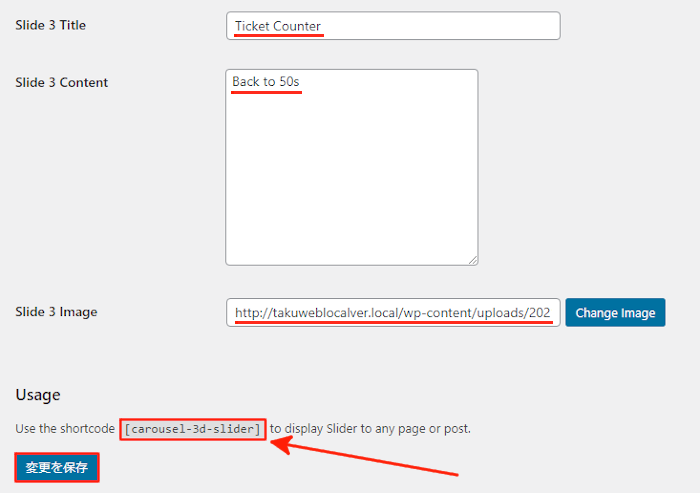
Slide 3 Title: 3枚目の写真のタイトルを入力します。
ここは「Ticket Counter」にしました。
Slide 3 Content: 3枚目の写真の説明などを入力します。
ここでも「Back to 50s」にしました。
Slide 3 Image: 3枚目の写真をアップロードします。
直接URL入力もしくは
「Change Image」からURLを調べて入力しましょう。
3枚の写真の設定が終わったら
ショートコードをコピーしておいて
「変更を保存」をクリックしましょう。
これで3Dスライダーの設定は終わりです。
投稿に3Dスライダーの設置
ここでは上で設定した3Dスライダーを投稿に設置していきます。
ショートコードを使うのでとても簡単ですよ。
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

クラシックモードにある
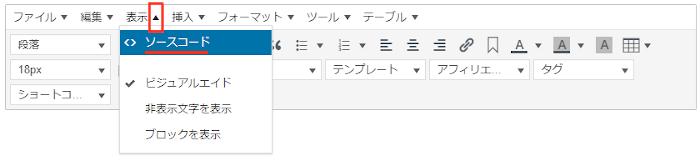
「表示」→「ソースコード」をクリックしましょう。

ソースコードが開いたら
ショートコードを貼り付けましょう。
ショートコード
↓↓↓
[carousel-3d-slider]
そして「OK」をクリックします。

このように本文スペースにショートコードが入ったらOKですよ。

それではどのように3Dスライダーが表示されるのか
「プレビュー」から確認していきましょう。

するとこのように矢印でくるくる回る3Dスライダーが表示されます。
また、放置していると自動でも回りますよ。
画像だとわかりにくいので動画を再生して確認してみてください。
これでCarousel 3D Sliderの紹介は終わりです。
写真・画像に関係するプラグインは他にもいろいろありますよ。
インスタグラムの写真を表示できるものや
インスタグラムの写真をスライドで表示するものもあります。
また、画像をパネルのように並べて表示したり
ギャラリー画像をクリックで拡大するもの
画像にSNSボタンを設置するものまでありますよ。
まとめ
写真を3Dスライダーで表示するプラグインでした。
写真を扱うとなるとブログのジャンルを選びますが
写真を楽しんでいる方には嬉しいプラグインですよね。
使い方によっては3枚の文字画像で
イベントの告知のようにも使えるので試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









