
ブログ作成にWordPressを使っている方って多いですよね。
便利な機能がたくさん標準装備されているのと
豊富な無料テーマ、プラグインがあって人気もシェア率も高いです。
でも、記事が増えていくにつれて
下書き、公開済み、リライト予定などたくさんの種類がたまってきます。
毎日、WordPressを開いていても把握しにくくなっていませんか。
そこで各投稿編集ページ、投稿一覧ページにノート・メモ機能を追加する
プラグイン「Simple Post Notes」の紹介です。
投稿編集画面のメモが投稿一覧にも表示されるので
作業ポイント、スケジュール管理がしやすくなりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple Post Notesとは
ワードプレスの投稿編集ページにノート・メモ機能を追加するプラグインです。
メモを書くと各投稿編集ページはもちろん
投稿一覧にも反映し表示されるので
作業・スケージュール管理がしやすくなります。
また、メモ機能は固定ページ、投稿どちらにも対応可能です。
プラグイン「Simple Post Notes」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

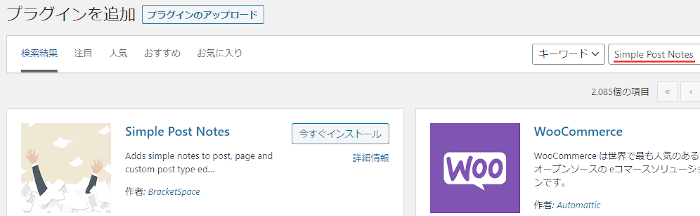
プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Post Notes」と入力しましょう。
検索結果は、自動で反映されます。

Simple Post Notesを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

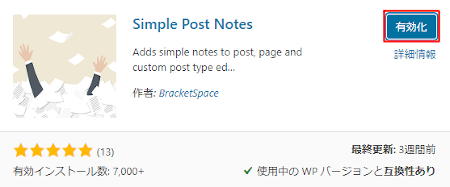
インストールが終わると「有効化」をクリックしましょう。

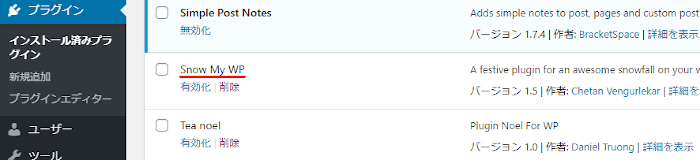
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple Post Notesのインストールは終わりです。
メモ機能追加の対象設定
ここではメモ機能を投稿編集、投稿一覧に追加するための
初期設定を行っています。
ただ、設定変更しなくても使えるので確認程度でもOKですよ。
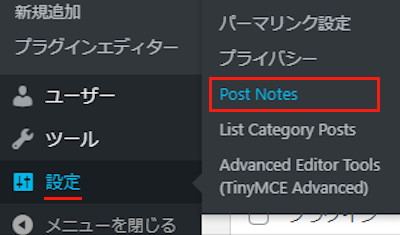
では、管理メニューから
「設定」→「Post Notes」をクリックしましょう。

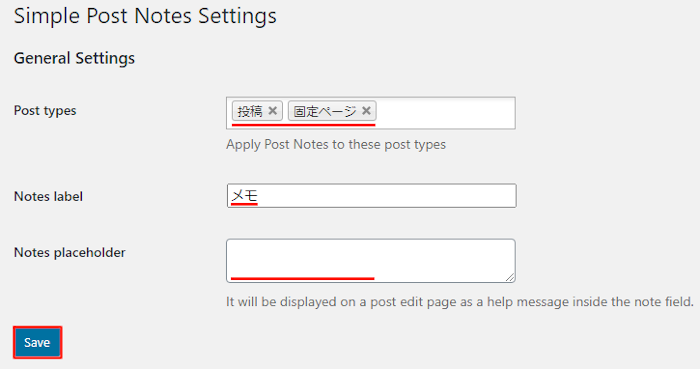
設定ページが開いたら
順番に確認していきましょう。

Post types: メモ機能を追加する対象を選びます。
ここではデフォルトの「投稿」「固定ページ」にしています。
Notes label: 表示するメモ機能の項目名になります。
ここでは「メモ」にしてみました。
Notes placeholder: ヘルプメッセージを表示するかどうかです。
ここでは必要ないのでチェックしていません。
変更があった場合は「Save」をクリックしましょう。
これでノート・メモ機能の初期設定は終わりです。
メモ機能の使い方
ここでは実際に投稿を使って編集画面からメモを残していきます。
とてもシンプルな機能なので直感的に使えますよ。
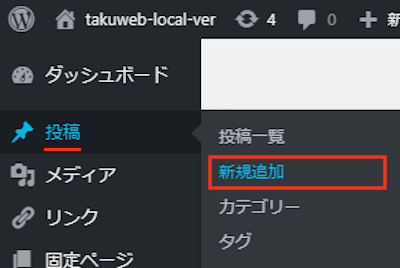
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたらまずは適当にタイトルを入力します。

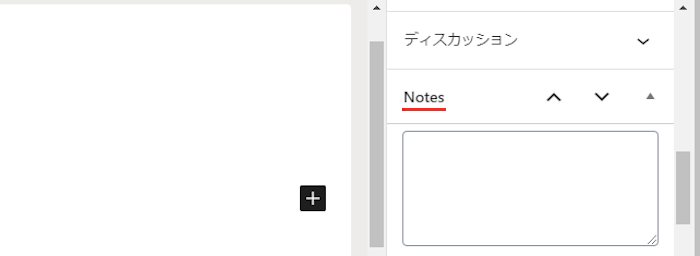
続いて、下へスクロールして
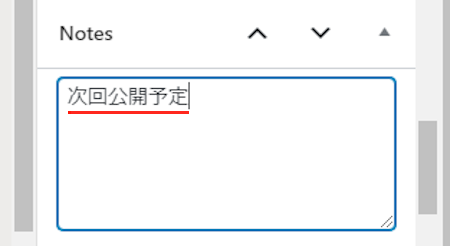
追加された「Notes」項目を探しましょう。

ここの空白内にコメントなどを入力します。
ここでは「次回公開予定」にしてみました。
あとは通常の下書き保存や公開で反映します。

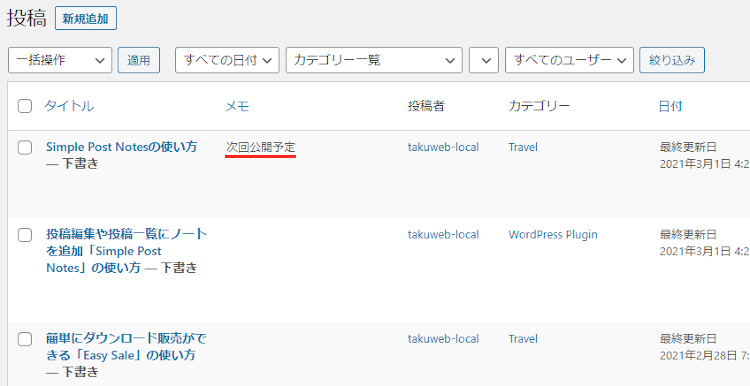
すると投稿一覧ページに
新しくメモ項目が表示されコメントが表示します。
これだと作業・スケジュール管理がしやすくなりますね。

これでSimple Post Notesの紹介は終わりです。
メモに関係するプラグインは他にもいろいろありますよ。
ダッシュボードにカラフルなメモ帳を設置するものや
シンプルなメモパネルを使えるものもあります。
また、プラグイン一覧にメモ機能を追加したり
投稿に設置する非表示可能なカラフル通知バーまでありますよ。
メモや知らせがあると作業効率が上がるので
興味のある方はここより参考にしてみてください。
まとめ
投稿編集・投稿一覧ページにメモ機能を追加するプラグインでした。
各投稿でのコメントが一覧で見れるので
シンプルな機能ですがとても便利な機能ですよね。
このブログでは毎日のように記事を公開しているので
「次回公開」「リライト」「無画像状態」など
自分が把握できるように管理しています。
これに限らずでいいのですが
なにか一つコメントを残せる機能を追加すると便利ですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









