ブログ記事を作成していて訪問者に目に付くように
アピールしたい箇所で文字の色を変えたりサイズを変更しますよね。
それだけでも十分ですが
文字をアニメーションで流れるようにすると強調できますよ。
でも、コードがわからない、、、
そこで簡単にテキストの色を変えて流れるように表示する
プラグイン「Animated Pixel Marquee Creator」の紹介です。
流れる速度も選べるので楽しいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Animated Pixel Marquee Creatorとは
WordPressで作成したブログ記事に英文字テキストを
アニメーションで流すプラグインです。
設定ではテキストの色や流れる速度などの調整が可能になっています。
また、投稿への設置はショートコードを使うので簡単に使うことができます。
プラグイン「Animated Pixel Marquee Creator」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Animated Pixel Marquee Creator」と入力しましょう。
検索結果は、自動で反映されます。

Animated Pixel Marquee Creatorを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでAnimated Pixel Marquee Creatorのインストールは終わりです。
テキストアニメーションの作成
ここでは投稿に設置する文字がアニメーションを作成していきます。
設定項目も少ないのですぐに作成して使えるようになりますよ。
では、管理メニューから
「APMC」→「All Marquees」をクリックしましょう。

するとMarqueeリストのページに移動します。
まだ、作成していないのでない状態ですね。
では「Add New」をクリックして作成していきましょう。

Marquee作成のページが開いたら
順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

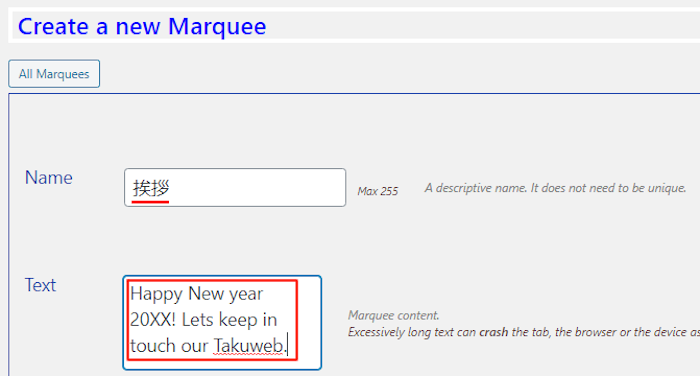
Name: この作成するMarqueeの管理用なのでわかりやすいものでOKです。
ここでは「挨拶」にしました。
Text: ここにアニメーションで流すテキストを入力します。
このプラグインは英数字対応になっています。
「Happy New yerar 20xx! Lets keep in touch our Takuweb.」

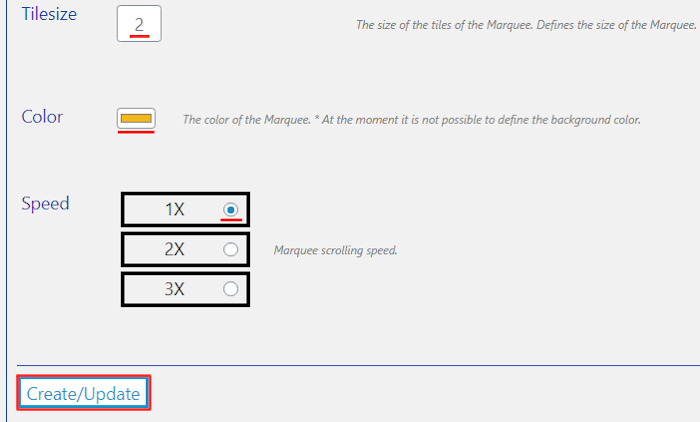
Tilesize: 文字が流れるバーのサイズになります。
ここでは「2」にしています。
*デフォルトでも自分で半角の数字を入れます。
Color: 文字の色を指定します。
ここではオレンジにしてみました。
Speed: 文字がアニメーションで流れるスピードを選びます。
ここでは「1x」にしました。
最後にショートコード発行のため「Create/Update」をクリックしましょう。
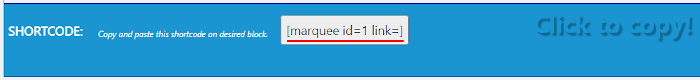
するとショートコードが表示されるのでコピーしておきましょう。

これでMarqueeの作成は終わりです。
投稿にMarqueeを設置・確認
ここでは先ほど作成したアニメーションの文字を
ショートコードを使って貼り付けていきます。
簡単なのですぐにできますよ。
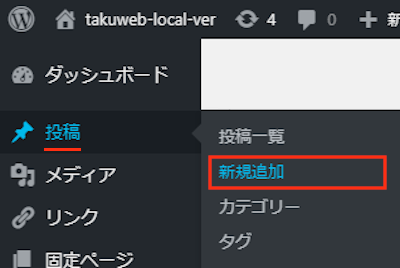
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

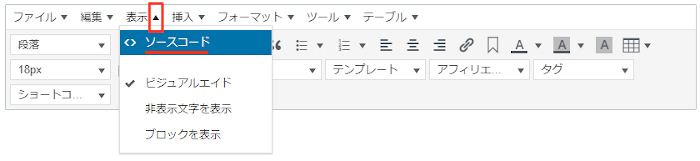
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

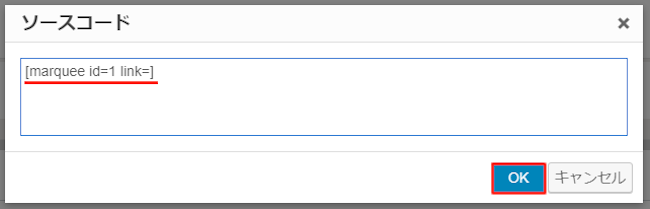
ソースコードが開いたら
コピーしておいたショートコードを貼り付けましょう。
そして「OK」をクリックします。

このように本文スペースにショートコードが入ったらOKですよ。

それではどのようにアニメーションで文字が流れるのか
「プレビュー」から確認していきましょう。

すると設定しておいたテキストが右から流れますよ。
文章だと伝わりにくいので動画を作成して確認してみてください。
これでAnimated Pixel Marquee Creatorの紹介は終わりです。
テキストを動かすプラグインは他にもいろいろありますよ。
日本語を含めた文章を流せるものや
記事タイトルをニュースティッカーで流すものもあります。
また、ブラウザタブでブログ名を流せるものもありますよ。
テキストが動くと印象に残るので
興味のある方はここより参考にしてみてください。
まとめ
文字をアニメーションで流せるプラグインでした。
この文字を流すMarqueeが懐かしく感じ方もいるのではないでしょうか。
私の場合だと20年くらい前に運営していた旅のホームページで
コードを書いて使っていました。
私の場合は「〇月〇日、無事に帰国しました。近々、旅日記公開します!」
このような感じの内容を通知のような形で流していました。
このプラグインだと英文字のみですが
イベント時期などは英文字の方がカッコいいので試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。