ブログをしているとイベントや紹介している情報の期限など
告知をしないといけないことってありますよね。
でも、記事として告知を作成しても見てもらえるかどうかが心配、、、
どうせならブログ上で気付くようなアラートバーがあるといいですよね。
そこで模様付きのキレイなアラートバーを作成できる
プラグイン「wp top alert bar」の紹介です。
リンクボタンも付いているので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
wp top alert barとは
WordPressで作成したブログの上部に
模様付きのアラートバー(告知バー)を設置できるプラグインです。
色も自由に指定ができるので
ブログのデザインを壊さずに使えるようになっています。
プラグイン「wp top alert bar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
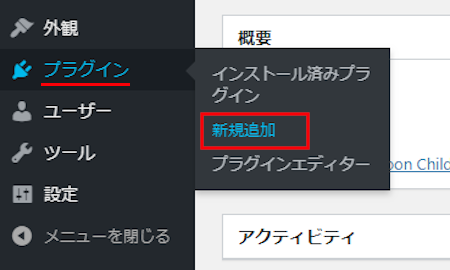
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

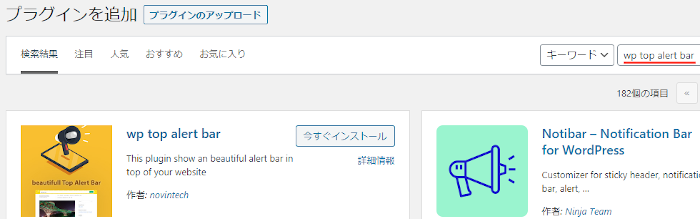
プラグインを追加のページが表示されたら
キーワード検索欄に「wp top alert bar」と入力しましょう。
検索結果は、自動で反映されます。

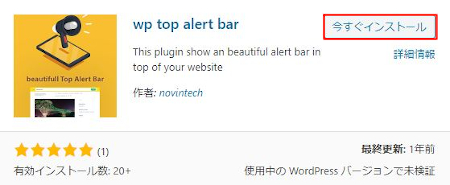
wp top alert barを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

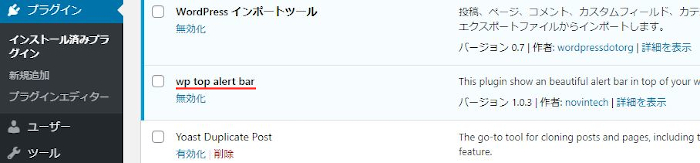
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでwp top alert barのインストールは終わりです。
アラートバーの作成・設置
ここではアラートバーの作成をしていきます。
基本的に色とテキスト入力、リンクだけなのですぐにすみますよ。
では、管理メニューから「WP Top Alert」をクリックしましょう。

設定ページが開いたら
上から順番に設定をしていきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

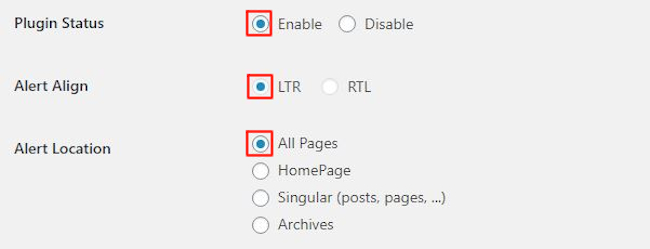
Plugin Status: アラートバーの設置のON,OFFになります。
ここでは設置するので「Enable」にします。
Alert Align: テキストを左からか右から始めるのかを指定します。
ここでは一番見やすい左側はじまりの「LTR」にしました。
Alert Location: アラートバーを設置する対象のページを選びます。
ここではすべてのページ「All Pages」にしました。

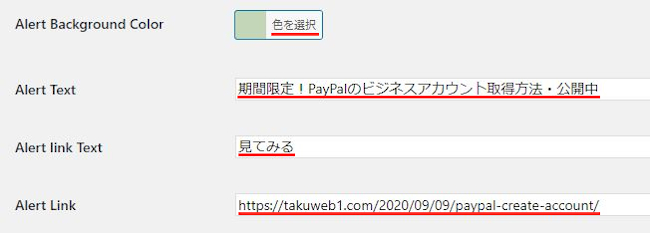
Alert Background Color: アラートバーの色を指定します。
ここでは「ダークグリーン」にしてみました。
Alert Text: アラートバーに表示する文章を入力します。
「期間限定!PayPalのビジネスアカウント取得方法・公開中」
にしてみました。
Alert link Text: リンクボタンのテキストを入力します。
ここでは「見てみる」にしました。
Alert Link: リンクボタンに付けるリンク先URLを入力します。
適当にURLを貼り付けましょう。

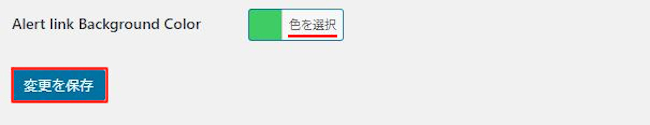
Alert link Background Color: リンクボタンの色を指定します。
ここでは「グリーン」にしました。
最後に「変更を保存」をクリックしましょう。
これでアラートバーの作成・設置はOKですよ。
アラートバーの確認
ここでは設置したアラートバーがどのように表示されるのか
「サイトを表示」から確認していきましょう。

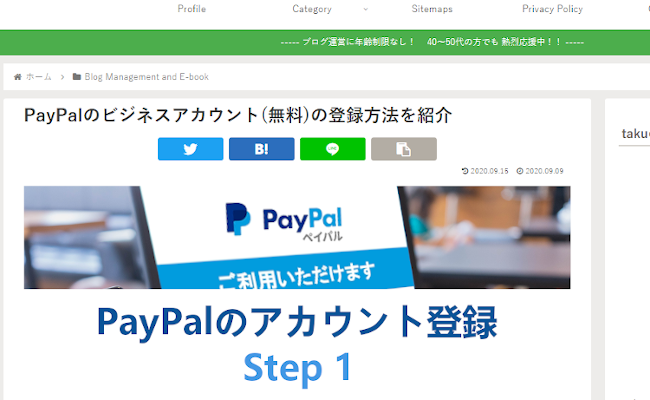
すると画像のように指定した色のアラートバーが表示されます。
模様付きなので奇麗ですよね。

リンクボタンをクリックすると
きちんと指定したURLへ移動しますよ。

これでwp top alert barの紹介は終わりです。
アラート関係のプラグインは他にもいろいろありますよ。
ブログ上部に設置するトップバーや
タイトル下に表示する通知バナーもあります。
また、任意で非表示にもできるカラフルアラートブロック、
お知らせなどに使える告知バナー、
任意で新記事公開時に個別で通知できるものもありますよ。
通知は訪問者もわかりやすい設置場所がいいので
興味のある方はここより参考にしてみてください。
まとめ
模様付きのアラートバーを設置できるプラグインでした。
よくある通知バーは色は選べるけど模様まではないので
通知バーが少し地味だなと感じていた方にはちょうどいいですよね。
次回のお知らせにはテーマのベース色に合わせて
アラートバーを使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。