
海外旅行やビジネスなどの紹介ブログには
世界地図を設置するとデザイン的にも紹介も便利だと思いませんか。
でも、ただ地図があるだけでは少し使いにくいですよね。
そこで自分で世界地図を編集ができる
プラグイン「Basic Interactive World Map」の紹介です。
文字入力はもちろん、色やリンクなどもできますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Basic Interactive World Mapとは
WordPressで作成したブログ記事に
カスタマイズできる世界地図を設置するプラグインです。
カスタマイズは色、テキスト、リンク、マウスオーバーアクションなど。
また、ショートコードを使って簡単に設置ができます。
プラグイン「Basic Interactive World Map」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Basic Interactive World Map」と入力しましょう。
検索結果は、自動で反映されます。

Basic Interactive World Mapを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Basic Interactive World Mapのインストールは終わりです。
世界地図のカスタマイズ
ここでは投稿に設置する世界地図の設定を行っていきます。
色やテキストの入力なので楽しいですよ。
では、管理メニューから「World Map」をクリックしましょう。

設定ページが開くと
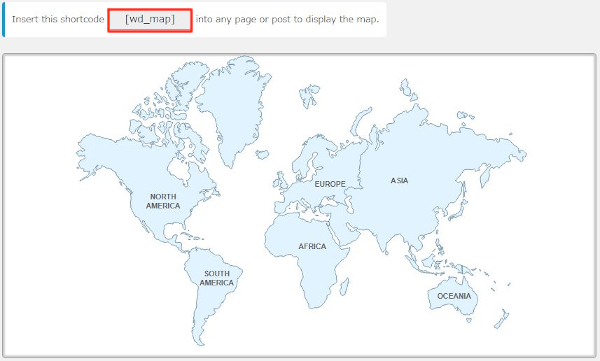
デフォルト状態の世界地図が表示されています。
これはプレビューなので設定して保存すると確認できますよ。
また、この [wd_map] はショートコードになります。
これを投稿に貼り付けることで世界地図を設置できますよ。

それではここからが設定になります。
画像の下に各項目の説明があるので参考にしてみてください。

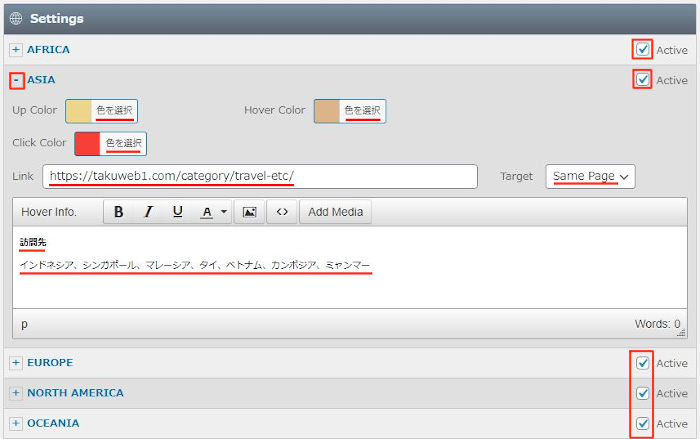
まず、設定したいエリアのタブを開きましょう。
ここでは ASIA にしてみました。
ASIA: エリアを開きます。
Active: 設定を有効化します。
Up Color: 通常の色になります。
Hover Color: マウスが当たったときの色になります。
Click Color: クリックしたときの色になります。
Link: エリアにリンク付けをします。
必要な方はURLを入力しましょう。
Target: リンクの開き方になります。
ここでは「Same Page」(同じタブで開く)にしています。
Hover Info.: エリアにマウスが当たったときに表示するテキストになります。
「訪問先
インドネシア、シンガポール、マレーシア、タイ、
ベトナム、カンボジア、ミャンマー」にしてみました。
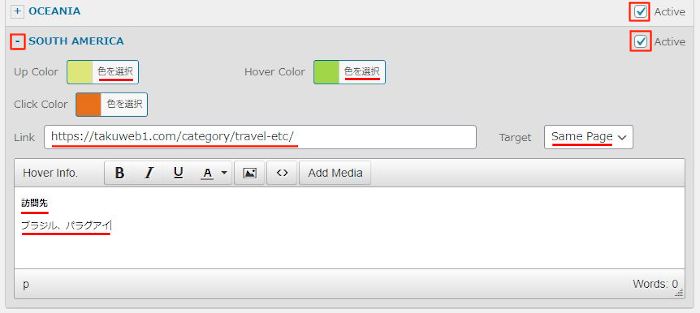
こちらはエリアが一つでは寂しいので
もう一つ南アメリカにも設定してみました。

下にある「Bulk Edit」は全てを一括で変更する場合にしようします。
上記で設定している場合は触らなくてOKです。

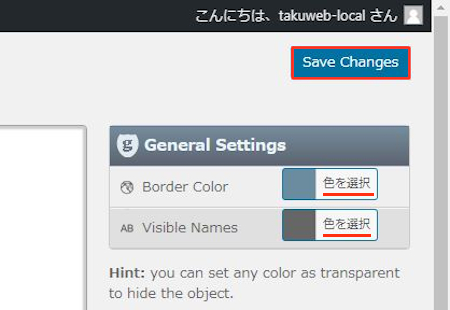
設定が済んだら
画面右上にある「Save Changes」をクリックしましょう。
*右上「General Settings」は有料版になっています。

これで世界地図のカスタマイズはOKですよ。
投稿に世界地図を設置
ここでは作成した世界地図を
ショートコードを使って設置していきます。
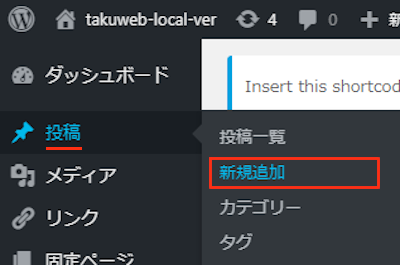
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

これからショートコードを貼り付けるので
クラシックモードを表示させます。
*ショートコードを貼り付けるだけなので各自の方法でも大丈夫ですよ。

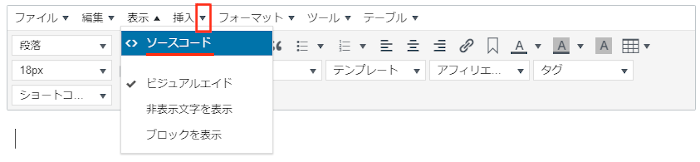
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

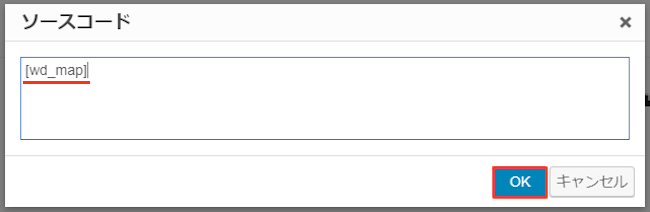
ソースコードが開いたら
世界地図のショートコードを貼り付けます。
最後に「OK」をクリックしましょう。

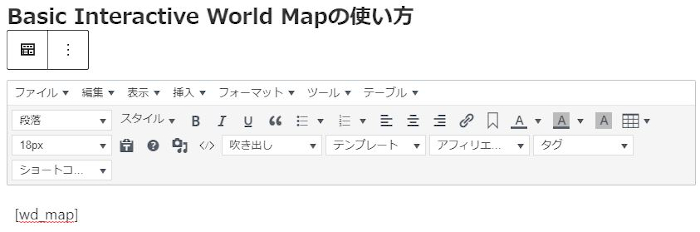
このようにシュートコードが入ったらOKですよ。

それではどのように設置されるのか
「プレビュー」から確認していきましょう。

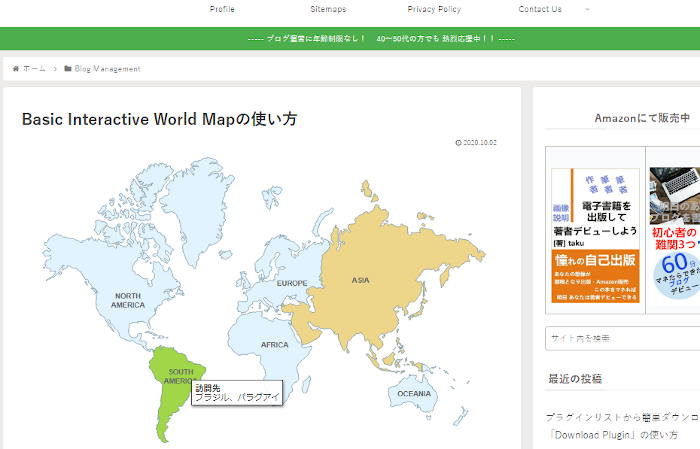
すると画像のように
カスタマイズした世界地図が設置されています。

エリアにマウスを当てると
テキストもきちんと浮き出ますよ。

これでBasic Interactive World Mapの紹介は終わりです。
世界に関係するプラグインは他にもいろいろあります。
サイドバーに好きな国の時間を表示するものや
リンク付きの国旗アイコンを設置するもの
世界の為替を表示するものもありますよ。
また、プラグインを使わずに
ブログ記事にGoogle Mapを埋め込む方法の記事もあります。
興味のある方はここより参考にしてみてください。
まとめ
世界地図をカスタマイズできるプラグインでした。
地図を使うブログはジャンルが決まってきますが
世界地図に色やテキスト入力が使えると便利ですよね。
このブログですとカテゴリーにTravelがあるので
滞在した国の紹介に使うことができます。
また、エリアに関係した記事をリンクしておくのもいいですよ。
バックパッカーだと訪問したエリアを色分けするのにいいかも、、、
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








