
WordPressでブログ記事を作成していて
集中して時間を忘れてしまうことありませんか。
とても良いことなのですが
限られた1日の時間の中で他の用事もありますよね。
WordPress上で現在時間を見れる便利だと思いませんか。
そこでダッシュボードに時計を設置できる
プラグイン「Dashboard Clock」の紹介です。
シンプル設計なので色を決めるだけですぐに使えますよ。
また、じゃまな場合は畳むことも可能です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Dashboard Clockとは
WordPressのダッシュボードに時計を設置するプラグインです。
ほとんどのプラグインがブログのサイドバーでユーザー用ですが
このプラグインは運営側が何時なのかわかるように作られています。
プラグイン「Dashboard Clock」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Dashboard Clock」と入力しましょう。
検索結果は、自動で反映されます。

Dashboard Clockを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Dashboard Clockのインストールは終わりです。
ダッシュボード時計の使い方
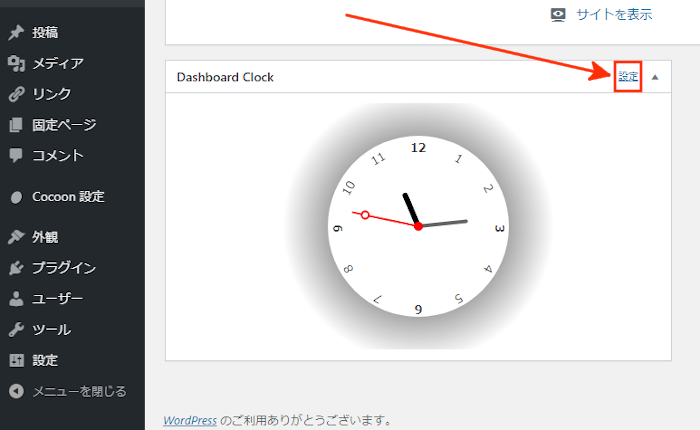
このプラグインは有効化するだけで
ダッシュボードに時計が表示されます。
時計の色をカスタマイズできるので
その方法を紹介していきます。
*色以外の機能はありません。
「設定」をクリックしましょう。

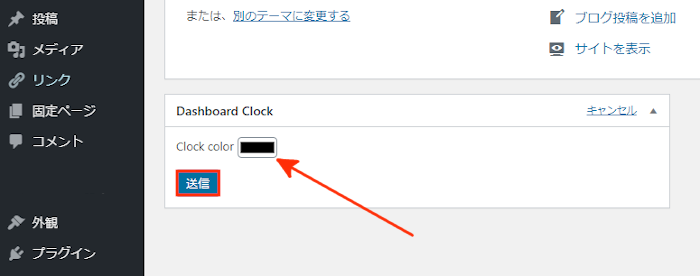
すると時計が消えて
色設定に表示が変わります。
ここで好きな色を選びましょう。
色の選択後、「送信」をクリックします。

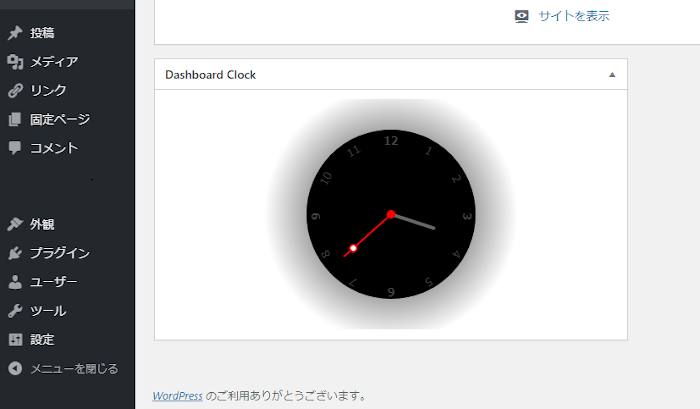
このように選んだ色に
時計が変わりますよ。

これでDashboard Clockの紹介は終わりです。
時計のプラグインは形やデジタル、クロック型といろいろありますよね。
こちらはサイドバーのウィジェットですが自由の利きますよ。
また、世界の時間を表示するものもあります。
少しジャンルは変わりますが、
Google翻訳を使って
自動でブログの言語を替えるものもあります。
興味のある方はここより参考にしてみてください。
まとめ
ダッシュボードに時計を設置するプラグインでした。
このプラグインは運営側に時間を知らせるものなので
他のプラグインとは違い面白いですよね。
単なる時計ですので使い方もとくにありませんが
投稿作成開始・終了でかかった時間を確認すると
改善しようと意欲が出てモチベーション維持にも繋がりますよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






