
ブログのサイドバーにウィジェットを設置して
ユーザーへのアピールをしますよね。
でも、記事を読んでもらって下へスクロールすると
せっかく見てもらいたいのにすぐにウィジェットが見えなくなりますよね。
これって運が悪いと数秒で下へスクロールされてしまいます。
そこでおすすめのウィジェットだけを
画面のスクロールに合わせて追尾する
WordPressプラグイン「Q2W3 Fixed Widget for WordPress」の紹介です。
常に表示できるので一押しのウィジェットに使うといいですね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Q2W3 Fixed Widget for WordPressとは
WordPressで作成したブログのサイドバーにある
ウィジェットを画面のスクロールに追尾できるようにするプラグインです。
ユーザーへ常にアピールしたいウィジェットに使うと
訪問者へのアピール効果があがります。
また、設定もシンプルで簡単に使うことができます。
プラグイン「Q2W3 Fixed Widget for WordPress」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Q2W3 Fixed Widget for WordPress」と入力しましょう。
検索結果は、自動で反映されます。

Q2W3 Fixed Widget for WordPressを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Q2W3 Fixed Widget for WordPressのインストールは終わりです。
Fixed Widgetの初期設定
ここではまずFixed Widgetの初期設定を行っていきます。
簡単ですのでサクッと進めましょう。
管理メニューから
「外観」→「Fixed Widget 設定」をクリックしましょう。

Fixed Widgetの設定ページが開いたら
各項目を設定していきます。
画像の下に各項目の説明があるので参考にしてみてください。

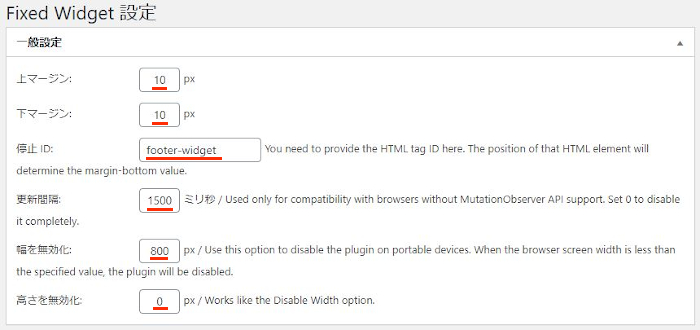
「一般設定」
上マージン: ヘッダーとの上部間隔を決めます。
ここでは「10px」にしています。
下マージン: ヘッダーとの下部間隔を決めます。
ここでは「10px」にしています。
停止ID: 追尾を止める場合のIDを作成します。
このIDをHTMLtagで使うことで指定位置で止めることができます。
使わないんですが一応「footer-widget」にしました。
更新時間: ブラウザがMutationObserver APIを
サポートしていない場合の更新間隔を指定します。
ここでは「1500」のままにしています。
幅を無効化: モバイル端末用設定で指定した数値以下になると
プラグイン無効化し追尾しない設定になります。
ここでは「800」のままにしています。
高さを無効化: 高さを無効化するサイズを指定します。
ここは「0」のままでOKです。

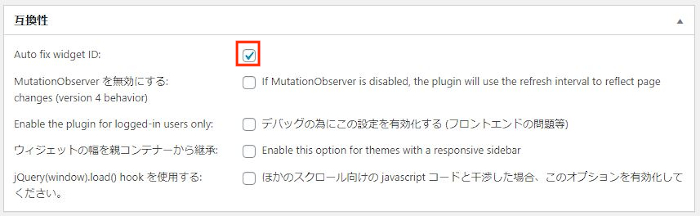
「相互性」
Auto fix widget ID: ウィジェットの自動修正になります。
ここをチェックを入れましょう。
MutationObserver を無効にする: チェックをしていません。
changes (version 4 behavior)
Enable the plugin for logged-in users only: デバック用の有効化になります。
デバッグの為にこの設定を有効化する。
チェックをしていません。
ウィジェットの幅を親コンテナーから継承: チェックをしていません。
jQuery(window).load() hook を使用する:
他のスクロール向けの javascript コードと干渉した場合に有効化します。
チェックをしていません。

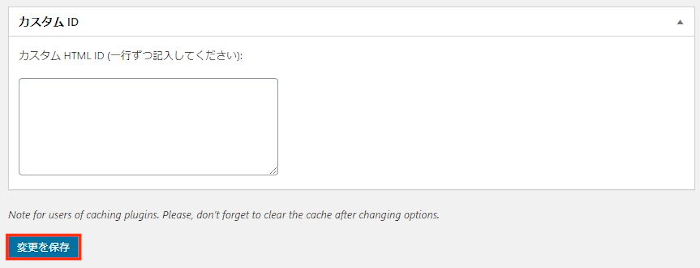
「カスタム ID」
必要な方はHTML IDを記入します。
最後に「変更を保存」をしましょう。
ウィジェットをスクロール追尾する設定
初期設定が終わりましたので
次は追尾させたいウィジェットに設定していきます。
設定はワンクリックなので簡単ですよ。
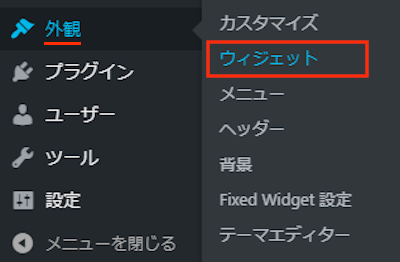
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

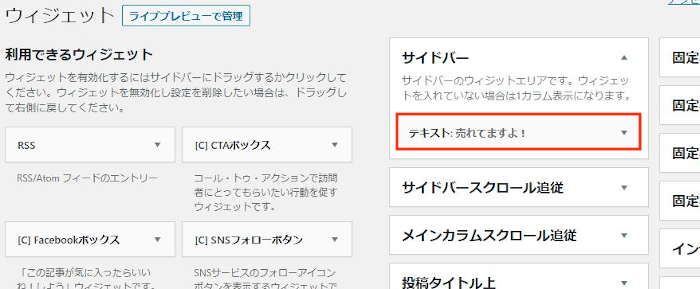
ウィジェットページが表示されたら
追尾させたいウィジェットを選びましょう。

ウィジェットを選んだら
「Fixed widget」のチェックを入れます。
最後に「保存」をクリックしましょう。

これで全てOKなので
さっそく確認してみましょう。
「サイトを表示」をクリックします。

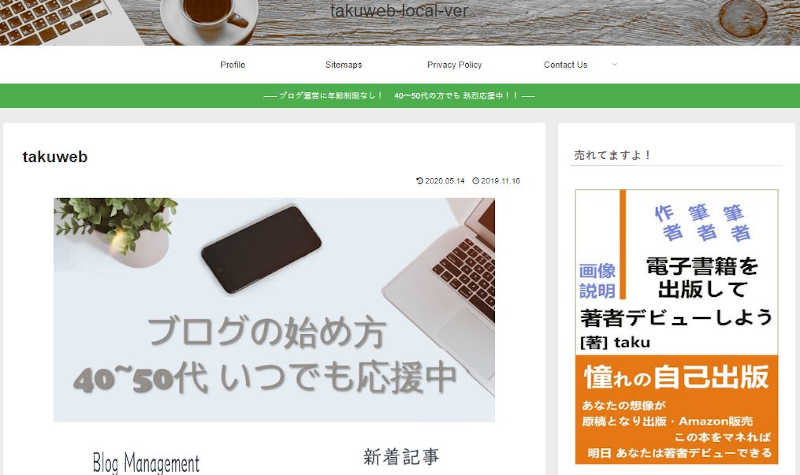
まずはいつも通りサイドバーにウィジェットがありますね。
これが画面のスクロールに追尾しますよ。

このように追尾して下へスクロールされます。

これでQ2W3 Fixed Widget for WordPressの紹介は終わりです。
WordPressのウィジェット機能って本当に便利ですよね。
でも、多機能だから少しごちゃごちゃしていたりします。
そういった時は別の便利なプラグインをで使いやすくなりますよ。
使わないウィジェットを非表示にしたり
ウィジェットのタイトルにサブタイトルを追加したりといろいろあります。
また、ウィジェットのエクスプレス&インポートできるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーのウィジェットを追尾するプラグインでした。
みなさんはウィジェットは何を重要にしていますか。
このブログではおすすめ記事と同じくらい
電子書籍の宣伝も大事だったりします。
やはり一押しのものって追尾で長く表示したいですよね。
これがおすすめ!というのを
一時的に使うと効果ありますよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







