
ブログを運営しているとトップページや特定のページが
重くなってきませんか。
画像が多くなると仕方がないことなのですが
ローディング中にずっと真っ白画面だと
読者への印象もあまりよくありませんよね。
そこでローディング中にシンプルなアニメーションを
表示することができるプラグイン
「Flat Preloader」の紹介です。
あらかじめ多くのデザインが用意されているので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Flat Preloaderとは
WordPressで作成したブログのページ読み込み中に
アニメーションを表示するプラグインです。
アニメーションするデザインは何十種類も用意されているので
使いやすくなっています。
複雑な設定もなくデザインを選ぶだけになっています。
プラグイン「Flat Preloader」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Flat Preloader」と入力しましょう。
検索結果は、自動で反映されます。

Flat Preloaderを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Flat Preloaderのインストールは終わりです。
ローディング中に表示するアニメーションの選択
ではさっそくプレローダーのアニメーションを選んでいきましょう。
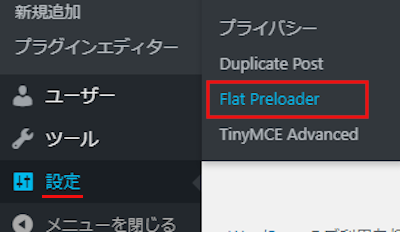
ダッシュボードから
「設定」→「Flat preloader」をクリックしましょう。

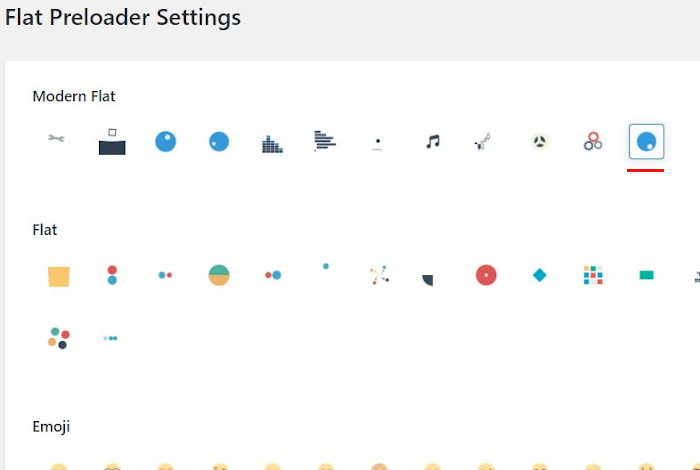
するとFlat Preloader Settingsのページが開きます。
ここで表示したいプレローダーのアニメーションを選びましょう。
ここでは右端にある「青い円」にしています。

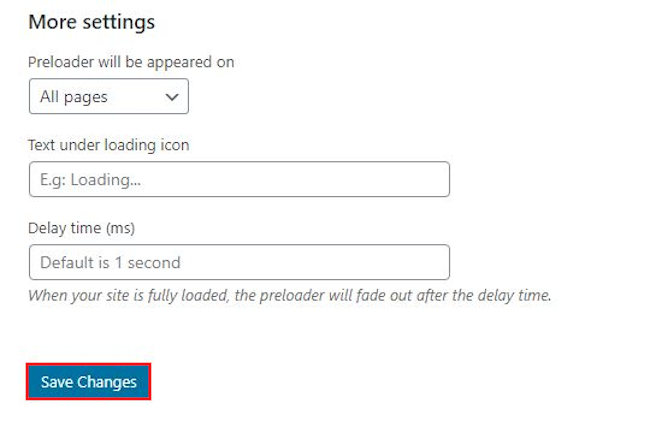
続いて「More settings」の項目があります。
ただ、この項目は何も触らなくても普通に使用できます。
参考までに各項目の説明があるので参考にしてみてください。
Preloader will be appeared on:
どのページにプレローダーのアニメーションを対応させるかを決めます。
ここでは全てのページにしたいので
デフォルトの「All pages」にしています。
Text under loading icon:
ローディング中にアニメーションの下に
テキストを表示する場合は入力します。
ここでは文字を表示させたくないので
「E.g: Loading…」のまま(空白)にしています。
Delay time (ms):
読み込み完了したらアニメーションを消すタイミングを指定します。
デフォルトでは1秒後になっています。
ここも「Default is 1 second」のままにしています。
最後に「Save Changes」をクリックしましょう。

これでローディング中にプレローダーのアニメーションが
表示されるので確認してみましょう。
ダッシュボードから「サイトを表示」をクリックしましょう。

トップページが読み込まれる間
設定したアニメーションが表示されていますよ。
これだと訪問者も待ってくれそうですね。

これでFlat Preloaderの紹介は終わりです。
ローディング中にアニメーションを
表示するプラグインは他にもありますよ。
機能的には同じなので自分のブログに合うデザインを選ぶといいですよ。
また、デザインではなくパーセントで表示するものもあります。
興味のある方はここより参考にしてみてください。
まとめ
ブログページ読み込み中にアニメーションを流すプラグインでした。
みなさんのブログは読み込み時間はどうでしょうか。
もし長いかなと感じたら
読み込み中にアニメーションを流してみるのもいいですよ。
たったこれだけで訪問者の感じる待ち時間がかなり変わってきます。
このブログのように画像を多く使う場合は
こういったプラグインの導入を考えてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






