
WordPressでのブログ作成で
「プレビュー」や「サイトを表示」を使いますよね。
プレビュー時に画面上部に黒い管理バーがあって便利なのですが
黒い管理バーが視覚的に邪魔に感じることありませんか。
トップページの編集、テーマの確認で
全体的に確認したくても管理バーがあると見にくくなります。
そこで任意で管理バーを表示・非表示にできる
プラグイン「Hide WP Toolbar」の紹介です。
設定もないので有効化するだけですぐに非表示に出きますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Hide WP Toolbarとは
WordPressにある「サイトを表示」や「プレビュー」の際に
画面上部にある管理バーを非表示できるプラグインです。
プレビューの際に簡単に管理バーから
各ページへ移動できる便利な機能ですが
ブログ全体を確認する際に邪魔になる場合があります。
そういった時にプラグインを有効化することで
ブログ全体を確認できるようにします。
プラグイン「Hide WP Toolbar」のインストール
では、始めていきましょう。
WordPressにログインしたら
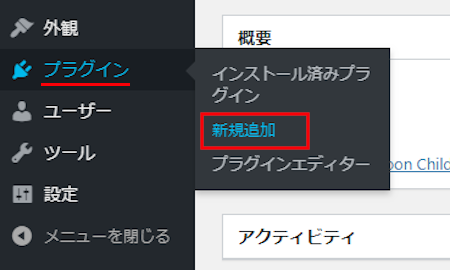
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
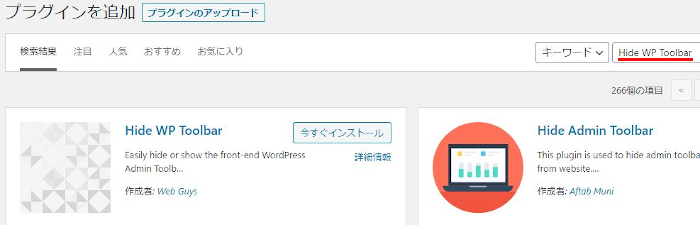
キーワード検索欄に「Hide WP Toolbar」と入力しましょう。
検索結果は、自動で反映されます。

Hide WP Toolbarを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

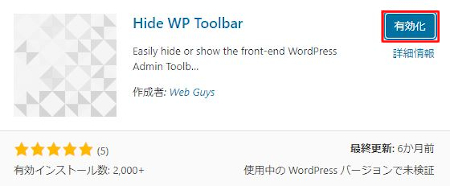
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Hide WP Toolbarのインストールは終わりです。
管理バーを非表示にする方法
このプラグインは設定がなく有効化するだけで機能しますよ。
では、さっそく確認していきましょう。
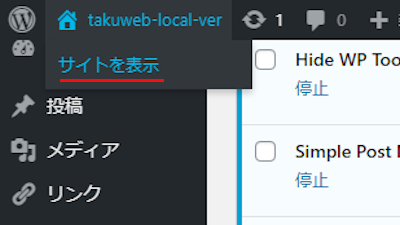
ダッシュボードから「サイトを表示」をクリックしましょう。

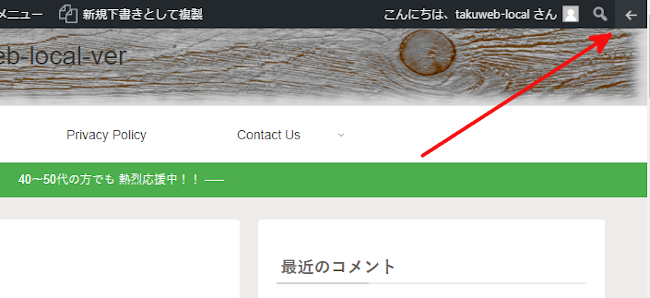
まずは通常のトップページが表示されます。

管理バーの右側にある「←矢印」が
出現しているのでクリックしましょう。

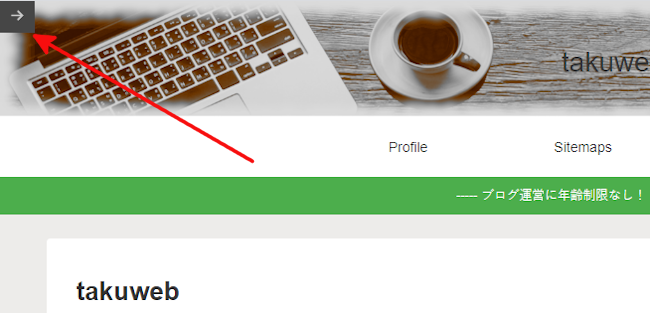
もちろん「→矢印」をクリックすると
管理バーが表示されます。

これでHide WP Toolbarの紹介は終わりです。
管理バーの非表示機能もプラグインが他にもあります。
今回のは矢印クリックからの非表示でしたが
このプラグインは通常が非表示状態で
マウスを画面上部にマウスオーバーすると出現するパターンです。
どちらもサイト表示で見やすくなるので使いやすいですよ。
興味のある方はここより参考にしてみてください。
まとめ
プレビュー時の管理バーを非表示するプラグインでした。
みなさんはこの管理バー使っていますか?
私に関しては1度も使ったことがなかったりします。
理由はオープンソースのアプリなので
複雑なことをして問題がでる可能性を消すためです。
また、管理バーの表示に関しては
プラグイン紹介でスクショを撮るのに邪魔なので
非表示プラグインを利用しています。
もし、管理バーが邪魔に感じている方は
非表示にしてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





