
ブログ記事のアイキャッチ画像、サムネイル画像などで
透かし画像(ウォーターマーク)を使いたくなりますよね。
しかし、ブログ作成に付随する機能では限界がありできなかったりします。
そこで今回はWordPressのプラグインではなく
パソコンにインストールして使う高機能画像編集ソフト「GIMP」の紹介です。
GIMPはフリーソフトなので安心ですよ。
しかし、初心者の方には
「使いたいけど難しい、わからない、複雑、、、」となることが多いです。
デメリットでありメリットなところなのですが
有名な有料ソフト・フォトショップと同じレベルだったりします。
しかし、アイキャッチ画像を作るだけだと
パターン化して覚えてしまえば簡単に使えますよ。
ここでは画像付きでダウンロード、インストール、設定、
アイキャッチ画像作成完了まで画像付きで順番に進めていくので参考にしてみてください。
GIMPとは
Windows , Mac用のオープンソースで作られた高機能画像編集ソフトです。
数々の機能を備えていて有料のフォトショップと並ぶほどです。
特に人気なのがレイヤー機能、エフェクト、ブラシなどです。
GIMPで本の表紙、サムネイル画像、ポスターなど用途は多いです。
GIMPのインストール
それでは「GIMP」のサイトへ移動して
ダウンロードしていきましょう。
英語サイトですが画像の通りにしてくださいね。
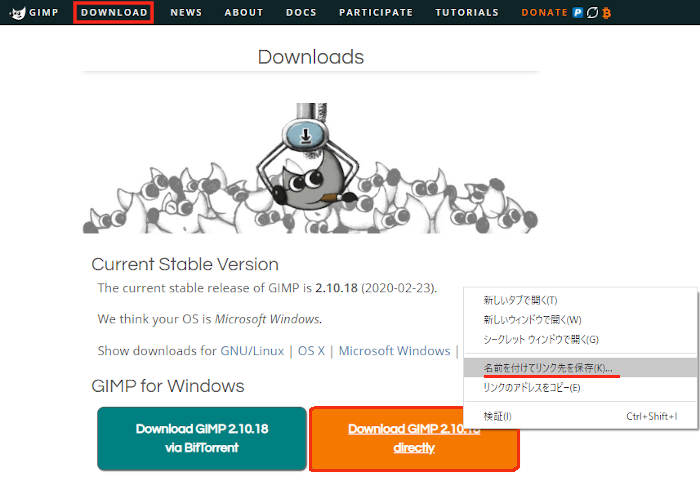
このようなGIMPのダウンロードページが開きます。
オレンジ色の「Download GIMP2.10..directly」の上で
右クリックから「名前を付けてリンク先を保存」をクリックしましょう。
*Windows,Macどちらでも自動で判別してダウンロードしてくれますよ。

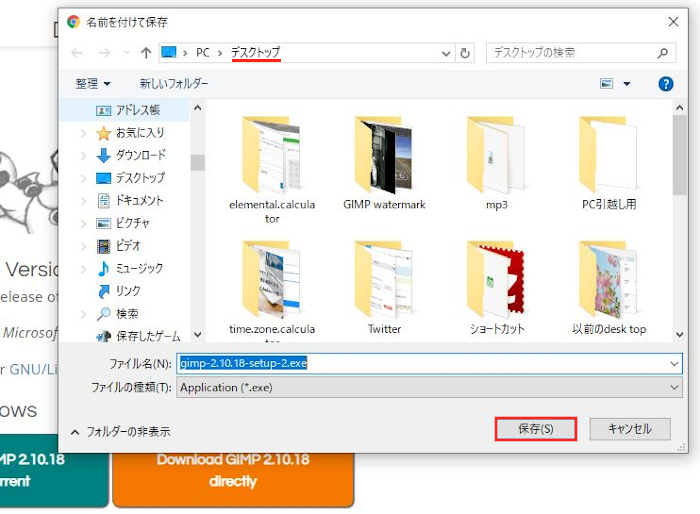
ウィンドウが開き保存先を選びます。
ここでは一番簡単なデスクトップにしています。
「保存」をクリックしましょう。

デスクトップにGIMPインストーラーが表示されたらOKです。

ダブルクリックでインストールしていきましょう。
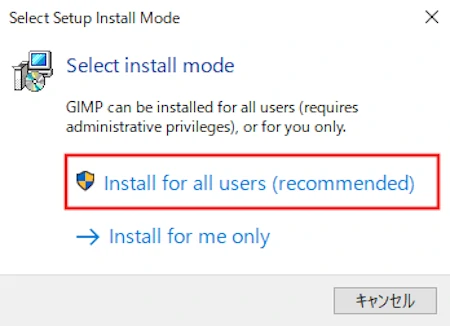
モードの選択がある場合は「Install for all users」にしましょう。

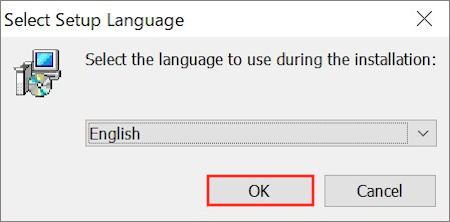
言語設定になると
Englishを選んで「OK」をクリックしましょう。
*選択肢に日本語がありませんがGIMP起動時に自動で日本語に変わります。

インストールが終わったら
今から使うのでGIMPを起動させてくださいね。
使用画像のサイズ変更・表示サイズの調整
初めてGIMPを起動させると
3つのブロックがバラバラに開きます。

このままだと使いにくいので1つに合体させていきます。
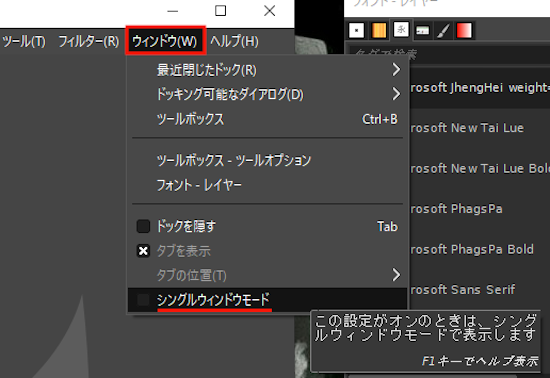
画像のように「ウィンドウ」→「シングルウィンドウモード」を クリックしましょう。

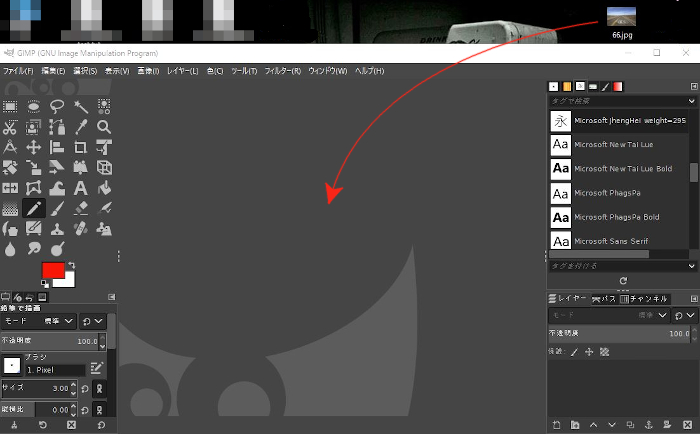
合体して1つになったらOKなので
次に使いたい画像をドロップ&ドロップで入れます。

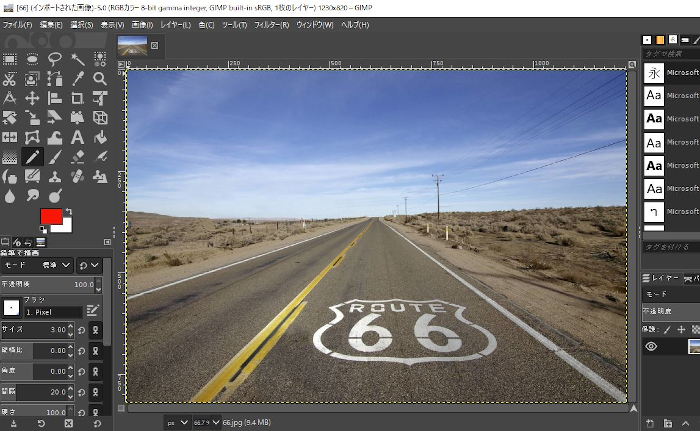
このように画像が開きますよ。

今開いた画像のサイズが適当な場合が多いかと思います。
ですのでアイキャッチ画像に使うサイズに変更しましょう。
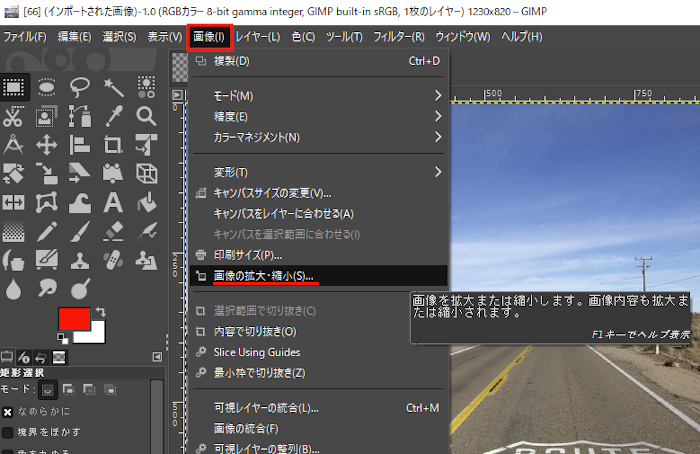
「画像」→「画像の拡大・縮小」をクリックします。

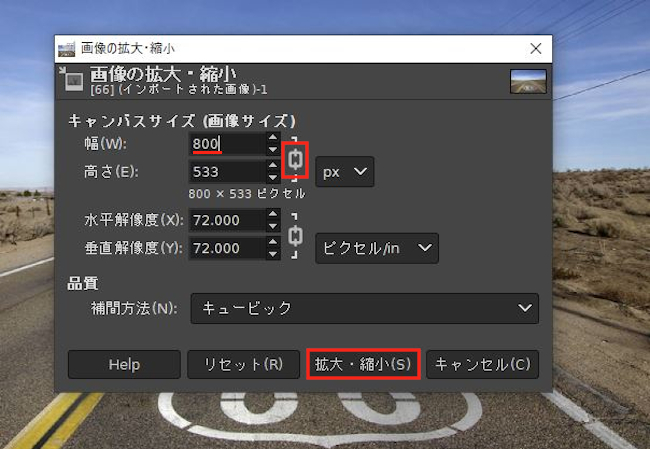
設定ウィンドウが表示されるので
ここでは幅を800にしました。
*鎖のマークの場合は幅を変えると高さは連動で自動調整してくれます。
鎖マークを消すと幅、高さ両方を指定できます。
「拡大・縮小」をクリックしましょう。

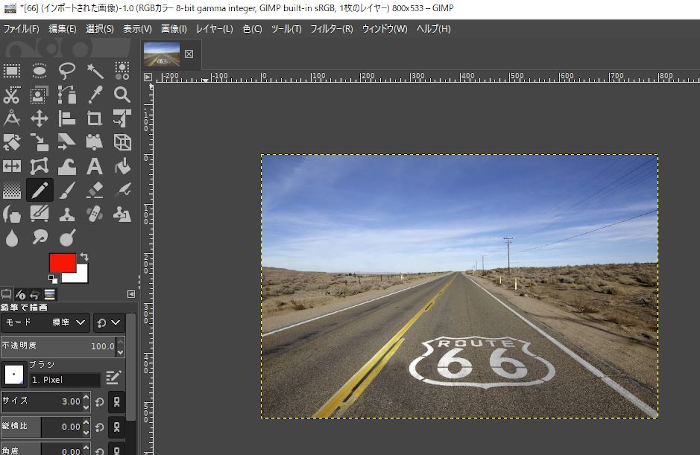
これで幅800サイズの画像になりました。

画像サイズを変更すると
画像表示が小さくなる場合があります。
表示が小さいと作業がしにくいので表示を大きくしてみましょう。
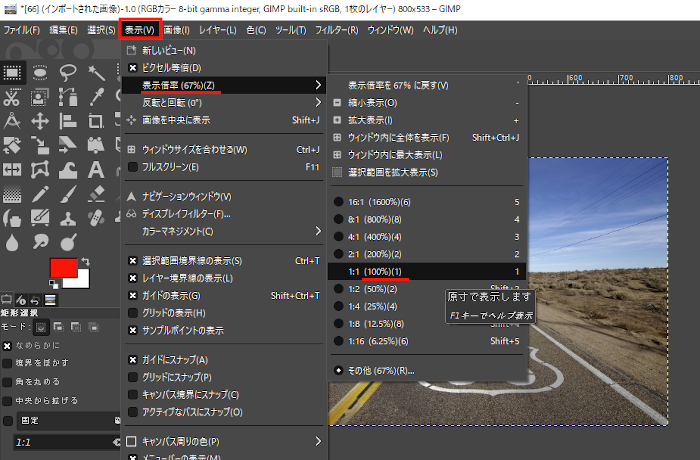
「表示」→「表示倍率」→「1:1 100%」にしましょう。
これで100%原寸での表示になります。

ちょうどいい感じ表示サイズになりましたね。
これだと作業がしやすいですよ。

透かし画像(ウォーターマーク)の範囲選択
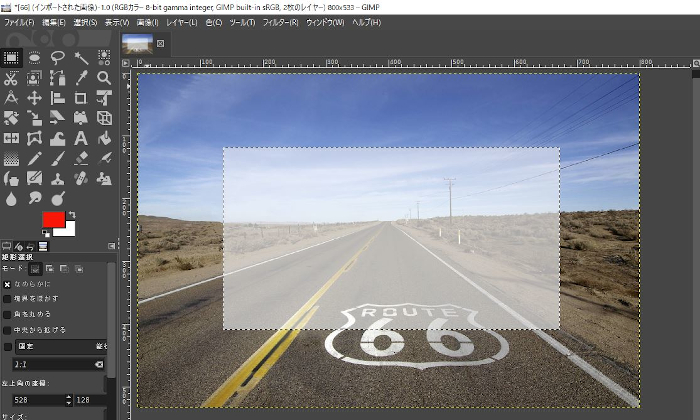
続いてこの画像に透かし画像を入れてみましょう。
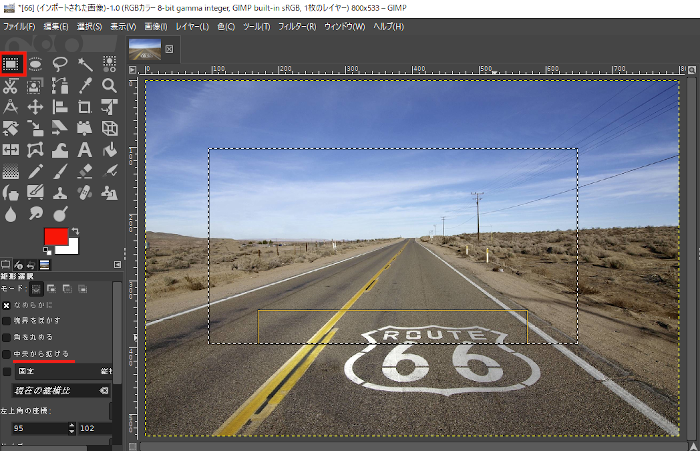
「枠のアイコン」をクリックします。
そして、画像に枠の範囲を決めましょう。
*もし枠がヘンな動きをする場合は「中央から広げる」を外してください。

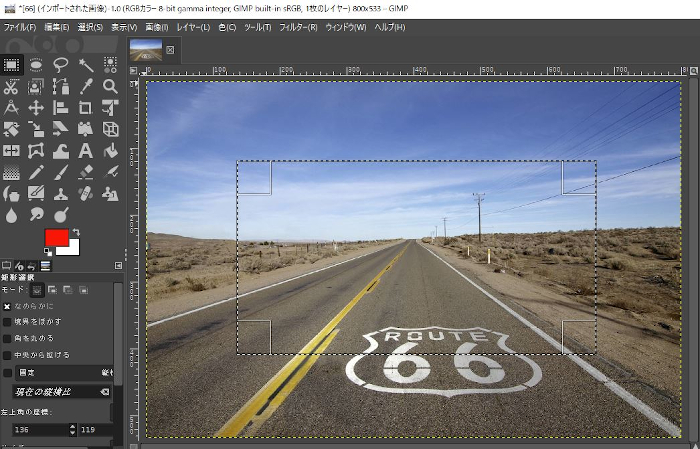
次にマウスで枠を動かしてきれいにしましょう。

枠が決まったら
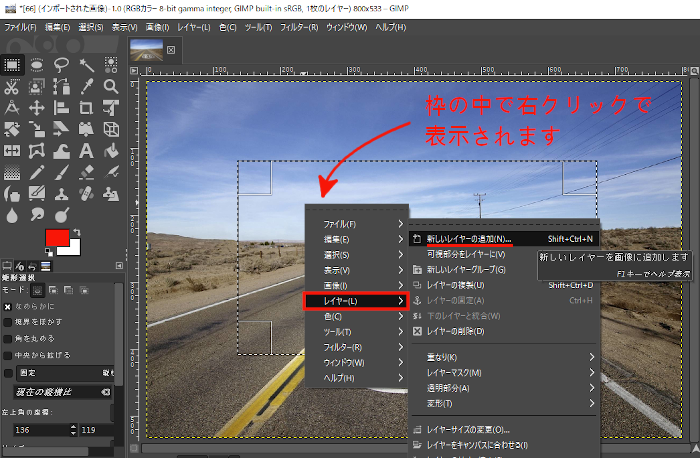
枠内で右クリックをして項目を出します。
「レイヤー」→「新しいレイヤーの追加」をクリックしましょう。

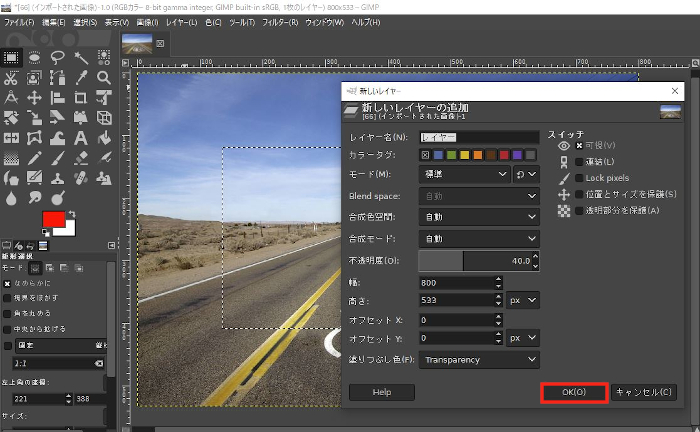
すると新しいレイヤーのウィンドウが開くので
何もせず「OK」をクリックしましょう。

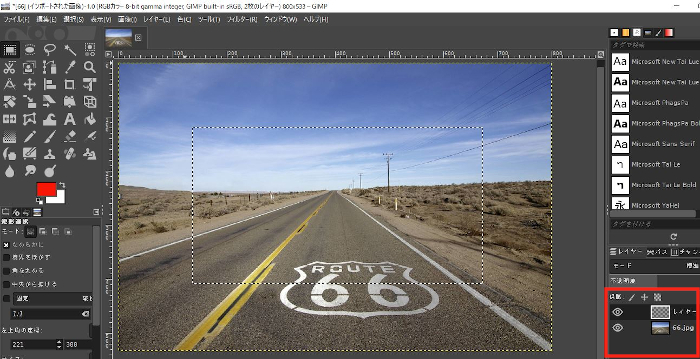
画像に何も変化がない状態で表示されます。
しかし、レイヤーは追加されていますよ。
*画面右下に1枚レイヤーが入っています。

ここでは見えていないレイヤーに色を付けます。
左側にある赤と白の四角がありますよね。
赤(上側): 文字などの描く場合の色指定になります。
白(下側): 背景などの塗り付ける場合の色指定になります。
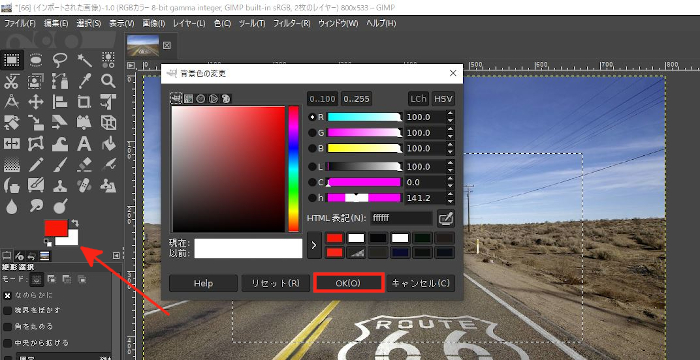
ここでは透かし画像の背景なので白の部分を
クリックしてカラーパレットを出しましょう。
今回は白色にしたかったのでこのまま白で進めていきます。
「OK」をクリックしましょう。

白色に決めたので
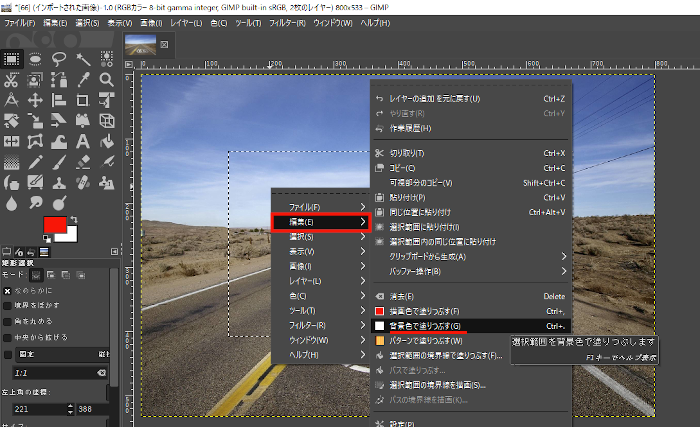
次は枠中で右クリックをして
「編集」→「背景色で塗りつぶす」をクリックしましょう。

画像のように半透明の白色になりましたね。
これが透かし画像(ウォーターマーク)です。

文字入れ
ここでは透かし画像だけでは何もないので
アイキャッチ画像にするために文字を入れていきましょう。
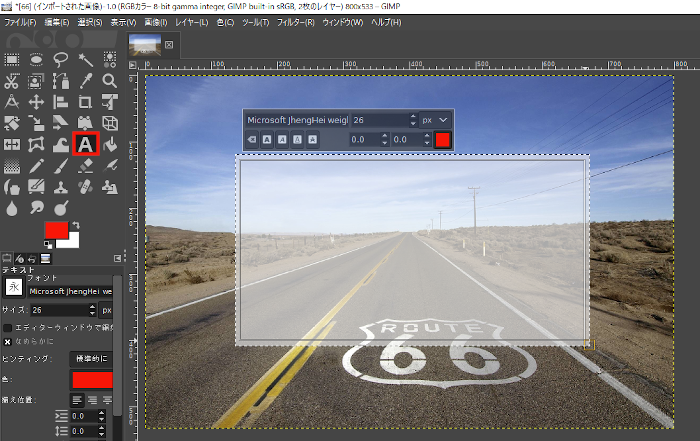
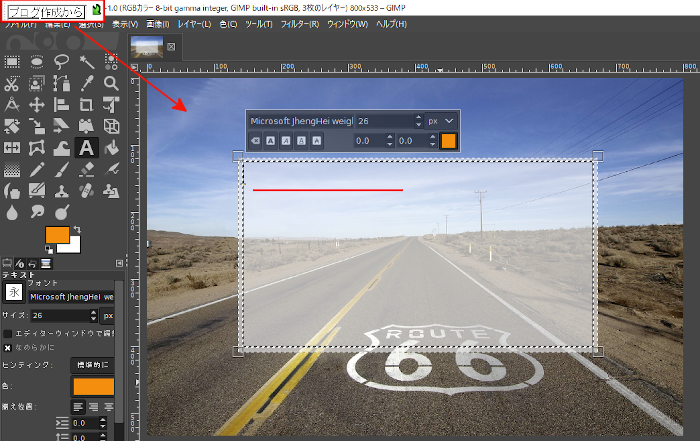
左側にある「A文字アイコン」をクリックします。
そして、画像内にマウスで枠のサイズを決めましょう。

枠が決まったら
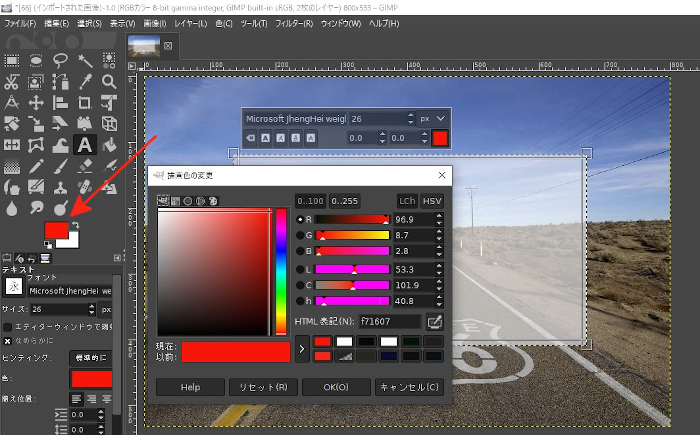
左側にある赤の四角をマウスでクリックして
カラーパレットを表示させます。

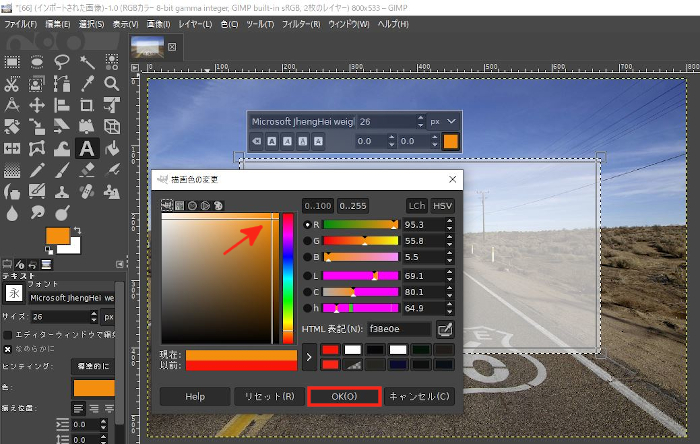
ここでは赤色からオレンジ色に変えてみました。
「OK」をクリックしましょう。

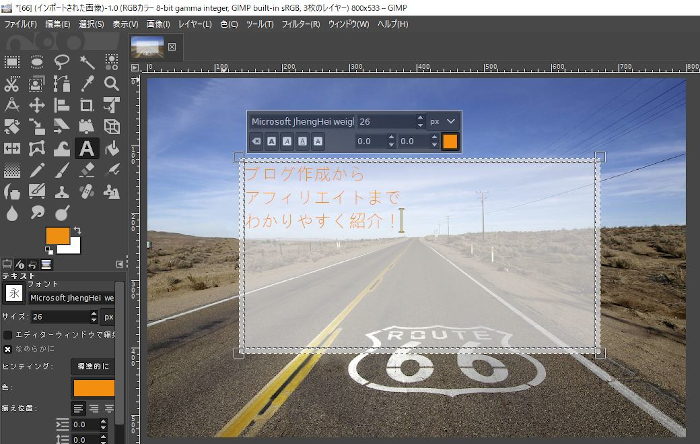
では、キーボードで文章を書いていきましょう。

エンターキーを押すと
透かし画像に文字が入ります。

文章の位置が少しシンプル過ぎるので
エンターキーで空白を入れたりして文字の位置を調整しましょう。

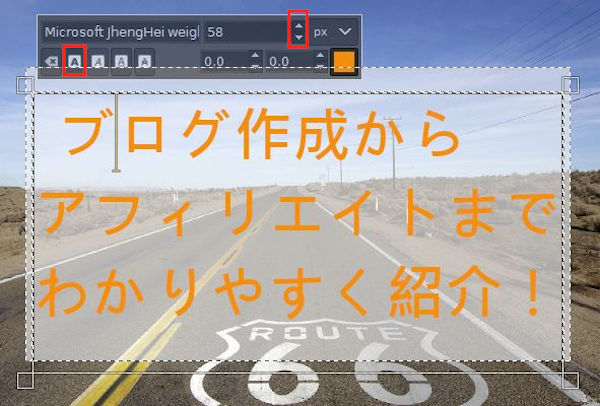
次にShiftキーを押しながら矢印の→で
文章を囲みます。

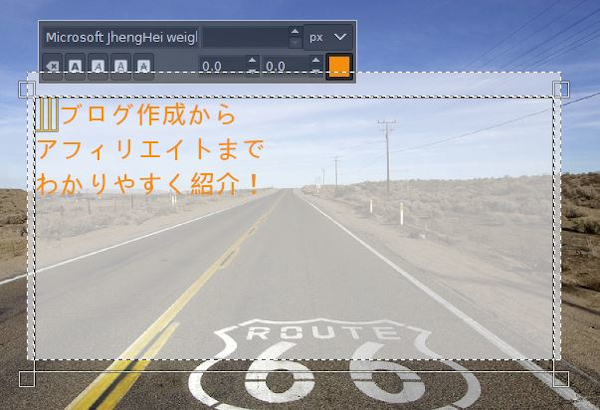
文章を囲んだ状態で
「A」マークをクリックします。
*文字が太くなります。
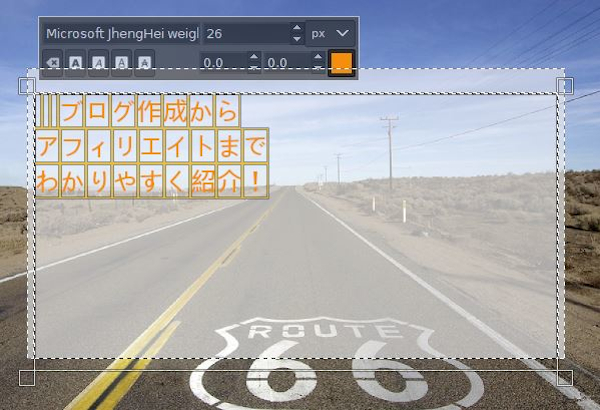
続いて上下の印で文字サイズで大きくしましょう。

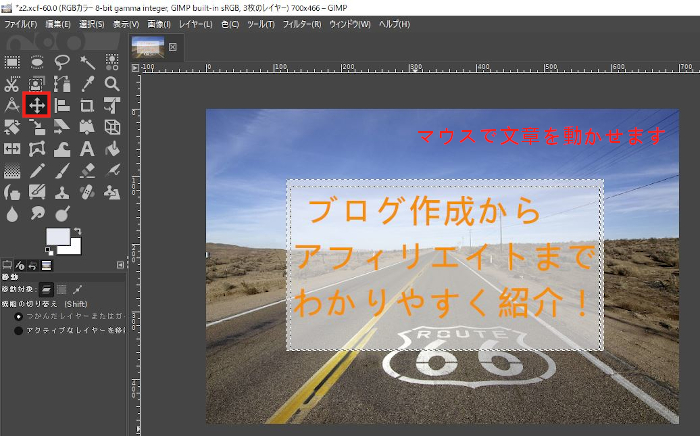
次に画面左側の「移動マーク」をクリックして
文章をマウスで動かしていい感じの場所に移動します。
*上下左右の隙間が均等だときれいですよ。

これでアイキャッチ画像の作成は終わりです。
作成画像の保存
ここでは作成した画像を保存します。
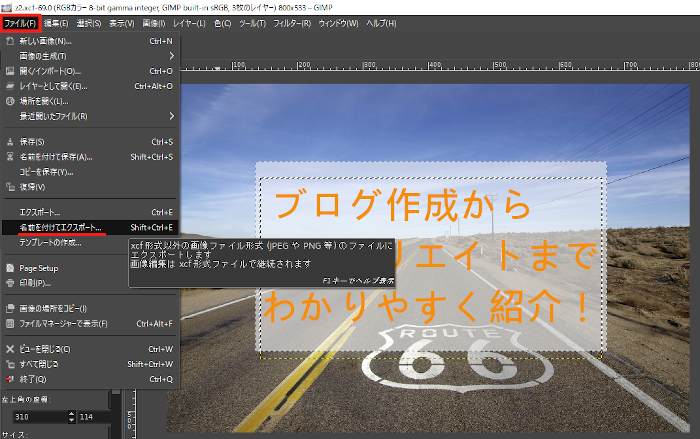
「ファイル」→「名前を付けてエクスポート」をクリックします。
*少し上にある「名前を付けて保存」だとGIMPファイルで保存なのでブログでは使えません。

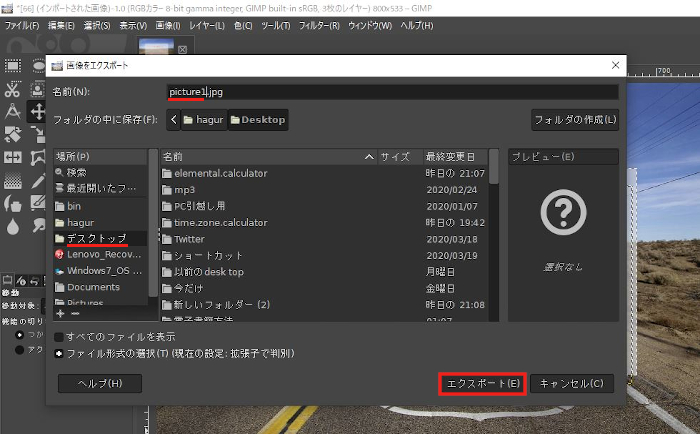
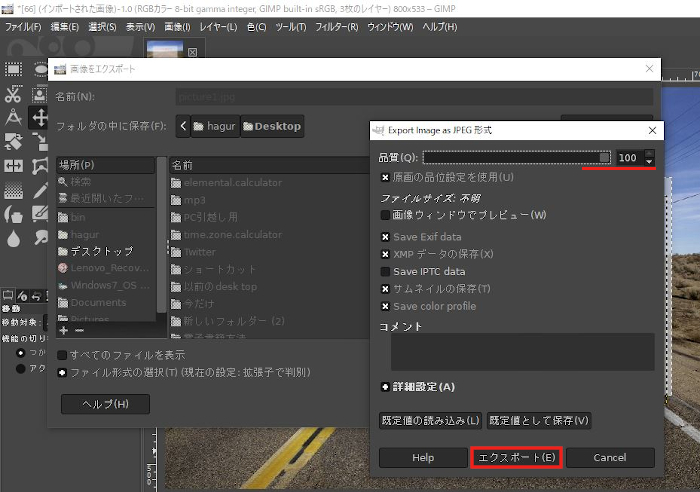
画像エクスポートウィンドウが開きます。
ここでは画像ファイルの名前を入力しましょう。
また、拡張子も自分で変えることもできますよ。
保存場所は「デスクトップ」にします。
「エクスポート」をクリックしましょう。

品質のウィンドウが開くので
一番良い100に合わせましょう。
「エクスポート」をクリックします。

これでデスクトップに画像が作成されます。

これでGIMPのアイキャッチ画像の作成は終わりです。
もし、どうしても画像編集ソフトが難しいというか方は
WordPressのプラグインで透かし画像をオリジナル画像に貼ることもできます。
これはアイキャッチ画像作成ではなく
各画像にタイトルロゴを透かしで付ける機能に特化しています。
まとめ
今回はプラグイン紹介ではなく
GIMPでのアイキャッチ画像作成の紹介でした。
透かし画像はレイヤーとして話していくとヘンに難しくなりますが
使いたい機能の手順だけ覚えればそれでいいと思いますよね。
また、GIMPでよく使う機能としてはトリミング、モザイク、線引きなどですが
別の機会に使い方の紹介をさせていただきます。





