
WordPressでサイト・ブログを運営してると
定期的に企業のキャンペーンや見逃せない新しい情報などを
通知したい時ってでてきますよね。
サイドバーに情報を設置するのもいいのですが
意外とサイドバー詰まっていませんか、、、
そこで通知バーを表示できるプラグイン
「Simple Banner」の紹介です。
この通知バーはブログ画面上部に設置するので
訪問した読者へのアピール力は高いので有効ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple Bannerとは
WordPressで作成したサイト・ブログの画面上部に
通知バー(色付きの帯)を設置できるプラグインです。
手法としょてはキャンペーンや新しいサービスの告知などに効果的です
例: 〇〇〇キャンペーンは今月末までなので今すぐ!
プラグインSimple Bannerのインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Banner」と入力しましょう。
検索結果は、自動で反映されます。

Simple Bannerを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple Bannerのインストールは終わりです。
通知バーの作成
さっそく通知バーを作成していきましょう。
基本的に文章、色、リンクだけなので簡単ですよ。
ダッシュボードから「Simple Banner」をクリックしましょう。

Simple Banner Settingsページが開いたら設定をしていきます。
各設定ごとの説明がありますので参考にして進めてください。
*プレビューもあるので簡単ですよ。
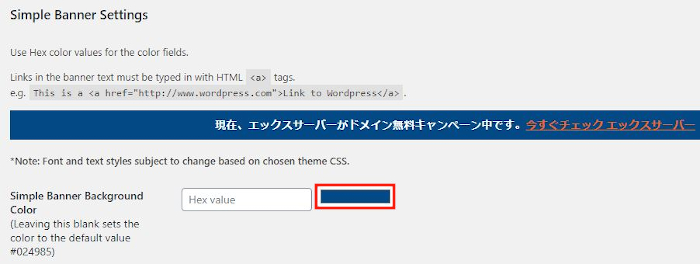
Simple Banner Background Color: 通知バーの背景色を選びます。
ここでは「ブルー」にしています。

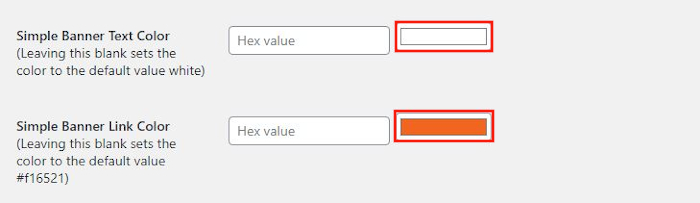
Simple Banner Text Color: 通知バナーのテキストの色を選びます。
ここでは「白」にしています。
Simple Banner Link Color: リンクテキストの色を選びます。
ここでは「オレンジ」にしています。

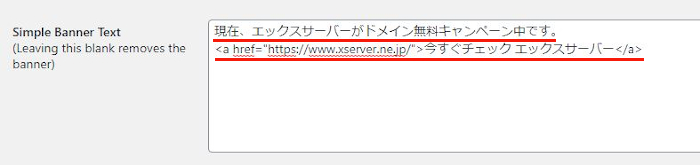
Simple Banner Text: 通知バーの文章を入力します。
現在、エックスサーバーがドメイン無料キャンペーン中です。
<a href="https://www.xserver.ne.jp/">今すぐチェック エックスサーバー</a>
赤色: リンク先のURL
青色: リンク先の名前

最後に画面下までスクロールして
「変更を保存」をクリックしましょう。
*画面下までに設定項目がたくさんありますが有料版なので関係ありません。

画面上にあるプレビューでチェックできますよ。

これで通知バーの作成はOKですよ。
ネット上での通知バー表示確認
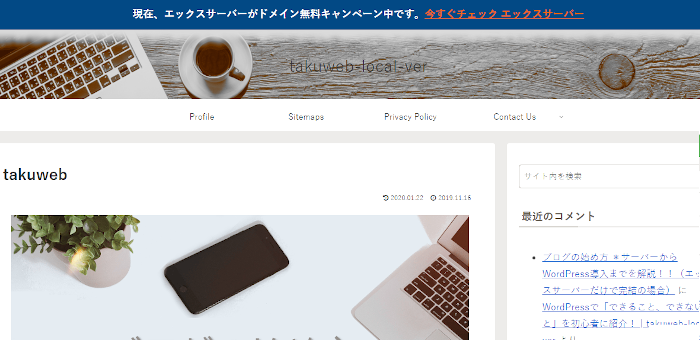
それでは実際の表示を見ていきます。
ダッシュボードから「サイトを表示」をクリックしましょう。

画像のように通知バーが表示されていたら大丈夫です。

これでSimple Bannerの紹介は終わりです。
通知バーとは少し違いますが
読者へのアピールとしてサイドタブもありますよ。
これは画面サイドに小さなリンクタブを設置できます。
アピール力も高いのでいいですよ。
興味のある方はここより参考にしてみてください。
まとめ
サイトの上部に設置する通知バーでしたが
みなさんは通知バーを使っていますか。
この通知バーはマイナス面がなくアピールできるのでいいですよね。
このブログですとグリーンの帯になっていて
「ブログ運営に年齢制限なし! 40~50代の方でも 熱烈応援中!!」
と書かれているのが通知バーです。
時間に余裕が出てきたら期間を把握できる
企業のキャンペーンなどに使いたいですね。





