
いろいろな音楽情報サイトを見ていると
音楽を聴けるように音楽プレイヤーがありますよね。
音楽を聞き流しできるのでとても便利です。
この音楽プレイヤーですがWordPressでも簡単に導入できます。
そこでMP3音楽プレイヤーを設置できるプラグイン
AudioIgniterの紹介です。
プレイリストが作成できるので
自分だけのベストアルバムのようにできますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
AudioIgniterとは
WordPressで作成したサイト・ブログに
MP3音楽プレイヤーを設置できるプラグインです。
また、このプラグインはメインスペース・サイドバー
どちらでも設置することができます。
プレイリストが作成できるため
好きな曲をまとめて再生することができます。
プラグインAudioIgniterのインストール
それでは始めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「AudioIgniter」と入力しましょう。
検索結果は、自動で反映されます。

AudioIgniterを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでAudioIgniterのインストールはOKです。
プレイリストの作成
ここでは音楽を再生するためのプレイリストを作成します。
難しくはないので順番に進めていってください。
ダッシュボードから
「Playlists」→「Add New Playlist」をクリックしましょう。

するとプレイリストを作成するページが開きます。
はじめにある空白はプレイリストの名前になります。
ここでは「Top Rock’n’Roll Hits」としました。

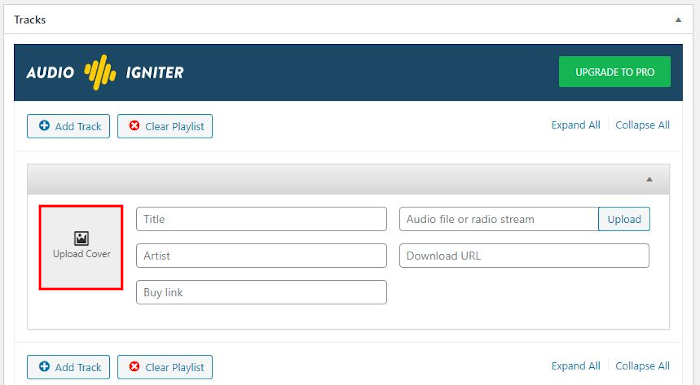
続いて、1番目の曲のイメージ画像をアップロードします。
「Upload Cover」をクリックしましょう。

メディアライブラリが開くので
イメージ画像を選んでから
「選択」をクリックしましょう。

このように選んだ画像が表示されます。
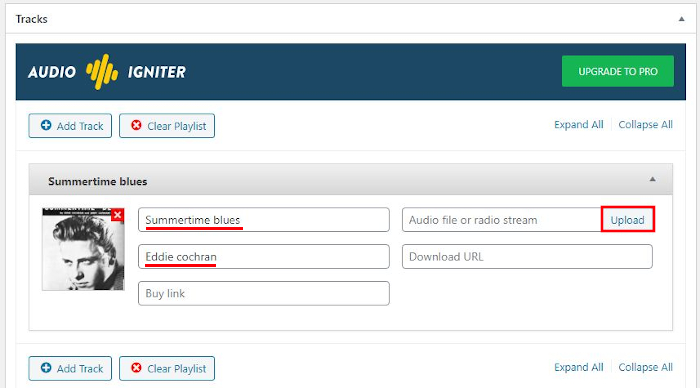
続いて他の項目を設定していきましょう。
Title: 曲のタイトルを入力します。
ここでは「Summertime blues」にしました。
Artist: アーティスト名を入力します。
ここでは「Eddie cochran」にしました。
次に、曲をアップロードします。
「Upload」をクリックしましょう。

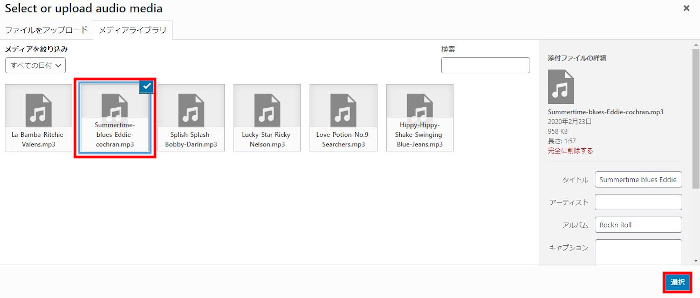
メディアライブラリが開くので
再生したい曲を選んでから
「選択」をクリックしましょう。

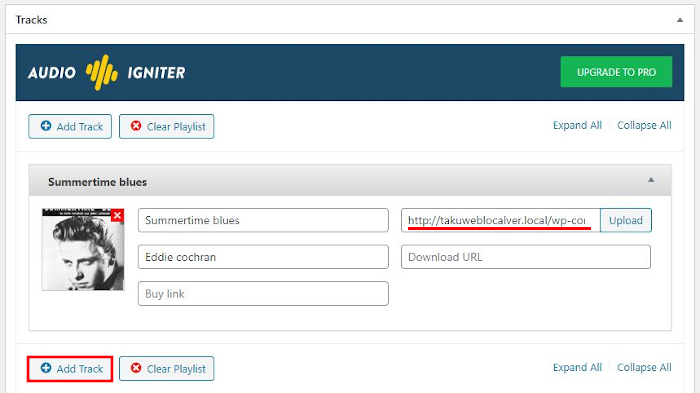
URLが表示されているので曲のアップロードもOKです。
これで1曲目の設定は終わったので
2曲目の設定をしていきます。
*1曲だけでも可能です。好きな曲数にしましょう。
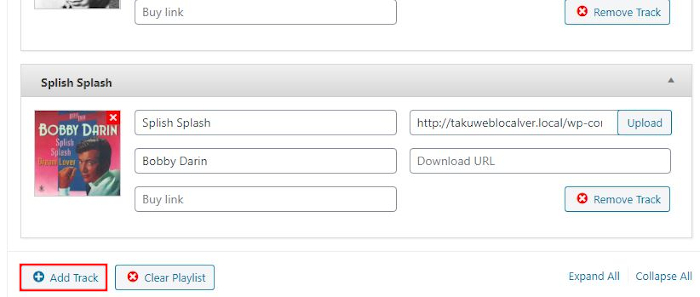
「Add track」をクリックしましょう。

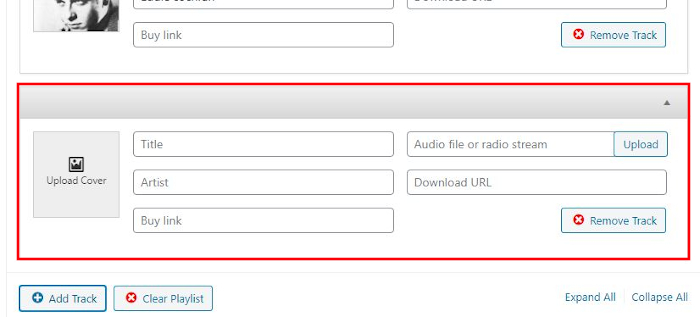
クリックすると
最初のように空白の曲設定枠が表示されます。

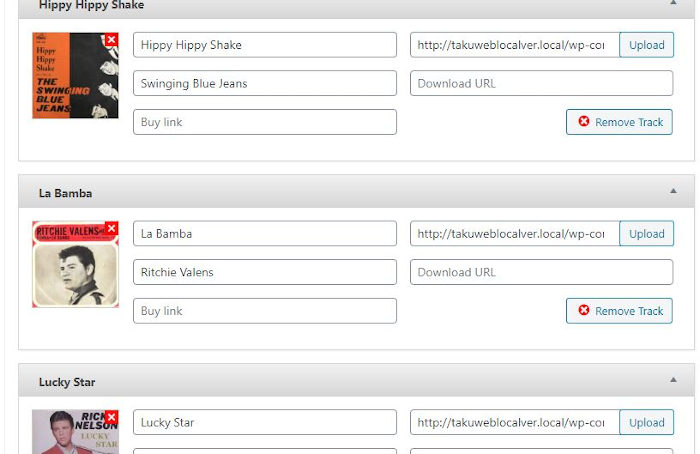
1曲目と同じ手順で別の曲を設定しました。
3曲目を追加する時も
「Add Track」をクリックします。

ここでは同じ方法で全部で5曲にしました。

次は、MP3音楽プレイヤーの設定をしていきましょう。
各項目の説明がありますので参考にしてください。
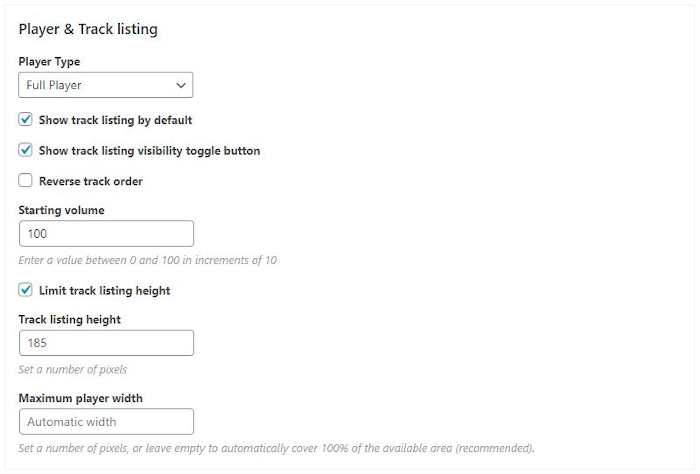
「Player & Track listing」
Player Type: プレイヤーのタイプを選びます。
「Full Player」にしています。
Show track listing by default: 曲リストを表示するかどうかになります。
曲リスト(トラックリスト)を表示したいのでチェックを入れます。
Show track listing visibility toggle button: 曲リストの表示・非表示ボタンの有無。
チェックを入れます。
Reverse track order: 曲リストの逆順機能になります。
ここではチェックしていません。
Starting volume: 最初の音のボリュームになります。
「100」にしています。
ボリューム設定は0~100までの間です。
Limit track listing height: 曲リストの高さになります。
チェックを入れます。
Track listing height: 指定の高さになります。
「185」ピクセルにしています。
Maximum player width: プレイヤーの最大幅になります。
ここでは自動の「Automatic width」にしています。

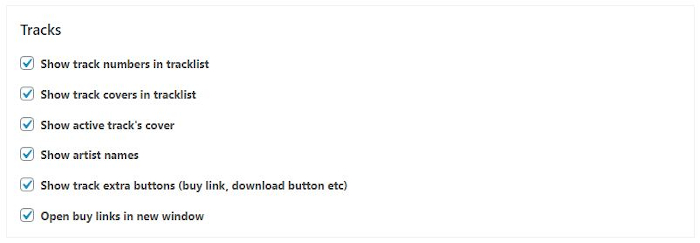
「Tracks」
Show track numbers in tracklist: 曲のトラック番号の表示するかどうかです。
チェックを入れます。
Show track covers in tracklist: 曲ごとにイメージ画像を表示するかどうかです。
チェックを入れます。
Show active track’s cover: 再生中のイメージ画像を表示するかどうかです。
チェックを入れます。
Show artist names: アーティスト名を表示するかどうかです。
チェックを入れます。
Show track extra buttons (buy link, download button etc):
リンク、ダウンロードなどのボタン表示するかどうかです。
チェックが入ったままでも大丈夫です。
*リンク、ダウンロード設定していない状態で
チェックを入れていても問題ありません。
Open buy links in new window: 購入時は別タブで開くかどうかです。
チェックが入ったままで大丈夫です。
*ここもチェックが入っていても問題ありません。

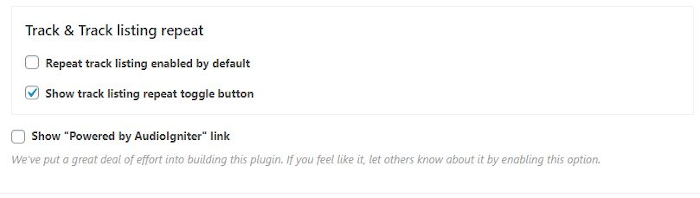
「Track & Track listing repeat」
Repeat track listing enabled by default: 曲リストの自動リピート再生になります。
ここではチェックを入れてません。
Show track listing repeat toggle button: リピート再生ボタンの有無になります。
チェックを入れます。
Show “Powered by AudioIgniter” link: このプラグイン会社の広告の表示・非表示になります。
チェックを入れません。

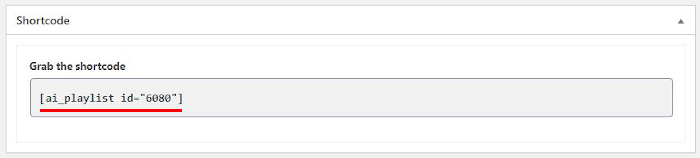
「Shortcode」
これが今作成したプレイリストのショートコードになります。
これをメインスペースやサイドバーに貼り付けることで
MP3音楽プレイヤーが設置できます。
Grab the shortcode: 後で使うのでコピーしておきましょう。
[ai_playlist id="6187"]

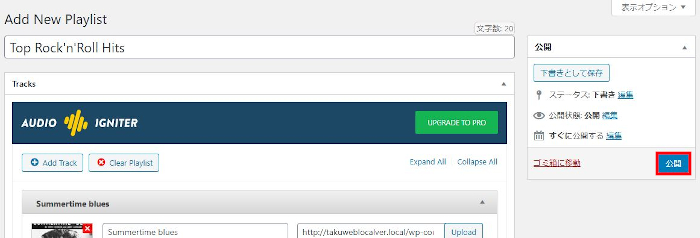
最後にマウスで上へスクロールして
「公開」をクリックしましょう。

プレイリストの管理
ここでは設定や作業ではなく
作成したプレイリストの管理ページの紹介です。
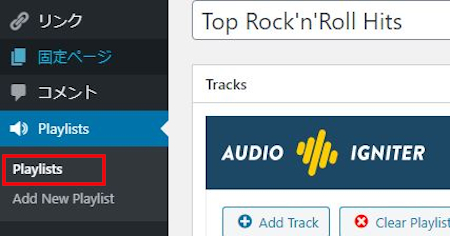
ダッシュボードから「Playlists」をクリックしましょう。

このように先ほど作成したプレイリストが表示されています。
他にプレイリストを追加で作成すると
ここにどんどん名前が表示されます。
また、プレイリストの編集などもここから行います。

投稿記事にMP3音楽プレイヤーを設置
それでは、記事にMP3音楽プレイヤーを設置してみましょう。
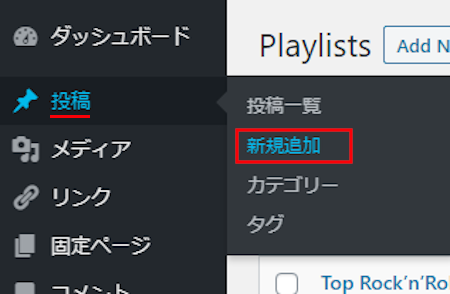
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開くと
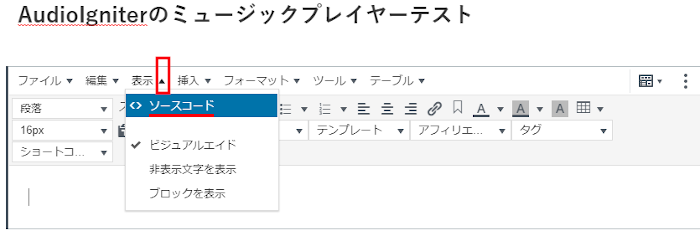
エディターのクラシックモードを出して
「表示」→「ソースコード」をクリックします。

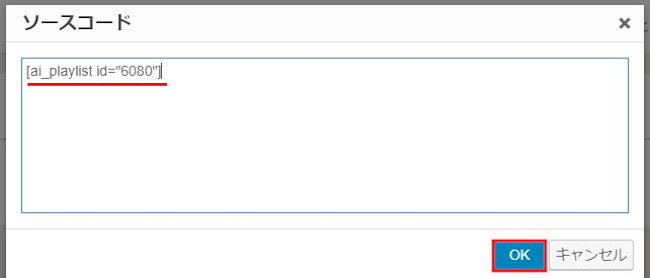
ここで先ほどのプレイリストのショートコードを貼り付けます。
「OK」をクリックします。
*ショートコードが反映するならどの方法で貼り付けても大丈夫ですよ。

このようにショートコードが入ります。

これでMP3音楽プレイヤーの設置はOKですよ。
ネット上での確認・操作方法
では、MP3音楽プレイヤーを確認してみましょう。
画面右上にある「プレビュー」をクリックします。

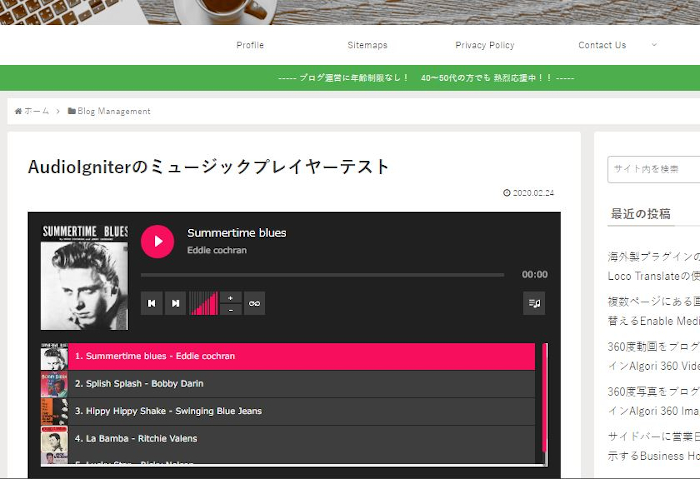
このようにMP3音楽プレイヤーが表示されています。
色合い的にも曲に合っていていい感じです。
再生ボタン、音量、曲送りなども付いていて十分ですね。

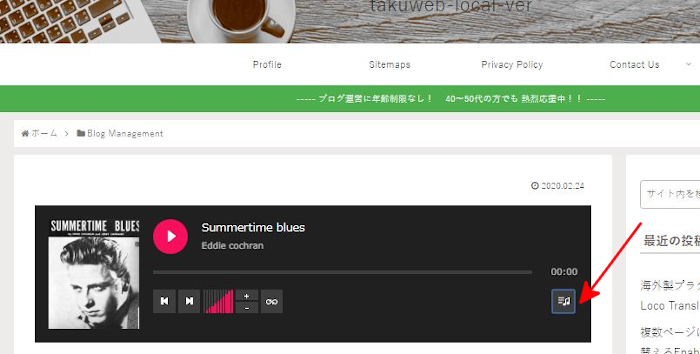
ちなみに畳むボタンをクリックすることで
トラックリスト(曲リスト)を隠すこともできますよ。

これでWordPressに設置するMP3音楽プレイヤーの紹介は終わりです。
関連記事としてですが
今回のようなMP3音楽プレイヤーではなく
新曲の紹介、説明、解説などに向いた
1曲に対してプレイヤーを設置するプラグインです。
音楽サイトにあるタイトル・プレイヤーという感じになります。
興味のある方はここより参考にしてみてください。
まとめ
今回はMP3音楽プレイヤー設置の紹介でした。
サイトで記事を読んでいる時ってBGMで音楽を流しますよね。
この自分で流す作業用BGMですが
訪問したサイト自体にプレイヤーが設置してあると
気分転換に聞いてくれる読者もいるかもしれません。
ブログのイメージに合う音楽がある方は
MP3音楽プレイヤーを使ってみるのも面白いですよ。




