
写真を多く扱うブログなので
スタイリッシュにタイル型のギャラリーが表示できる
Meow Galleryを使っているけど
読者が気に入った写真をクリックして拡大表示できるようにしたい!
そこでMeow Galleryと併用して使うMeow Lightboxを紹介します。
同じMeow系なので簡単に拡大機能が使えますよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Meow Lightboxとは
プラグインMeow Galleryに併用して使うことで
ギャラリーにある写真をクリックで拡大表示するプラグインです。
特に設定はなくインストール、有効化をすることで
Meow Galleryのギャラリー上で機能します。
プラグインMeow Lightboxのインストール
本体のMeow Gallery Blockが導入していたら
ほとんどすることがないのでサクッと済ませていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Meow Lightbox」と入力しましょう。
検索結果は、自動で反映されます。

Meow Lightboxを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでMeow Lightboxのインストール、有効化はOKです。
また、本体のMeow Gallery Blockが導入している方は
このまま普通に使ってください。
設定はなく有効化だけで拡大表示できるようになっていますよ。
写真をクリックで拡大表示する方法
拡大表示自体はクリックするだけなので
ギャラリーの作成をサクッと進めましょう。
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。
そして、適当にタイトルを入力します。

改行の箇所で「+」マークをクリックします。
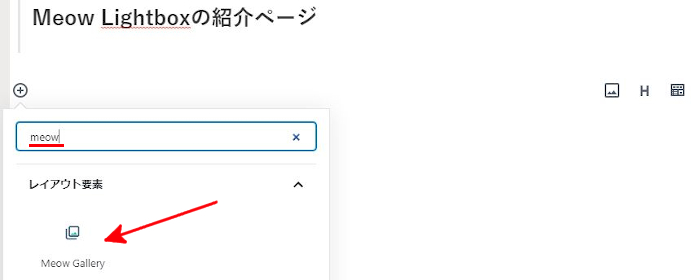
新しく入れたプラグインは表示されていない場合が多いので
検索欄に meow と入力します。
Meow Gallaryが出てきたらクリックしましょう。

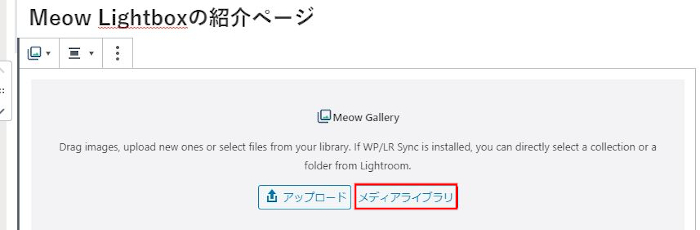
ギャラリー作成に進むために
「メディアライブラリ」をクリックします。
*まだ画像をアップロードしていない方は先に画像をアップロードしましょう。

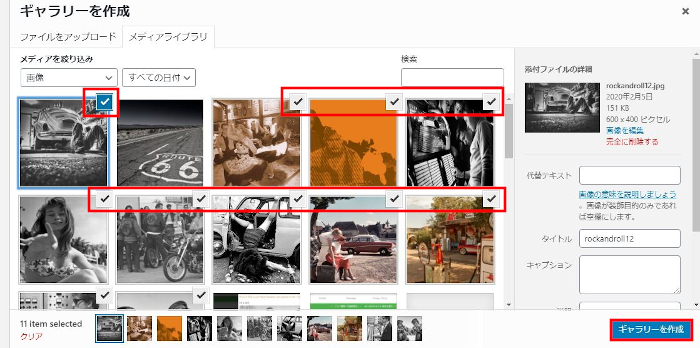
メディアライブラリが開いたら
ギャラリーに入れたい写真をいくつか選びましょう。
「ギャラリーを作成」をクリックします。

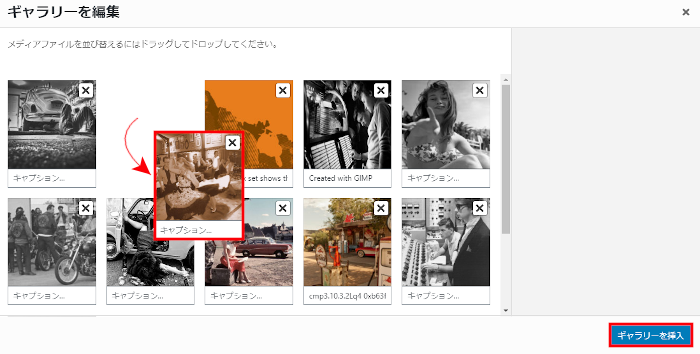
選んだ画像だけが表示されるので
ドラッグ&ドロップで写真の順番を並ぶ変えることができますよ。
並び替えたら「ギャラリーを挿入」をクリックします。

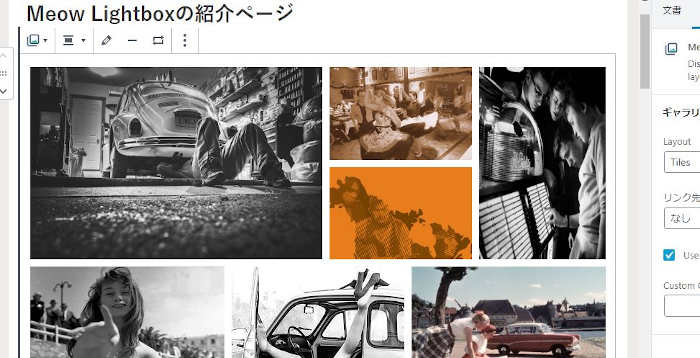
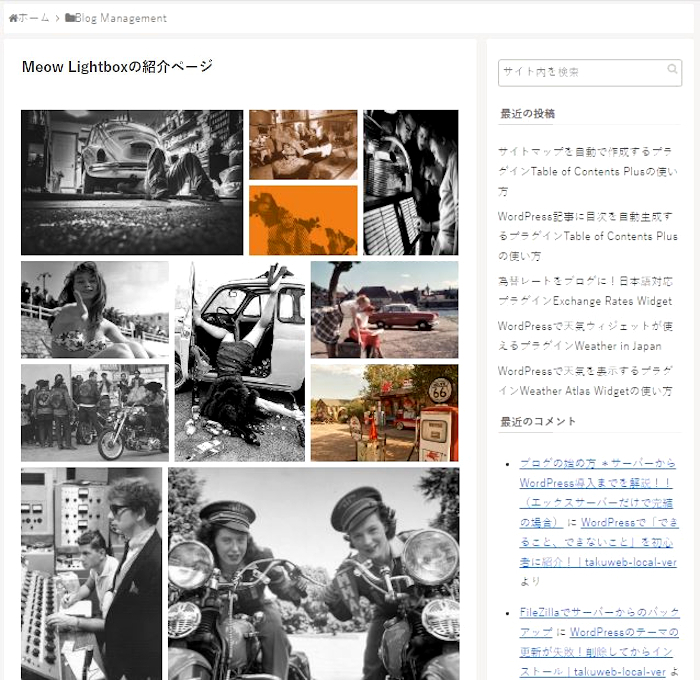
画像のようにいい感じにタイル型で並びましたね。

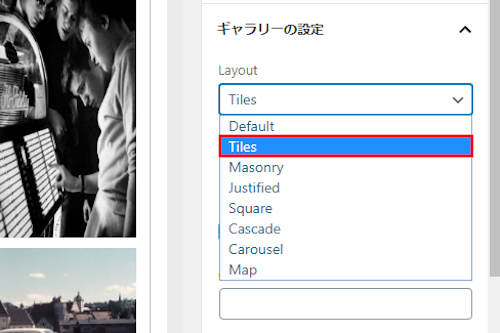
右側にギャラリー設定が表示されるので
ここでレイアウトのスタイルを変えることもできます。
ここでは使いやすいTilesにしています。

「プレビュー」をクリックして
ネット上での見え方を確認しましょう。

スタイリッシュなギャラリーになりましたね。

ここが本来の説明の内容になります。
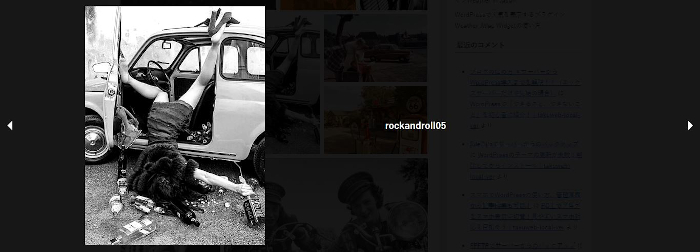
Meow Lightboxを有効化していると
ギャラリーの写真をクリックするだけで拡大表示されます。
また、左右の矢印で写真を変えることもできますよ。

これでMeow Lightboxの紹介は終わりです。
このポップアップで拡大表示する機能を使いたい方は
ギャラリーの本体であるMeow Gallery Blockが必要になります。
このギャラリーの設定、使い方に興味がある方はここから参考にしてみてください。
まとめ
Meow Galleryのギャラリー上で拡大表示する機能でしたがどうでしたか。
この拡大表示は読者がじっくりと写真を見ることができるので
ギャラリーを設置している方は使うといいですね。
Meow Galleryと併用になるのでプラグインを2つと思うかもしれませんが
もしギャラリーのプラグインを考えている方は
タイル型のギャラリーを試してみるのもいいですよ。




