
WordPressでブログを続けていくと
投稿記事、画像がどんどん増えて把握しにくくなりますよね。
投稿一覧でリライトしたい記事を探すにも
リストが何ページにもなっていて記事を見付けるにも一苦労、、、
また、メディアライブラリの画像も同じで増えすぎて似たような画像ばかりですよね。
そこで記事、画像を整理してフォルダ管理ができるプラグイン
Folders – Organize Media Libraryの紹介です。
簡単に投稿一覧、メディアライブラリで階層表示をして
新しいフォルダが作成できるので整理してフォルダ管理ができます。
また、記事、画像のフォルダへの移動をドラッグ&ドロップでできる優れもの!
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Folders – Organize Media Libraryとは
これは投稿一覧、メディアライブラリに階層を設け
任意で新しいフォルダを作成することができます。
また、作成したフォルダを指定して
ドロップ&ドロップで投稿記事、画像をフォルダ分けができる。
WordPressがPCのように整理・管理ができるようになります。
プラグインFolders – Organize Media Libraryのインストール
では、進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Folders – Organize Media Library」と入力しましょう。
検索結果は、自動で反映されますよ。

Folders – Organize Media Libraryを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

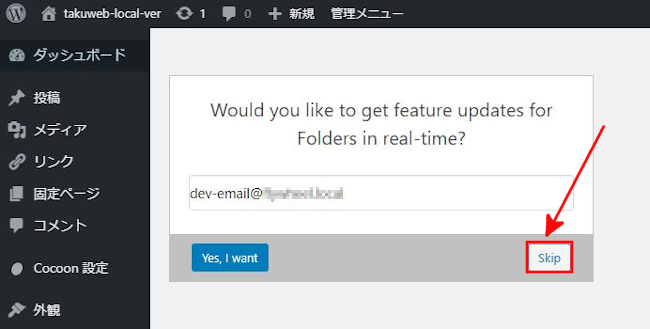
有効化すると自動で画像のような
自動アップデートの知らせを受けるかどうかが表示されます。
「Skip」をクリックしましょう。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」から移動しましょう。

これでFolders – Organize Media Libraryのインストールは終わりです。
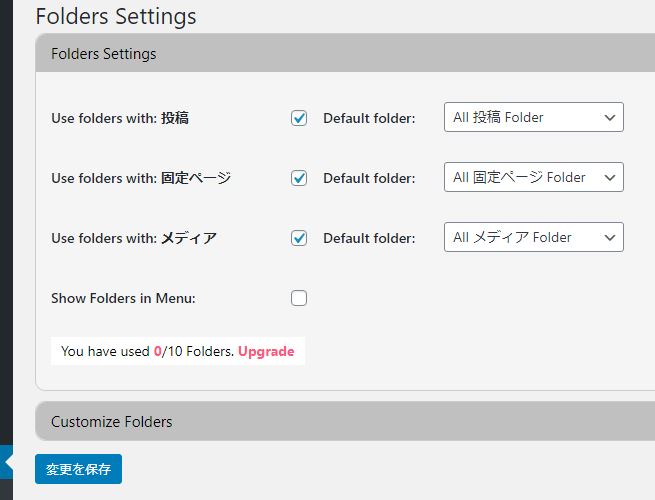
Foldersの初期設定
ここではフォルダ分けを適応させる各設定をします。
設定自体はほとんどすることはありません。
画像と同じようにすれば大丈夫ですよ。
投稿: チェックを入れる
固定ページ: チェックを入れる
メディア: チェックを入れる
Show Folders in Menu: チェック入れない
変更箇所があった場合は「変更を保存」をクリックします。

これで初期設定は終わりですよ。
投稿一覧にある記事をフォルダ分けする方法
それでは実際に投稿一覧でフォルダ分けをしていきましょう。
ダッシュボードから「投稿」→「投稿一覧」をクリックします。

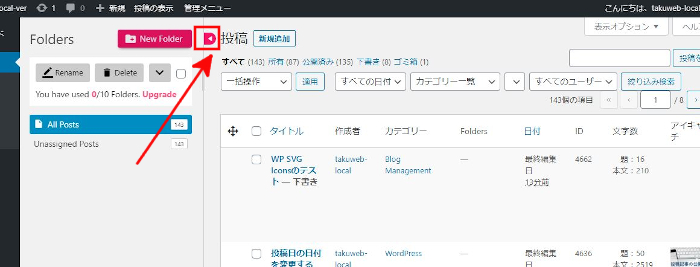
投稿一覧が開くとピンク色の矢印や項目が増えています。
このプラグインは少し左側を占領してしまうので
矢印をクリックすることで「Folders」を隠すことができます。
矢印をクリックしましょう。

画像のように通常の投稿一覧の画面に戻すことができました。

それではフォルダ分けを行います。
記事を整理して管理しやすいように「新しいフォルダ」を作成します。
「New Folder」をクリックしましょう。

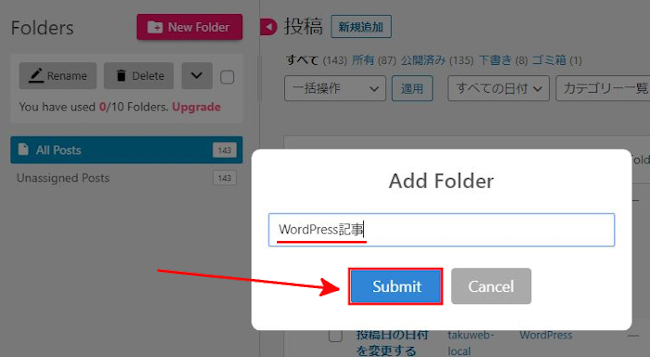
「Add Folder」が表示されるので
空白にフォルダ名を入力しましょう。
ここでは、WordPress記事とします。
「Submit」をクリックしましょう。

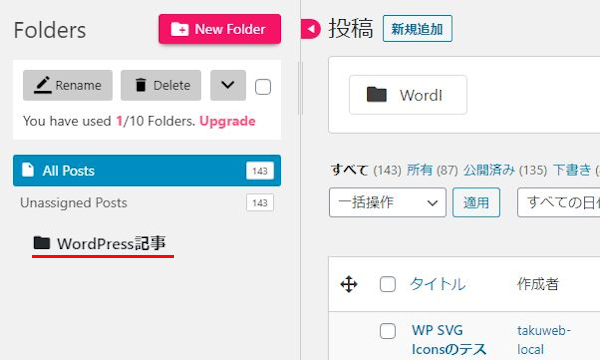
これで新しいWordPress記事のフォルダが作成されました。

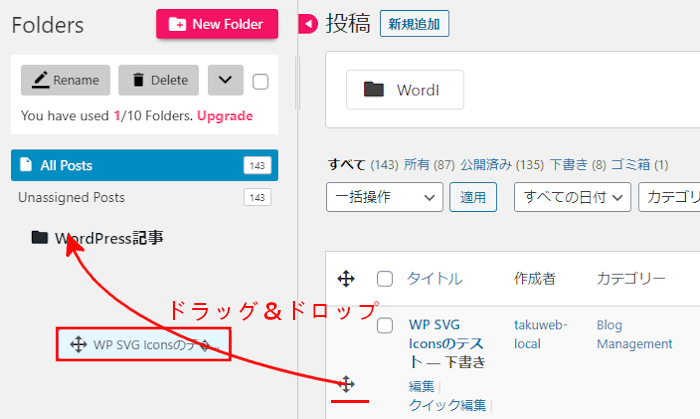
それではリストにある記事をWordPress記事フォルダに
移動させてフォルダ分けをしましょう。
記事の横にあるアイコンをマウスでドラッグ&ドロップで
WordPress記事フォルダに移動させます。

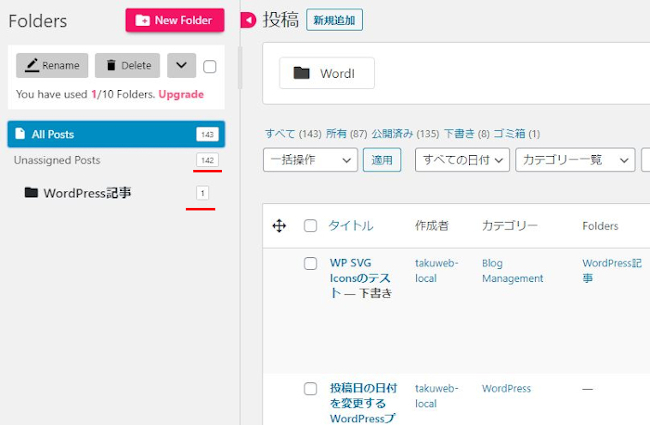
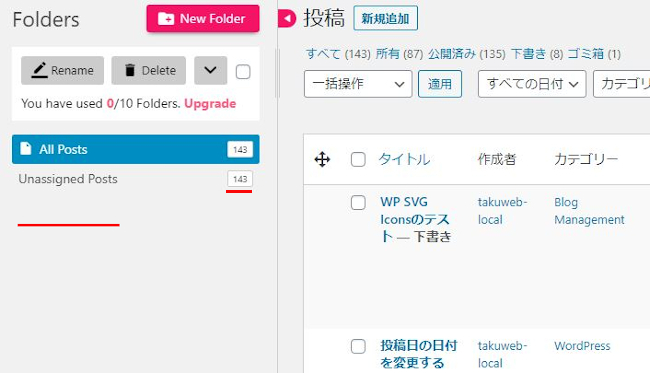
画像のようにWordPress記事フォルダに1記事入りました。
Unassigned Postsの記事数がAll Postsより1記事減りましたね。

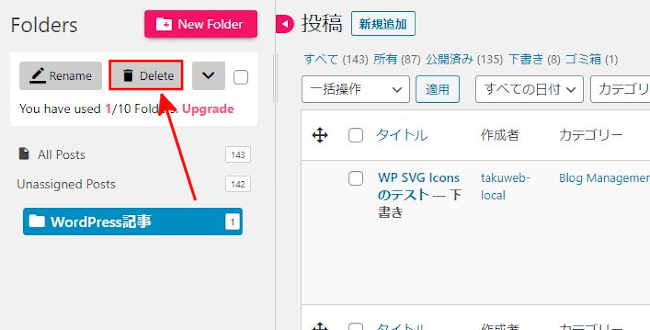
ここではテスト用に作成したフォルダを削除してみます。
「Delete」をクリックしましょう。

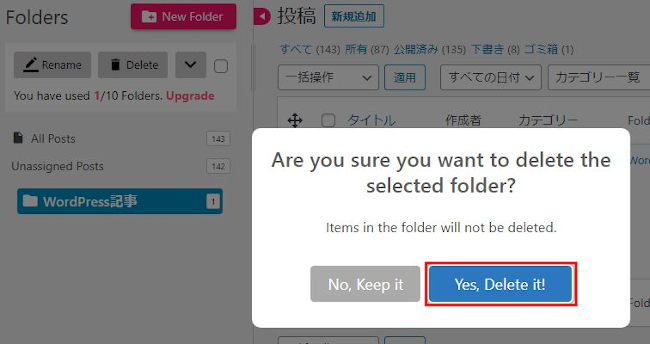
本当にフォルダを削除しますか?と表示されるので
「Yes, delete it!」をクリックします。

するとこのように削除できます。
また、Unassignes PostsがAll Postsと同じ数になっています。
これで無事に削除ができていますね。

投稿記事のフォルダ分けはここまでです。
メディアライブラリにある画像をフォルダ分けする方法
ここでは投稿記事とは違い画像をフォルダ分けしていきます。
まず、ダッシュボードから
「メディア」→「ライブラリ」をクリックしましょう。

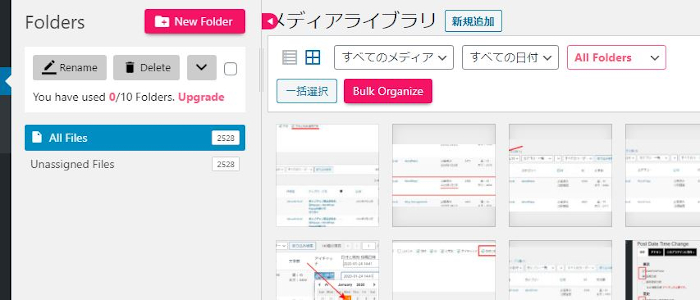
メディアライブラリを開くと
左側にFoldersが開いた状態になっています。

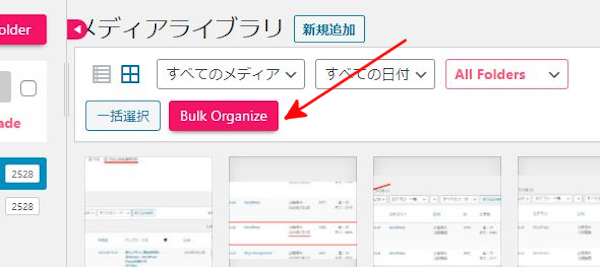
まずはドラッグ&ドロップ機能を対応させるために
「Bulk Organize」をクリックしましょう。

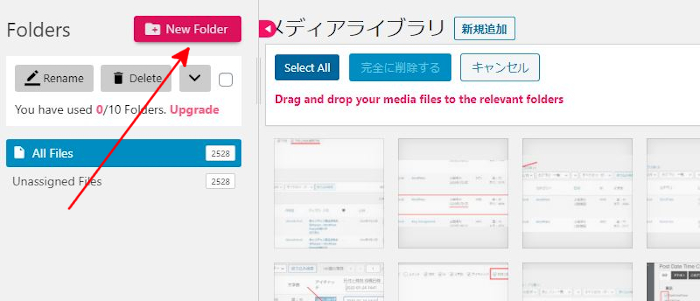
次は新しいフォルダ作成のため
「New Folder」をクリックしましょう。

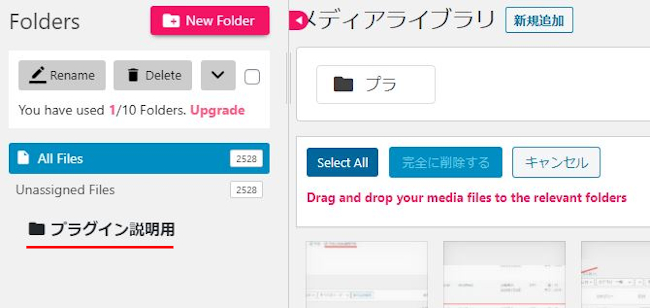
ここではプラグイン説明用フォルダにしてみました。

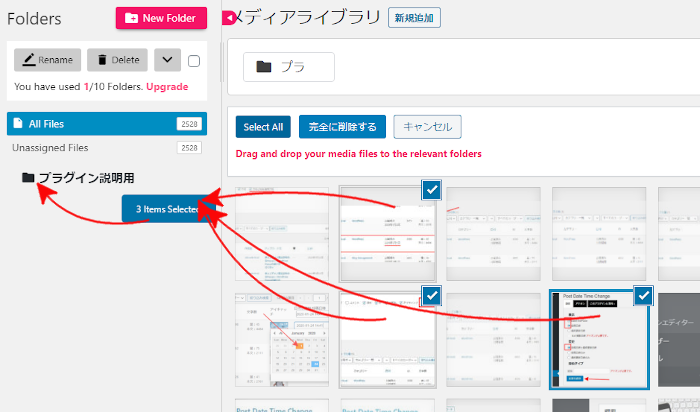
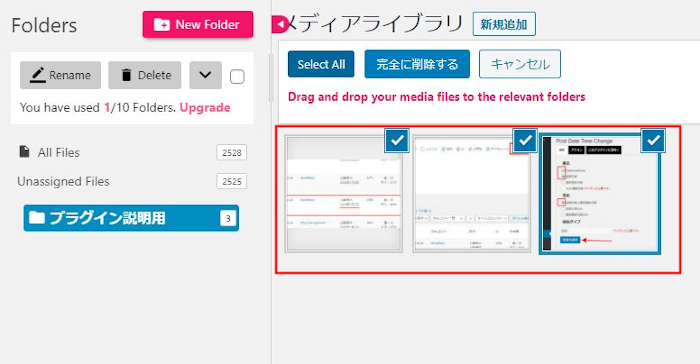
ここでドラッグ&ドロップで移動させるのですが
投稿記事とは違い画像を複数選ぶかと思います。
画像のように複数の画像にチェックを入れて
まとまった「3 tems Selectes」を移動させましょう。

このように簡単に作成したフォルダに移動できますよ。

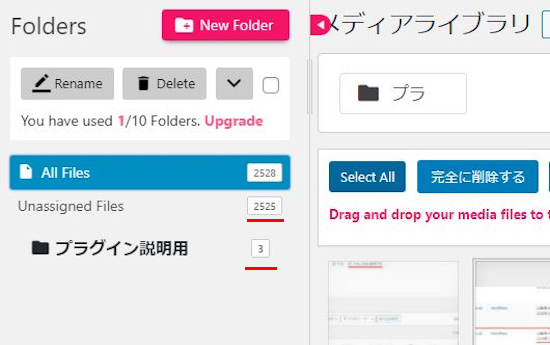
ちなみに確認のため「プラグイン説明用」フォルダを開くと
移動させた3枚の画像だけが表示されています。

これでFolders – Organize Media Libraryの紹介は終わりです。
関連記事として、今回のフォルダ分けをして管理するというものではないですが
投稿一覧にある日付順に並んでいる記事の順番を
ドラッグ&ドロップで自由に並び替えできるプラグインもどうでしょうか。
最終確認がいる記事だけ上段にもっていくなど使い勝手がいいですよ。
興味のある方は参考にしてみてください。
まとめ
今回は、ドラッグ&ドロップで簡単に記事、画像の
フォルダ管理をする紹介でしたがどうでしたか。
他の似たようなプラグインは沢山あるのですが
直感的にアイテムを動かせるというのは便利ですよね。
みなさんも同じかと思いますが、
投稿記事が100を超えてくるとリライトで目当ての記事を探すのに
一覧が何ページにもなってくるので大変になりますよね。
みなさんもフォルダ分けして記事、画像の整理がしやすくおすすめですよ。





