
「スタイル」ボタンの機能を活用しよう
「スタイル」には、cocoonらしい便利な機能が組み込まれています。
ブロガーの使い方によってオシャレになったり堅くなったりと
イメージを変えることができるので自由に試してみましょう。
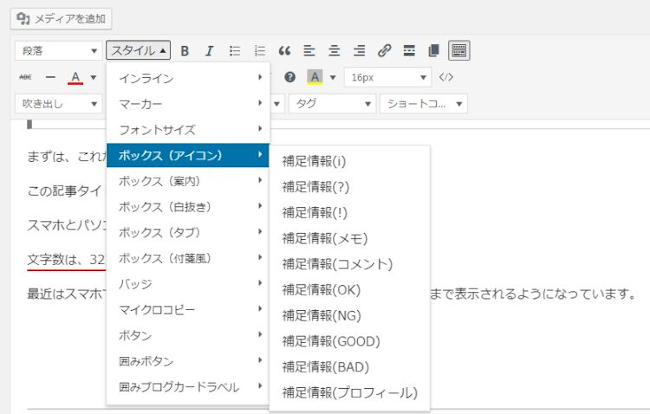
ボックス(アイコン)の活用
文中に補足情報を入れる時に使うと便利です。
できるだけ読者に見やすくわかりやすくなるように心がけましょう。
「スタイル」の中にある「ボックス(アイコン)」を選びましょう。

「補足情報」のパターンがいろいろとあるので順番に試してみるといいです。
どのような表示になるか確認してみましょう。
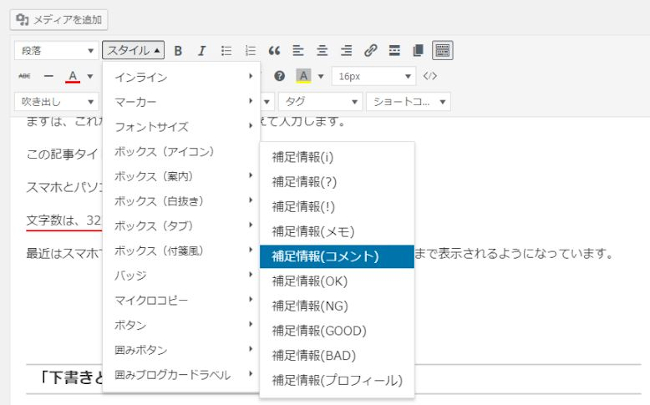
ここでは「補足情報(コメント)」を選んでみました。

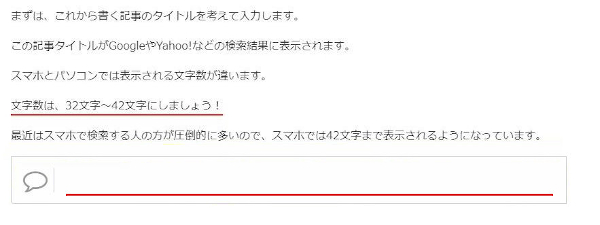
するとこのようになります。
この枠の中に文を書けばいいだけですよ。

他も試してみましょう。
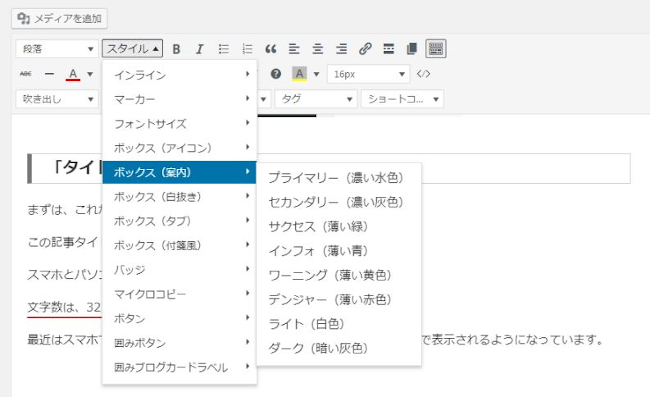
次は「スタイル」 ⇒ 「ボックス(案内)」と選びます。

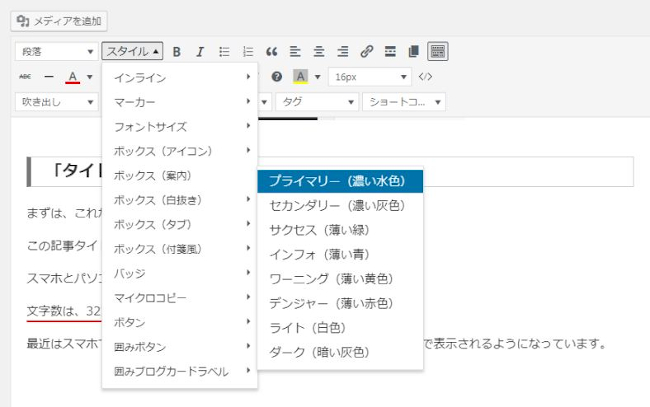
「プライマリー(濃い水色)」を選んでみましょう。

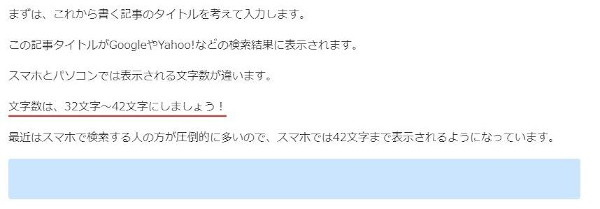
するとこのようになります。
水色の部分に文章を書けばいいだけですね。

他にこのようなこともできますので試してみましょう。
色付きの枠線で、中を白にしたい時。
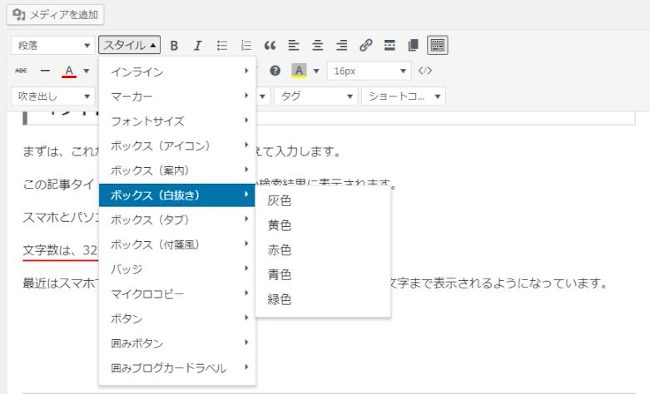
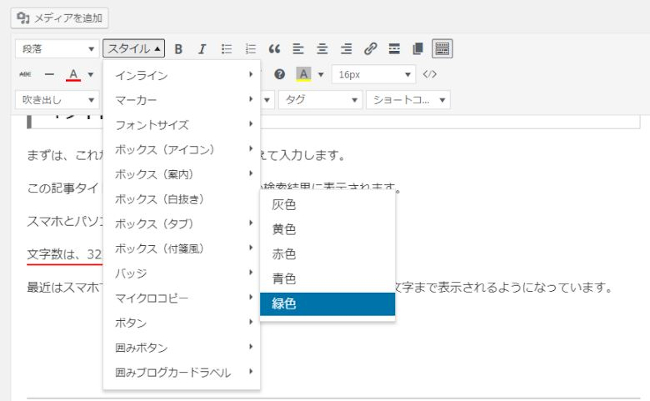
「スタイル」⇒「ボックス(白抜き)」と選びます。

次は、枠線の色を選びます。
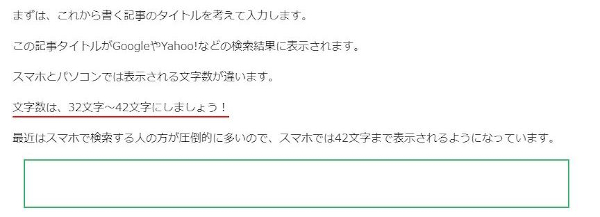
今回は緑色を選んでみました。

するとこんな感じになります。

また、このような変わった枠も作ることができます。
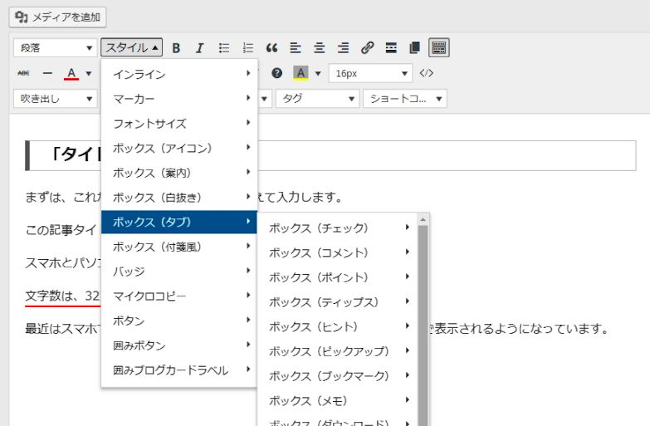
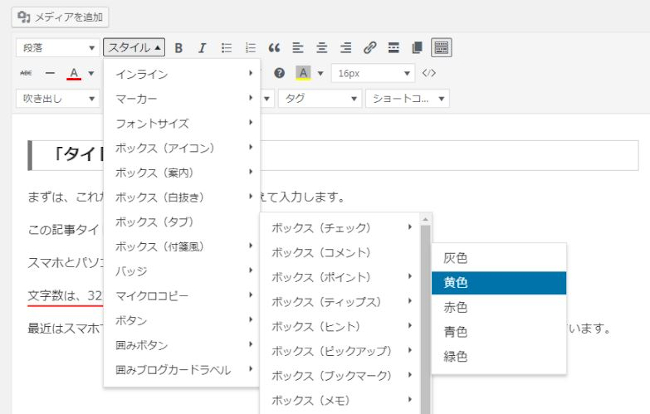
「スタイル」⇒「ボックス(タブ)」を選びます。

次にいろいろな種類が表示されます。
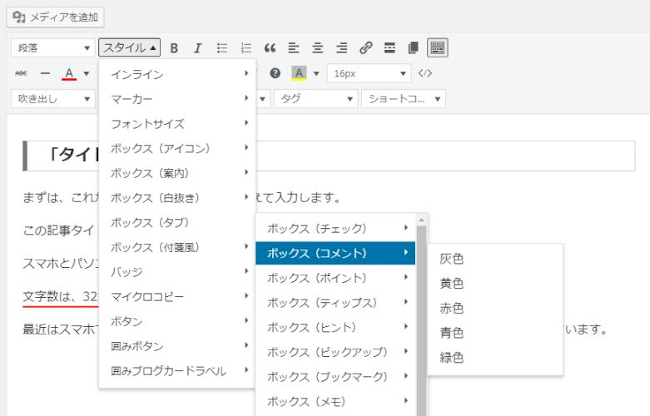
ここでは「ボックス(コメント)」を選んでみます。

次に色を選びます。
黄色を選んでみます。

するとこのようになります。
読者にも見やすくなっていい感じになります。
他にも、チェック、ポイント、ヒント などがあるので使ってみてください。

これらのように、cocoonにはたくさんの便利な機能がついています。
また、書く文字を太文字にするのは「スタイル」の横にある「B」をクリックすればなります。
斜めにしたい時には「I」をクリックすると変わりますよ。
申込みなどの「ボタン」(リンクボタン)の作り方
いろいろなサイトやブログなどでこのようなボタンがあると思います。

cocoonには、このようなリンクボタンを簡単に作ることができます。
(クリックすると違うページにジャンプさせる機能)
この作り方を試してみましょう。
では、「スタイル」⇒「ボタン」を選びましょう。
すると色やボタンの大きさを選べるようになります。
何か選んでみましょう。
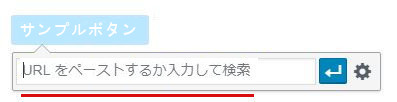
このようなボタンが作成されます。

ボタンの中央にカーソルが点滅しているので、
そこに適当に「サンプルボタン」と入力してみましょう。
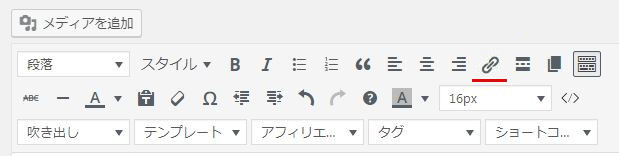
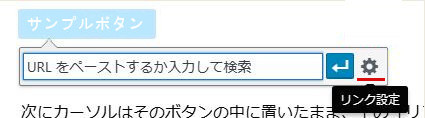
次にカーソルをこのボタンに置いたまま、
上の「リンク」ボタンをクリック

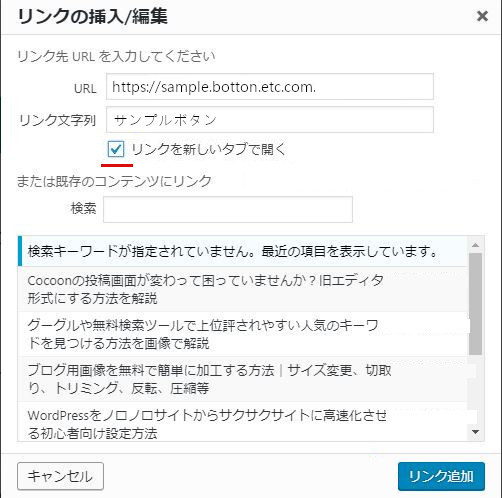
するとこのような表示がでます。
空白の部分にジャンプさせたいお申込みページのURLや他のページや
記事のURLをコピ&ペーストなどで入力します。

URLを入力したら、設定マークをクリックします。

「リンクを新しいタブで開く」にチェックを入れます。
次に「リンク追加」をクリックしましょう。

このようなボタンが作成されます。
「吹き出し」機能の使い方
cocoonには、標準で「吹き出し」機能も付いています。
「吹き出し」って以下のようなものです。

明日は雨ですかね。

折りたたみ傘があるといいですね。
このような感じになります。
キャラクターもあり会話風にできるので読者が読みやすくなります。
記事で何かを紹介する時に、こういった工夫によってイメージを変えれるので
必要な時に「吹き出し」を使ってみましょう。
それでは「吹き出し」の作成方法になります。
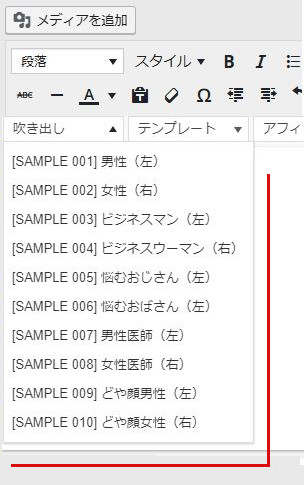
「吹き出し」をクリックします。

たくさんの種類が出てくるので、適当に選んでみましょう。

とりあえず「悩むおじさん(左)」を選んでみました。
するとこのようになります。

内容を入力してください。
次に、「内容を入力してください。」の部分に会話文を入力しましょう。

何んでも書けるよ
堅苦しい長々とした文章を書くよりも「吹き出し」を使うと軽く表現できます。
自分好きな「吹き出し」の作り方
この標準装備されている「吹き出し」以外に、
自分のオリジナルの「吹き出しキャラ」を作ることもできます。
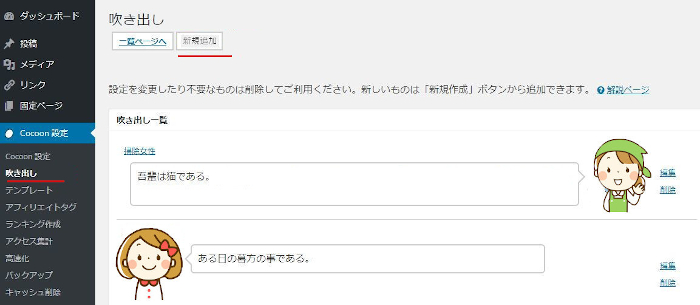
方法は、「cocoon設定」の中にある「吹き出し」をクリックします。
そして「新規作成」をクリックすれば、
画像を選択できるようになっているので簡単ですよ。
いろんな方法を試しましょう。

これでCocoonを使った記事作成③は終わりです。
既に読んでいただいたかと思いますがの記事作成は①②③となっていますよ。
記事作成①: タイトル編集、アイキャッチ画像など
記事作成②: 文字装飾、画像挿入など
もしまだ①②がまだな方は
時間のある時にでも読んでみてはどうでしょうか。
まとめ
このページまで①~③と記事の書き方を説明してきましたがどうでしたか。
もし、初めのころより今のほうが取っつきやすいと感じているようでしたら十分にOKかと思います。
今までのことを参考にとりあえずは記事を書いていけると思います。
細かい工夫はまた別の機会としてブログなど始めてみてはどうでしょうか。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。





