
ブログ記事にある画像やギャラリー画像をクリックすると
拡大表示できる便利なページってありますよね。
あの画像を大きく表示させる機能はEasy FancyBoxというプラグインで
誰でも簡単に使うことができます。
旅行記やソフトや書類の参考画像など大きくして見たいときって意外と多いですよね。
そこで今回はこのEasy FancyBoxを紹介します。
画像付きで順番にインストール、設定、使い方を説明しますので参考にしてみてください。
Easy FancyBoxとは
WordPressの記事の画像をクリックした時の拡大表示させるプラグインです。
この機能を使い複数の画像を並べたギャラリーを作成すると
大きく表示された状態に矢印が現れ、画像を順番に見送ることも可能になります。
また、細かな設定にも対応しているのでこだわりの演出にも対応している。
*基本的にはデフォルト設定で十分です。
Easy FancyBoxのインストール
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

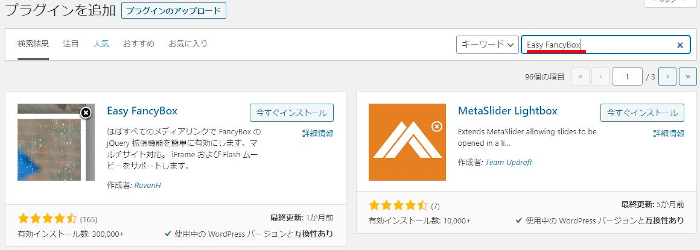
プラグインを追加のページに移動したら
キーワード検索の白い枠に「Easy FancyBox」と入力します。
検索結果は自動で反映されますよ。

Easy FancyBox を見付けたら
「今すぐインストール」をクリックしましょう。

インストールが済むと
「有効化」をクリックしましょう。

これでEasy FancyBoxの導入はOKですよ。
拡大表示の設定
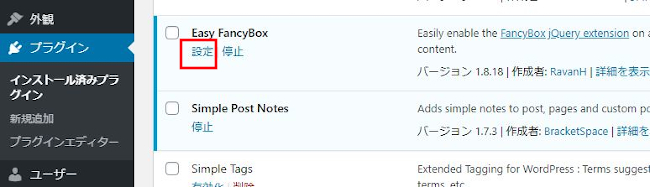
有効化が済むと自動でインストール済みプラグインのページが開きます。
もし有効化しても開かない場合はWordPressのバージョンの違いですので
自分でプラグイン→インストール済みプラグインをへ移動します。
Easy FancyBoxの下にある「設定」をクリックしましょう。

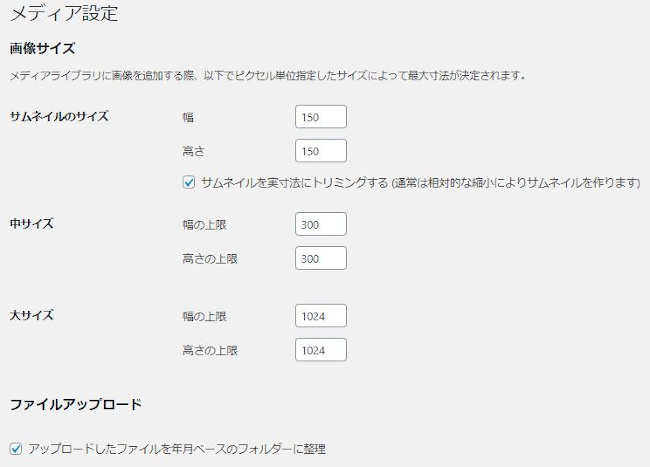
メディア設定のページが開きます。
ここで各項目の設定をしていきます。
ここは日本語で簡単なサイズ設定になりますので各自調整してみてください。
*基本的には変更しなくても大丈夫です。

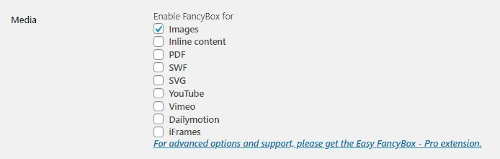
Media:
画像や動画をクリックすると拡大するメディアを選びます。
画像だけの利用だとデフォルトでチェックが
入っているImagesだけで大丈夫です。

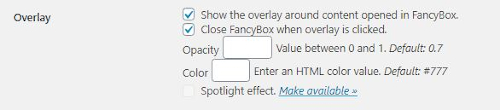
Overlay:
画像の背景の透明度と色を選びます。
基本的には変更せずにこのままでOKです。

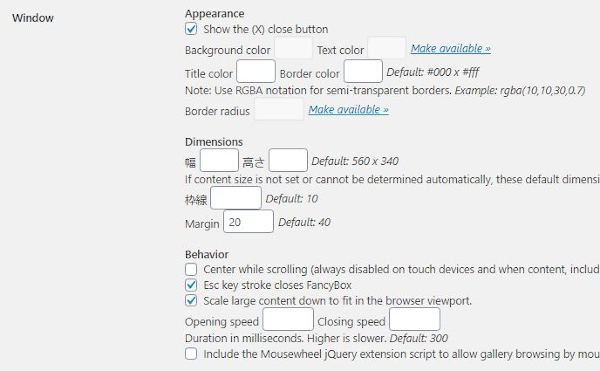
Window:
画像周りの設定になります。
特に変更はいらないですが、
Title colorの項目はタイトルの文字色選ぶことができます。
デフォルトでは「#fff」白色になっています。

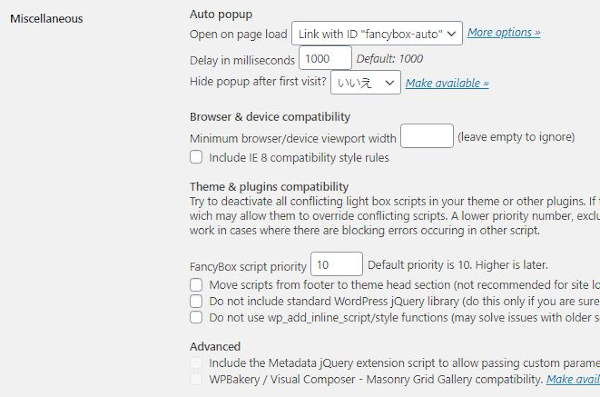
Miscellaneous:
画像の読み込みの設定になります。
ここも変更しなくても問題ありません。

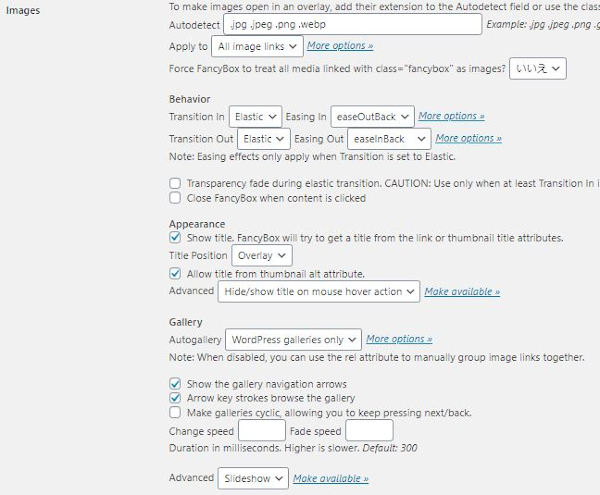
Images:
画像とスライドショーの設定になります。
すべての画像を拡大表示するために自動検出の設定ができます。
しかし、WordPressのメディアファイルにリンクされていないと
画像は拡大表示されないです。
*ここも変更しなくても大丈夫です。

各項目で変更が会った場合は
「変更を保存」をクリックしましょう。

Easy FancyBoxの使い方
ここではEasy FancyBoxの使い方として
1枚画像での拡大表示とギャラリーでの各拡大表示の
2つの方法を紹介します。
画像1枚の拡大表示の方法
ダッシュボードから「投稿」→「新規追加」で
白紙のページを開きます。
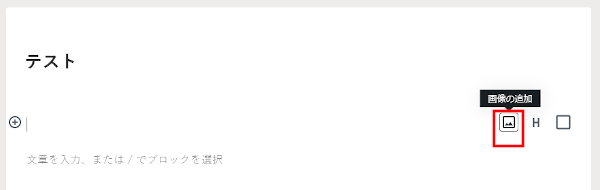
画像のように画像アイコンがある場合はクリックします。
ない場合は、右側の+マークからクリックしてください。

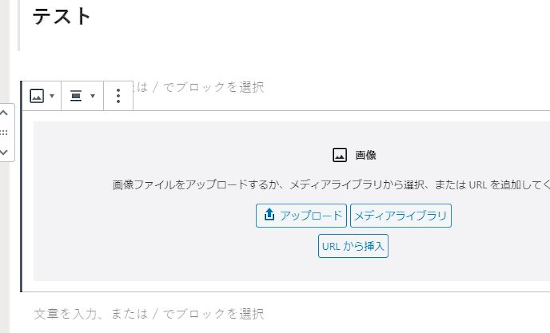
このブロックが表示されたら
ここに好きな画像を1枚挿入します。

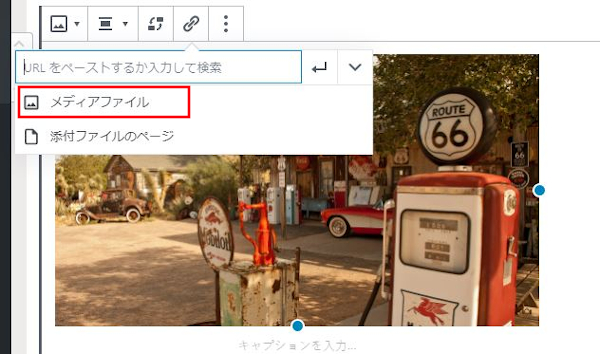
挿入した画像に上に各設定があるので
「リンクの挿入」をクリックしましょう。

リンクの項目が表示されるので
「メディアファイル」をクリックします。

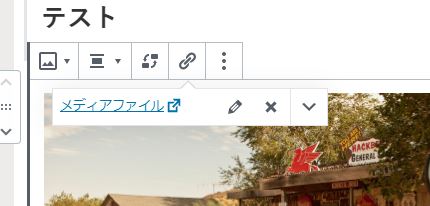
このように「メディアファイル」と表示されればOKです。

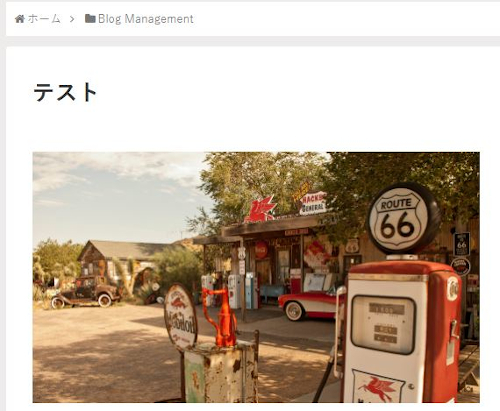
これがネット上で表示されるページになります。
シンプルに画像だけが表示されています。

すこしわかりにくいですが、
画像をクリックすると黒い枠で画像が拡大表示されます。

ギャラリーで拡大表示する方法
続いて、投稿記事作成ページで
クラシックモードを表示させましょう。
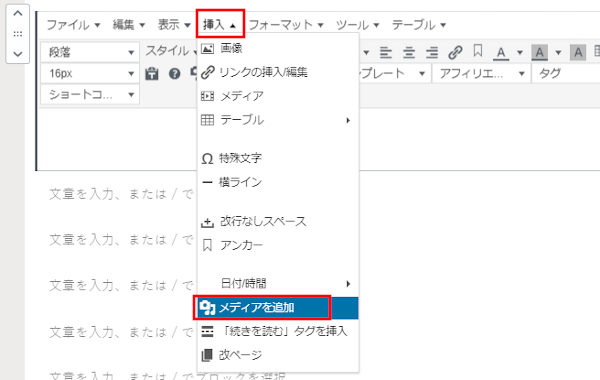
そこで「挿入」→「メディア追加」をクリックします。

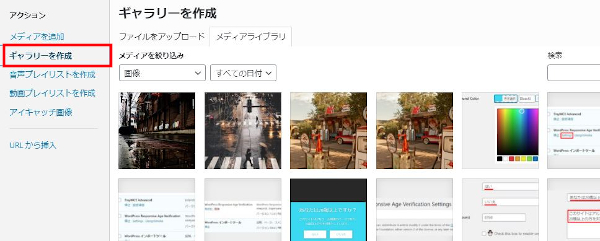
メディアのページが表示されたら
「ギャラリーを作成」をクリックします。

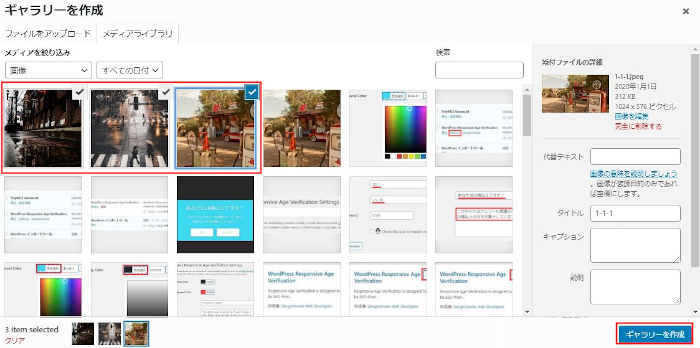
ここでギャラリーに入れる複数の画像を選びます。
ここでは3枚の画像にしてみます。
最後に「ギャラリーを作成」をクリックしましょう。

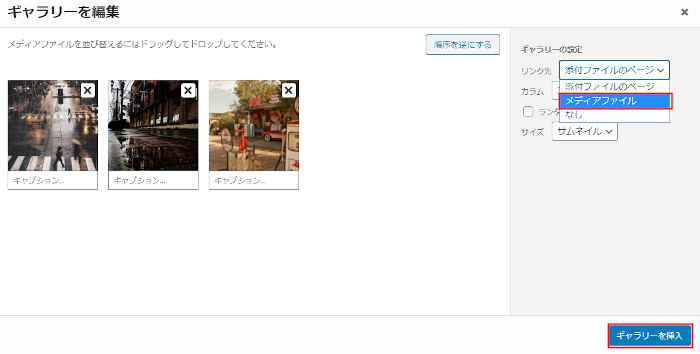
ギャラリーを編集のページが開いたら
右にあるギャラリー設定の「リンク先」で
メディアファイルを選びます。
最後に「ギャラリーを挿入」をクリックします。

このようにギャラリーが設置されます。

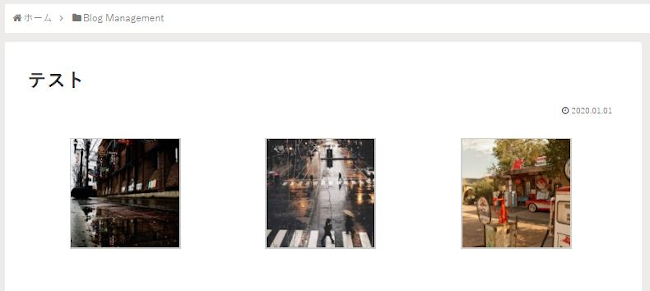
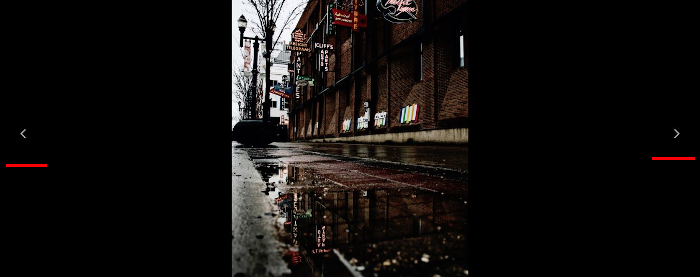
この画像はネット上のページではこのように表示されます。

各画像をクリックすると拡大表示されます。
また、左右に矢印で画像を送ることもできます。

これでEasy FancyBoxの紹介は終わりです。
関連記事になりますが、
もし、拡大表示しなくてもいいから
画像を横に並べるギャラリー機能だけ必要という方は
ここの記事を参考にしてみてください。
まとめ
今回はブログにある画像の拡大表示機能でしたがいかがでしたか。
きっとみなさんの中にもいらっしゃるかと思いますが
書類の書き方や、アプリの設定などで
拡大表示して参考にしたい時ってあるかと思います。
そういう細かな説明がある記事を作成するときは
このEasy FancyBoxを使うと読者に優しいすね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





