ブログで扱うジャンルによっては
専門用語がたくさん出てきますよね。
もし自分のブログ記事で難しい用語を使うとなると
訪問者の方が理解できるか心配になりませんか。
それではせっかく説明しているのに残念、、、
そこで文章に脚注を付けて説明が見えるようにする
プラグイン「Simple Footnotes」の紹介です。
本などによくあるので馴染みやすいですね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple Footnotesとは
WordPressで作成したブログ記事で
専門用語などに脚注を付けることができるプラグインです。
脚注の付け方はタグを使うタイプになっています。
また、脚注の使い方によっては英単語や問題の回答など
アイデア次第で使いまわすとも可能になっています。
プラグイン「Simple Footnotes」のインストール
それでは始めていきましょう。
WordPressにログインしたら
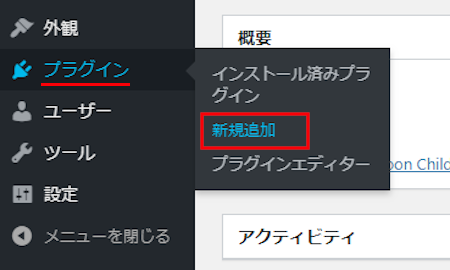
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

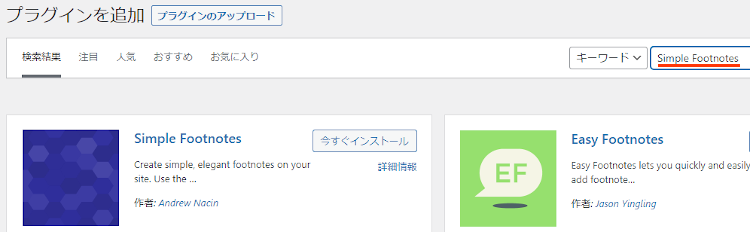
プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Footnotes」と入力しましょう。
検索結果は、自動で反映されます。

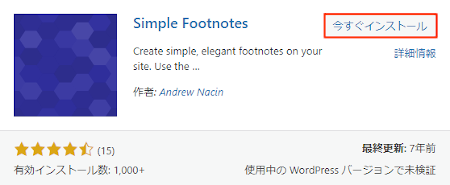
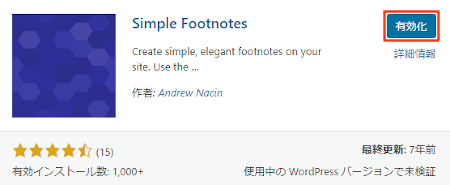
Simple Footnotesを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

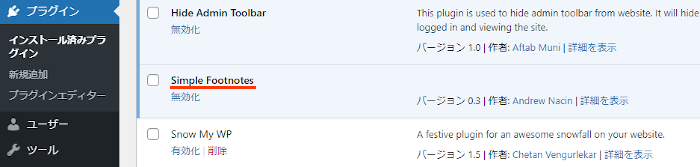
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple Footnotesのインストールは終わりです。
脚注の使い方
このプラグインは初期設定がなく
このまま脚注を使うことができます。
ここでは実際に投稿を使って脚注を使っていきます。
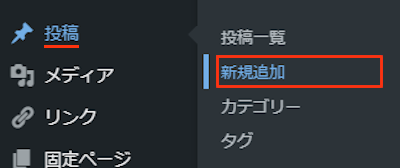
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

タグを使うので
ここではクラッシックモードを表示させます。

そして、脚注を使うための文章を入力します。

それでは脚注を付けていきます。
クラシックモードにある
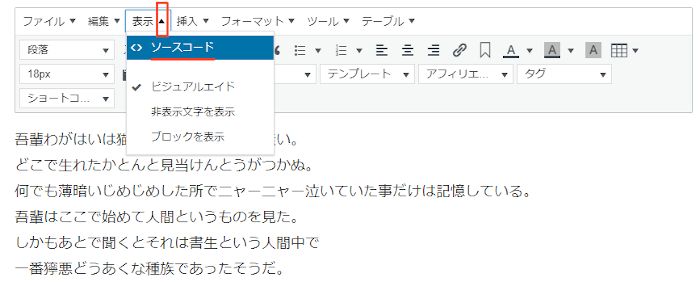
「表示」→「ソースコード」をクリックしましょう。

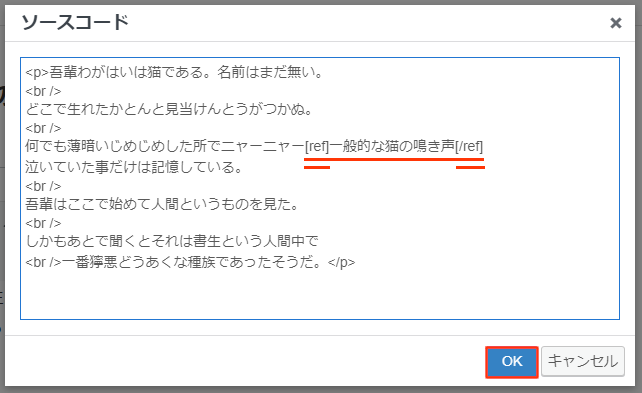
ソースコードが開くので
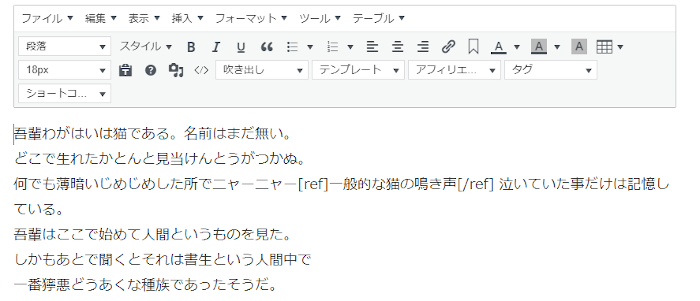
ここではニューニューの部分に脚注を入れてみます。
タグの使い方:
脚注はタグの前に付きます。
これだとニャーニャーの脚注になります。
ニャーニャー[ref]一般的な猫の鳴き声[/ref]
脚注のタグを入れたら「OK」をクリックしましょう。

このように本文スペースにタグ入ったらOKですよ。

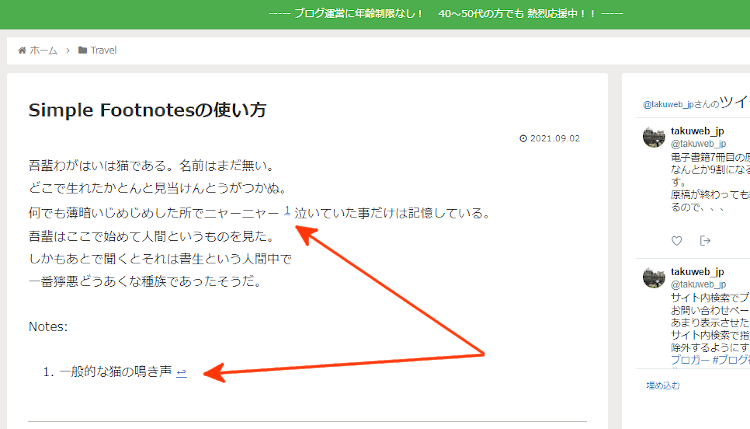
それでは脚注がどのように表示されるのか
「プレビュー」から確認していきましょう。

すると画像のように表示されます。
本文にある脚注「1」をクリックすると
説明の箇所に移動する形になっています。

これでSimple Footnotesの紹介は終わりです。
脚注・補足関連や便利なプラグインは他にもいろいろありますよ。
単語の下に説明が浮き出るタイプの脚注や
タグを自分で決めて使う脚注もあります。
また、開閉式のサイドタブを設置したり
ブラウザのタブに記事のタイトルを流すものまでありますよ。
まとめ
ブログ記事で脚注が使えるプラグインでした。
脚注って専門用語を使って説明する場合に便利ですよね。
また、商品の歴史を紹介する場合には
各商品に発売時期を脚注で補足することもできますよ。
使い方次第でいろいろと使いまわせるので
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。