
投稿作成で内容によっては
タイトル・内容のパターンをいくつも書くことってないですか?
もちろん一つずつ小さな見出しで作成することも可能ですが
Q&Aやよくある質問などのページには見た目も大切になってきますよね。
そこで開閉式のボックスを設置できる
プラグイン「Hot Accordion」の紹介です。
ブロックエディター対応なので
簡単にいくつでも設置できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Hot Accordionとは
WordPressで作成したブログの投稿に
開閉式のアコーディオンを設置できるプラグインです。
ブロックエディター対応なため簡単に使用できます。
また、アコーディオンのタイトル部分は
色の変更ができるようになっています。
プラグイン「Hot Accordion」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Hot Accordion」と入力しましょう。
検索結果は、自動で反映されます。

Hot Accordionを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

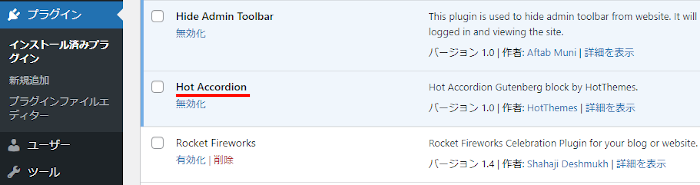
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでHot Accordionのインストールは終わりです。
アコーディオンの設置・使い方
ここではとうこう作成ページで
アコーディオンを設置していきます。
ブロックエディター対応なのですぐに使えますよ。
それでは管理メニューから
「投稿」→「新規追加」で投稿作成ページへ移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

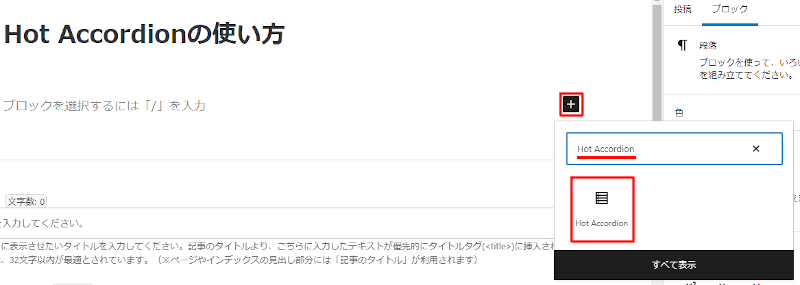
次に「+」ボタンをクリックして
ブロック検索で「Hot Accordion」と入力し
Hot Accordionブロックをクリックしましょう。

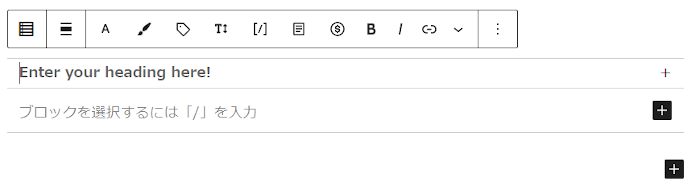
すると画像のように
アコーディオンが設置されます。

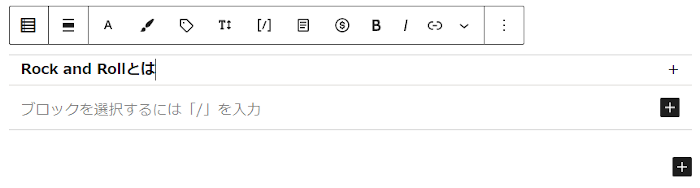
まずはタイトル部分を入力していきます。

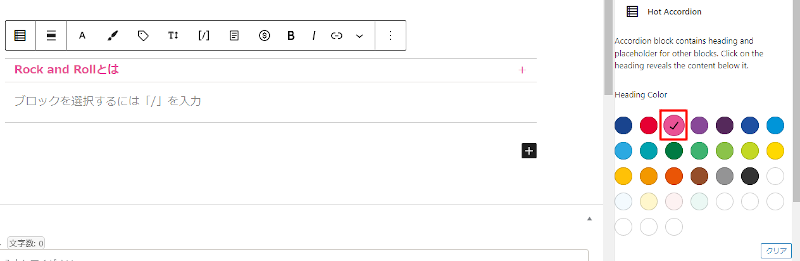
次にタイトル文字の色を変更します。

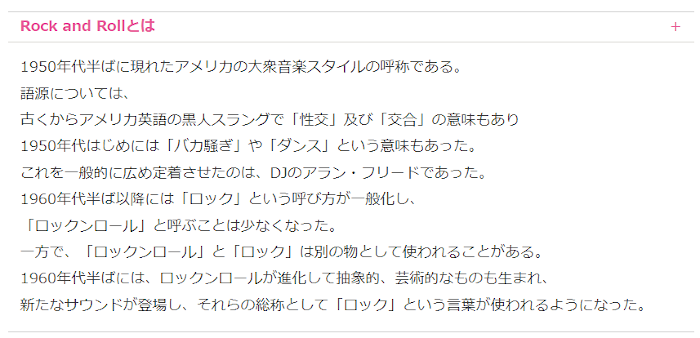
続いて、本分部分を入力します。

これでアコーディオンの設置は完了です。
それではどのように表示されるのか
「プレビュー」から確認していきましょう。

こちらがアコーディオンになります。
画像だと開閉が伝わらないので
動画を再生して確認してみてください。
これでHot Accordionの紹介は終わりです。
ボックス関係や便利なプラグインは他にもいろいろありますよ。
非表示ボタン付きのアラートバーを作成したり
ホットラインを表示できるものもあります。
また、カラーボックスを設置できるものや
2枚の写真からビフォーアフター画像を作成するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿で開閉式のアコーディオンを設置できるプラグインでした。
開閉式ボックスはよく企業サイトのQ&Aなどにありますよね。
でも、ブログにも十分に利用できるのでいいですよ。
曲タイトル、歌詞、クイズ、問題、、、
いろいろと使いまわしができるので便利だったりします。
皆さんも一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









